
Das traditionelle Layoutschema basiert auf dem Boxed-Modell und basiert auf dem Anzeigeattribut + Positionsattribut + Float-Attribut. Bei diesen speziellen Layouts ist dies sehr unpraktisch. Beispielsweise ist eine vertikale Zentrierung nicht einfach zu erreichen.
Im Jahr 2009 schlug das W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist.
Elemente, die das Flex-Layout verwenden, werden Flex-Container (Flex-Container) oder kurz „Container“ genannt. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden.
Heute werde ich meine Erkenntnisse und Erfahrungen zum flexiblen Boxmodell teilen. Wenn es Mängel gibt, hinterlassen Sie bitte eine Nachricht, um mich zu korrigieren.
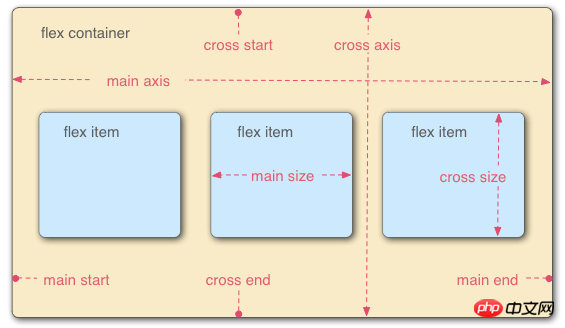
Ich habe im Internet einige Kenntnisse über das elastische Boxmodell gelesen. Ich glaube, dass Leute mit Kenntnissen in diesem Bereich bei Baidu das Bild unten gesehen haben, als ich das Experiment zum ersten Mal verstanden habe Danach wird es klar, wenn Sie sich das Bild unten ansehen. Heute werde ich einige Erkenntnisse aufschreiben, aber ich muss mir noch die Hauptachse und die Querachse ansehen Einfach ausgedrückt: Die Hauptachse ist die horizontale Achse und die Querachse ist die vertikale Achse. Ich hoffe, Sie werden es tun Sie verfügen über ein umfassendes Wissen über elastische Boxen und können Elastizitätsboxen für das Layout anwenden.

