
Wenn das Unternehmen Projekte durchführt, muss es unterschiedliche Tabellen in der Bootstrap-Tabelle verwenden und je nach Situation unterschiedliche Hintergrundfarben anzeigen.
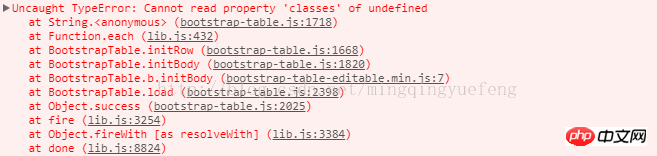
Fehlermeldefunktion:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
}Fehlermeldeinhalt:

Geänderte Funktion:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
return {};
}In der Bootstrap-Tabelle muss diese Art von benutzerdefinierter Funktion einen Rückgabewert haben.
Das obige ist der detaillierte Inhalt vonBootstrap-Probleme mit CellStyle und Formatter in der Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




