
Bitte schauen Sie sich den Code direkt an:
Zitat:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="stylesheet">HTML-Teil:
</tr>
<tr>
<th valign="middle">
<h4>
用量
</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num'
value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS-Teil:
ajaxDirect(contextPath + "/admin/getDataDictAll/024", {},
function(data) {
var htm = "";
for (var int = 0; int < data.length; int++) {
htm += "<option value='" + data[int].name + "'>" + data[int].name + "</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide',
//可选参数default、fade
filter: false // 不过滤,否则选中后其它选项消失
});
// $("#numUnit").attr("readonly","true"); // 设置不可编辑
setTimeout(function() {
$('#numUnit').val(data[0].name); // 设置默认值,不延时则不生效。
},
300);
});ajaxDirect ist Ajax mit einer anderen Wendung, Sie können es ignorieren
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url, data, func, async) {
if (!async) {
async = false;
}
$.ajax({
url: url,
type: "post",
dataType: "json",
async: async,
data: data,
success: func
});
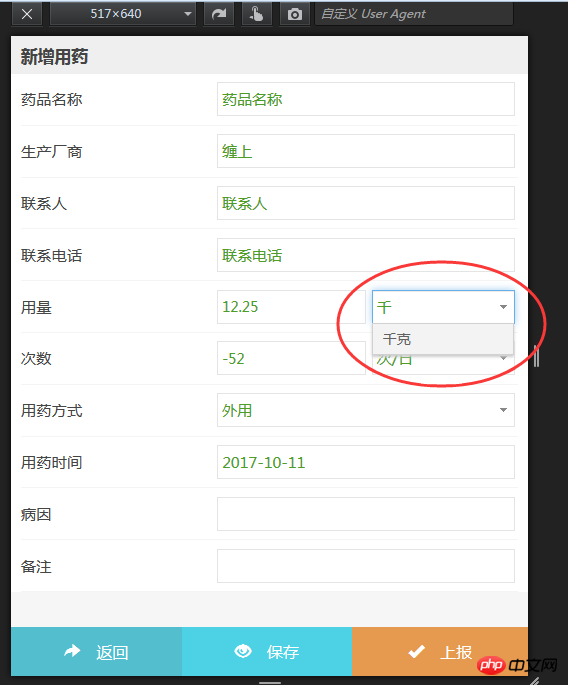
}Der Effekt ist wie im Bild dargestellt:

Weitere Optionseinstellungen:
Filter: Filterung, d. h. bei der Eingabe von Inhalten stimmt die Dropdown-Option mit den eingegebenen Zeichen überein, unterstützt Chinesisch, wahr/falsch, standardmäßig auf WAHR.
Effekte: Animationseffekt Wenn das Dropdown-Auswahlfeld aktiviert wird, werden im Dropdown-Feld drei Werte angezeigt: Standard, Schieben und Ausblenden ist Standard.
Dauer: Die im Dropdown-Optionsfeld angezeigte Geschwindigkeit der Übergangsanimation, einschließlich schnell, langsam und Anzahl (Millisekunden). Die Standardeinstellung ist schnell.
onCreate: Wird ausgelöst, wenn eine Eingabe erfolgt.
onShow: Wird beim Herunterziehen ausgelöst.
onHide: Wird ausgelöst, wenn das Dropdown-Feld ausgeblendet ist.
onSelect: Wird ausgelöst, wenn die Option im Dropdown-Feld ausgewählt wird.
Das obige ist der detaillierte Inhalt vonSo schreiben Sie das bearbeitbare Bootstrap-Dropdown-Feld jquery.editable-select. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Was tun, wenn das Desktopsymbol des Computers nicht geöffnet werden kann?
Was tun, wenn das Desktopsymbol des Computers nicht geöffnet werden kann?
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So deaktivieren Sie den automatischen WeChat-Download
So deaktivieren Sie den automatischen WeChat-Download
 Tutorial zur Symboleingabe in voller Breite
Tutorial zur Symboleingabe in voller Breite
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver




