
Das Schweben des untergeordneten Elements führt dazu, dass das Feld des übergeordneten Elements nicht geöffnet werden kann, wodurch der Stil des übergeordneten Elements nicht angezeigt werden kann. Hier sind mehrere Methoden, um das Schweben zu löschen.
Originalcode :
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
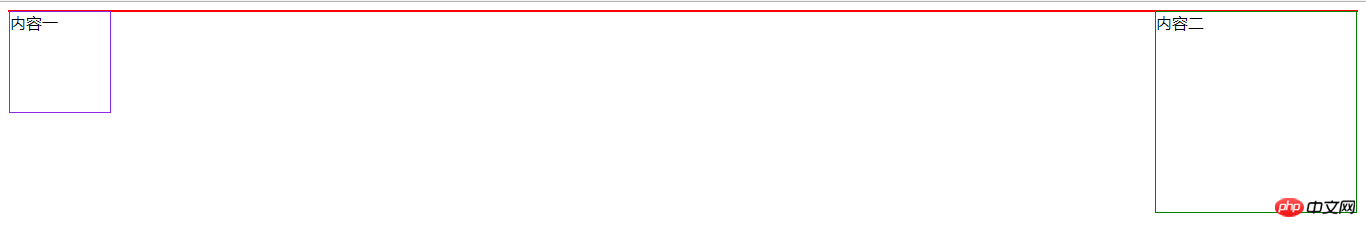
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>Wird wie folgt angezeigt:

1. Stellen Sie die Höhe des übergeordneten Elements ein:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>2. Absolute Positionierung des übergeordneten Elements: Position:absolut;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>3. Überlauf der übergeordneten Elementeinstellungen: versteckt
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>4. Float auf dem übergeordneten Element festlegen: float: links/rechts
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>5 ein leeres Feld am Ende des untergeordneten Elements und setzen Sie den Stil auf „clear:both;“
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html>6. Das Hinzufügen einer Pseudoklasse zum Stil des übergeordneten Elements ist entspricht dem Hinzufügen eines leeren Kästchens am Ende des untergeordneten Elements. Das Prinzip ähnelt 5
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
#content:after{
content: '';
display: block;
/!*height: 0;*!/
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>Das obige ist der detaillierte Inhalt vonProblem mit schwebenden Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 Der Unterschied zwischen Bond0 und Bond1
Der Unterschied zwischen Bond0 und Bond1
 So öffnen Sie JAR-Dateien
So öffnen Sie JAR-Dateien
 So schalten Sie Douyin Xiaohuoren ein und aus
So schalten Sie Douyin Xiaohuoren ein und aus
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 So knacken Sie die Verschlüsselung von Zip-Dateien
So knacken Sie die Verschlüsselung von Zip-Dateien
 Welche Methoden gibt es, um eine Verbindung zum VPS-Server herzustellen?
Welche Methoden gibt es, um eine Verbindung zum VPS-Server herzustellen?