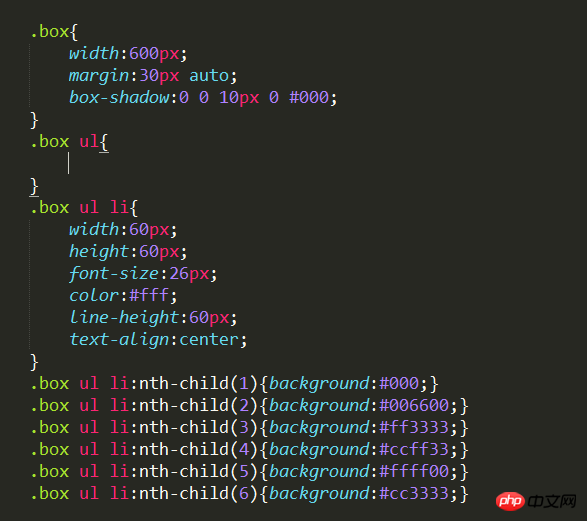
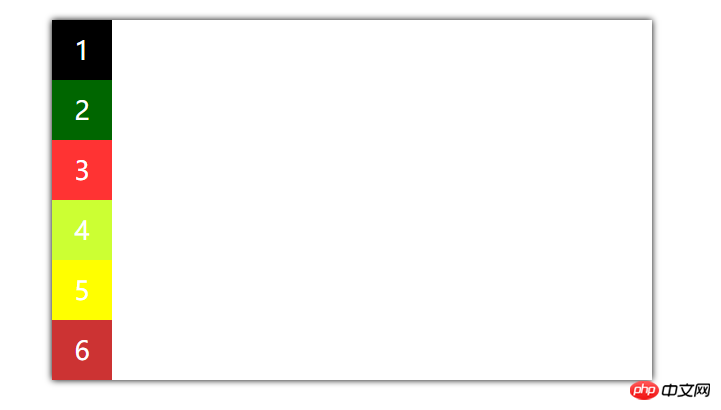
1. Der ursprüngliche Code und Stil sind wie folgt. Als nächstes fügen wir Code hinzu und ändern den Code, um den Unterschied im Stil zu erkennen.
Der Container ist ul im Code und das Projekt ist li. Okay, beginnen wir mit dem Hinzufügen von Code, um den magischen Stil zu sehen.  Die erste Bedingung für eine flexible Box ist das Hinzufügen von display:flex;
Die erste Bedingung für eine flexible Box ist das Hinzufügen von display:flex;
Die folgenden Attribute sind Containerattribute und werden zu ul hinzugefügt. 
1. Flex-Richtung: Zeile; (Hauptachsenrichtung: horizontale/Zeilenanordnung von links nach rechts)  Fügen Sie dieses Attribut zum Container ul hinzu, und Sie werden feststellen, dass der Stil wie folgt ist, und das ist möglich horizontal angezeigt werden.
Fügen Sie dieses Attribut zum Container ul hinzu, und Sie werden feststellen, dass der Stil wie folgt ist, und das ist möglich horizontal angezeigt werden.
Wir reduzieren ihn auf Wenn die Breite weiterhin klein ist, werden Sie feststellen, dass sie auch nach der Reduzierung der Breite nicht umgebrochen wird und die Breite des darin enthaltenen Inhalts nach der Reduzierung erhalten bleibt. 
2.flex-direction:row-reverse (die Hauptachse ist von rechts nach links angeordnet) 
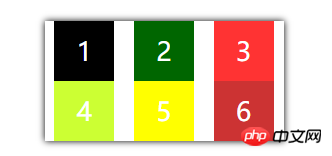
3. flex-direction:column; (Die Hauptachse ist vertikal von oben nach unten angeordnet) 
Vertikal von unten nach oben angeordnet)
1.flex-wrap:nowrap; (Standardwert, kein Zeilenumbruch)
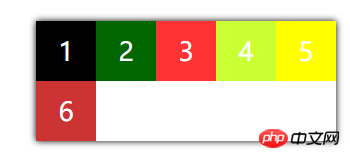
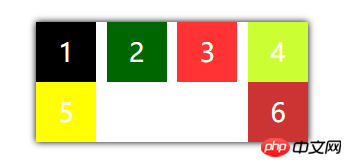
Genau wie das, womit wir am Anfang experimentiert haben, auch wenn seine Breite festgelegt ist So klein, dass er nicht einmal wickeln kann 2.flex-wrap:wrap; (Linienumbruch) wie unten gezeigt 
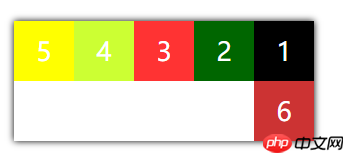
3 .flex-wrap: Wrap-Reverse; (Umgekehrt bedeutet für den Laien, die Positionen der ersten und der letzten Zeile zu ändern, die Positionen der zweiten und der vorletzten Zeile zu ändern und so weiter) 
3. Flex-Flow; Die Standardabkürzung für „Flex-Direction“ und „Flex-Wrap“ ist „row nowrap“. ; (von rechts nach links anordnen, umbrechen)

Schreiben Sie einfach ein kombiniertes Attribut und probieren Sie selbst andere Stile aus.
4. justify-content definiert die Anordnung der Elemente auf der Hauptachse
Hinweis: Im folgenden Experiment habe ich das Attribut flex-wrap:wrap hinzugefügt (leicht zu identifizieren)
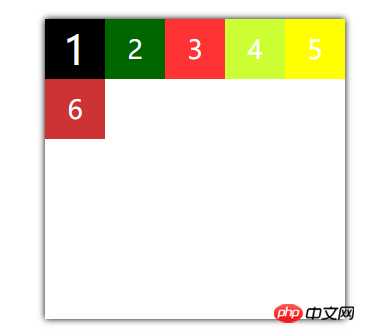
1.justify -content: flex-start; (linksbündig)

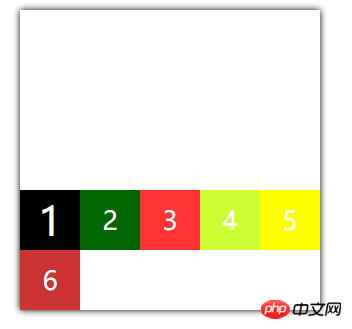
2.justify-content:flex-end; (rechtsbündig)

