
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum Schleifen der Kartendaten in der Liste in jstl in Javaweb vor. Ich hoffe, dass dieser Artikel jedem helfen kann, diesen Teil des Inhalts zu verstehen und zu beherrschen
Detaillierte Erklärung, wie JSTL in Javaweb Schleifen von Kartendaten in der Liste durchführt
Der erste Weg:
1: Backend Code (Test)
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2: Titelseite (Test)
<c:forEach items="${list }" var="data">
<p>${data.id} : ${data.name}</p>
</c:forEach>3: Seitenanzeigeinhalt

Zweiter Weg:
1: Backend Code (Test)
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2: Titelseite (Test)
<c:forEach items="${list }" var="data">
<c:forEach items="${data }" var="test">
<p>${test.key} : ${test.value}</p>
</c:forEach>
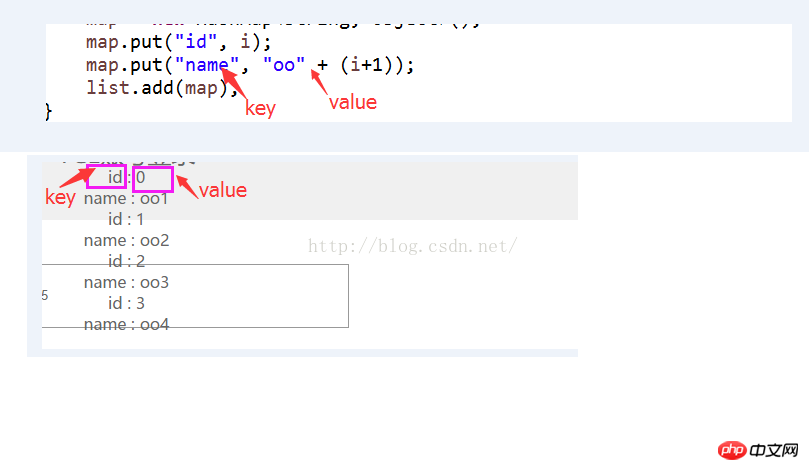
</c:forEach>3: Seitenanzeigeinhalt

Das obige ist der detaillierte Inhalt vonBeispielanalyse, wie JSTL Kartendaten in einer Liste in Javaweb durchläuft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




