
API:
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
Gehe direkt zu der Quellcode:
<!DOCTYPE html><html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) { // statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>Nachdem ich den Code ausgeführt habe, habe ich festgestellt, dass die Bildlaufachse beim Scrollen nur dann ausgelöst wird, wenn die Der
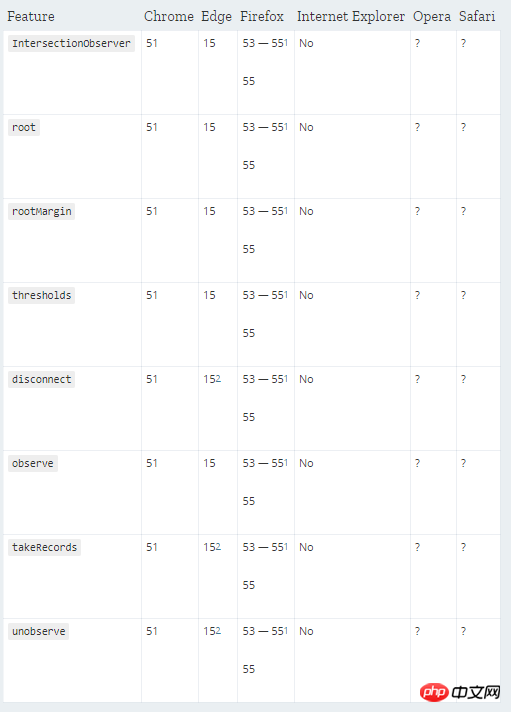
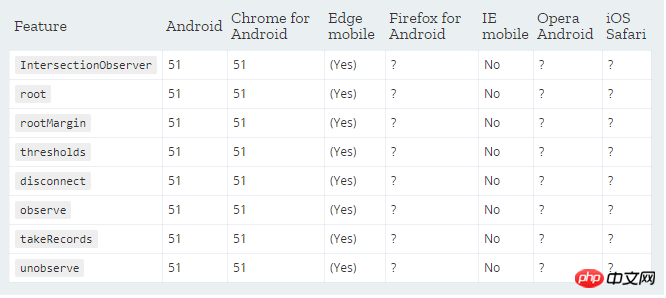
Kompatible Browser:
Desktop:

Mobil:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie IntersectionObserver, um das verzögerte Laden von Bildern zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 JAXB
JAXB
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung