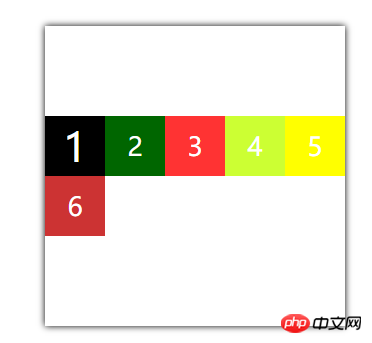
3.justify-content:center; (zentrierte Ausrichtung)
-content:space-between; (Beide Enden ausrichten, gleich Abstand zwischen Elementen) 
5.justify-content:space-around; (gleicher Abstand auf beiden Seiten jedes Elements)
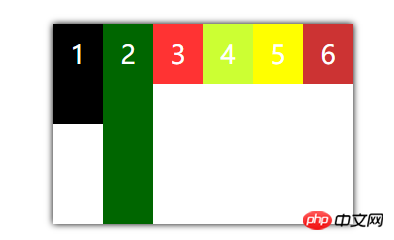
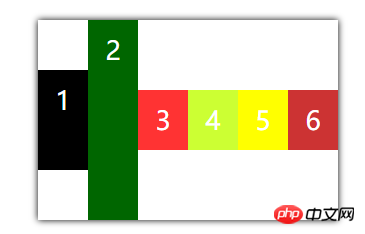
5. align-item gibt an, wie die flexible Box an der Querachse ausgerichtet werden soll  Passen Sie dieses Mal die erste und zweite Höhe so an, dass sie größer wird. Es sieht so aus: Der Standardwert im Bild unten legt fest, dass keine Zeilenumbrüche zulässig sind
Passen Sie dieses Mal die erste und zweite Höhe so an, dass sie größer wird. Es sieht so aus: Der Standardwert im Bild unten legt fest, dass keine Zeilenumbrüche zulässig sind
1.align-items:stretch; (Standardwert)
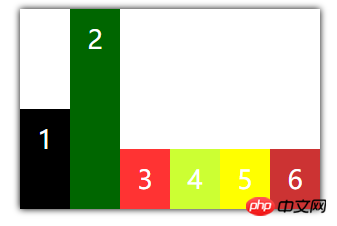
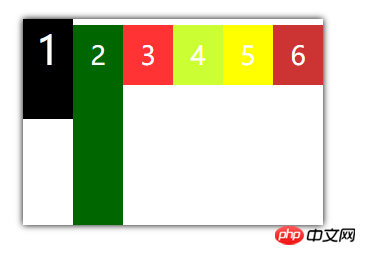
align-items:flex-end; der Endpunkt der Querachse)

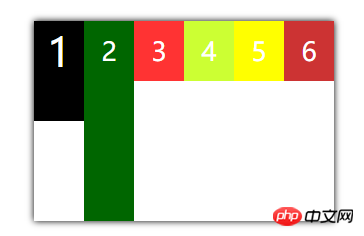
 4. align-items:baseline; (Grundlinienausrichtung der ersten Textzeile des Elements)
4. align-items:baseline; (Grundlinienausrichtung der ersten Textzeile des Elements)

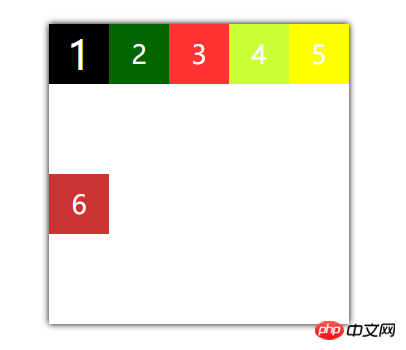
Definiert die Ausrichtung mehrerer Achsen. Wenn das Projekt nur eine Achse hat, funktioniert es nicht.  Hier habe ich die Höhe eines Containerattributs auf 300 Pixel angepasst; Zeilenumbruchanzeige
Hier habe ich die Höhe eines Containerattributs auf 300 Pixel angepasst; Zeilenumbruchanzeige
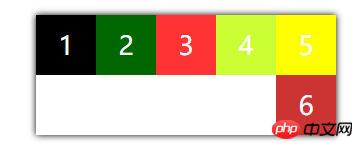
2. align-content: flex-star (ausgerichtet am Startpunkt der Querachse) 
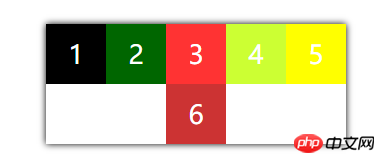
3. align-content: flex-end (ausgerichtet am Endpunkt der Querachse)




Das obige ist der detaillierte Inhalt vonFlexibles Boxmodell – Verständnis der Containereigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
 So überprüfen Sie den Download-Verlauf auf TikTok
So überprüfen Sie den Download-Verlauf auf TikTok
 Kernelpanic-Lösung
Kernelpanic-Lösung
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 So beheben Sie einen Skriptfehler
So beheben Sie einen Skriptfehler
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake




