
Dieser Artikel stellt hauptsächlich die Multi-Bedingungs-Filterfunktion von Front-End-Daten basierend auf JavaScript vor. Es hat einen gewissen Referenzwert.
Manchmal wird es auch auf der Vorderseite benötigt -Ende. Führen Sie eine Datenfilterung durch, um das interaktive Erlebnis zu verbessern. Wenn für Daten viele Filterbedingungen verfügbar sind, führt eine harte Codierung der Logik zu Problemen bei der späteren Wartung. Nachfolgend finden Sie einen einfachen Filter, den ich selbst geschrieben habe. Die Filterbedingungen können basierend auf den in den Daten enthaltenen Feldern dynamisch festgelegt werden.
In Anlehnung an die Filterbedingungen von JD.com nehmen wir hier die Preisspanne und die Marke als Test.

Code
Der Code verwendet hauptsächlich den js-Filter Array.prototype.filter, der die Array-Elemente durchläuft. Gibt ein neues Array zurück, das die Prüfbedingungen erfüllt, und das ursprüngliche Array wird nicht geändert.
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]Mit dieser Methode ist es viel einfacher, Daten zu filtern. Definieren wir zunächst eine Produktkategorie.
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}Erstellen Sie ein Filterobjekt und fügen Sie darin alle Methoden zum Filtern von Daten ein. Um sich automatisch an unterschiedliche Filterbedingungen anzupassen, sind die Filterbedingungen in zwei Hauptkategorien unterteilt: „RangesFilter“ (z. B. „Marke“, „Speicher“ usw.) und „ChoosesFilter“ (z. B. „Preis“) Größe usw.
Wenn verschiedene Kategorien gleichzeitig überprüft werden, wird die UND-Logik verwendet. Jede Kategorie wird basierend auf den Überprüfungsergebnissen der vorherigen Kategorie überprüft. Wenn ich beispielsweise Huawei-Mobiltelefone mit einem Preis zwischen 2000 und 5000 filtern möchte, rufe ich zunächst „rangesFilter“ auf, um Produkte zu filtern und Ergebnis1 zurückzugeben, und verwende dann „choosesFilter“, um Ergebnis1 zu filtern und Ergebnis2 zurückzugeben.
Wenn es andere Hauptkategorien gibt, sind diese natürlich nicht unbedingt logisch und werden separat behandelt.
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}Intervalltypfilterung, der Code lautet wie folgt.
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}Typfilter auswählen:
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}Definieren Sie eine Ausführungsfunktion doFilter().
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
}Testen
10 Produktdaten und Filterbedingungen erstellen
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}Funktion aufrufen
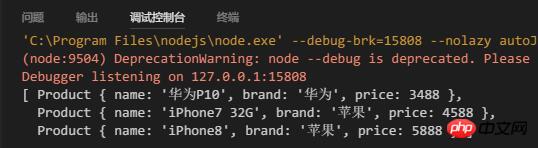
let result = doFilter(products, Conditions); console.log(result);
Ausgabe

Die Skalierbarkeit und Wartbarkeit des Codes ist sehr gut. Solange das Typfeld in der Filterbedingung in den Produktdaten konsistent ist, kann es gefiltert werden , wie z. B. Ändern Sie die Filterbedingungen in
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
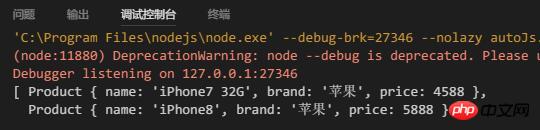
}Ausgabe

Suchabgleich und andere Orte müssen ebenfalls optimiert werden, unabhängig davon, ob die Groß-/Kleinschreibung beachtet wird. Ob es sich um eine exakte Übereinstimmung oder eine Fuzzy-Übereinstimmung handelt, warten Sie.
Das obige ist der detaillierte Inhalt vonBeispiel für JavaScript, das eine Filterfunktion mit mehreren Bedingungen für Front-End-Daten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




