
JavaScript有不少怪癖和难以理解的地方。其中null&undefined就比较有意思。既然有了为什么JavaScript还要弄一个null?
相等比较
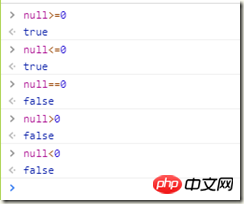
让我们开始由具有看看下面的对比探索null和undefined:
undefined >= 0;//false undefined <= 0;//false undefined == 0;//false undefined < 0;//false undefined > 0;//false

null如何能既大于或等于零,又小于或等于零,但又不等于零?(是不是开始怀疑计算机了,也不是很严谨么)
要理解这一点,首先需要知道JavaScript如何处理这些比较。在上面的例子中使用了两种不同类型的运算符: 相等运算符[Equality Operators](==,===,!= and!===)和关系运算符[Relational Operators](>,<,> =和<=)。 两者的工作方式不同。
相等运算符在对象层面进行比较。 如果两个操作数,运算符左右的事物是不同的类型,则使用严格的比较(===或!==)。 因为null是一个对象,0是一个数字,它们不相等。
在关系运算符的情况下,两个操作数都转换为相同的类型。 在例子中给一个数字。当前情景下,JavaScript正在执行以下操作:
Number(null) >= 0; //true
进一步解释一下. Number(null) 返回值 0 ,然后0 等于 0.
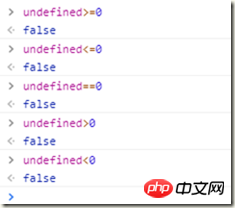
我们来用undefined试下同样的例子:
undefined >= 0;//false undefined <= 0;//false undefined == 0;//false undefined < 0;//false undefined > 0;//false

首先直觉想到,这应该会是相同的结果。 虽然JavaScript是一样的,但结果却再次是不一样的。JavaScript先将undefined转换为一个数字, 但Number(undefined)不是0而是NaN。 JavaScript规范中明确,与NaN的每个比较都会是false,甚至与NaN进行比较也是。
当然算法上可能还是有很多不同,当前的解释也能说明一些问题
为什么存在null?
JavaScript需要一个空值吗? 虽然可以编写整个应用程序而不使用null,但通常它是有一个null的地方。 使用的区别是意图。 一个空值是非常中性的,其中一个undefined值通常是无意的,只是默认值。
例如在检索一条数据的函数中。 当该数据不存在时,此函数返回null。否则返回数据。 通过这种方式,可以判断该函数返回的值是否被设置为null,或者包含结果的变量根本不设置。
换句话说:null !== undefined
Das obige ist der detaillierte Inhalt von为什么JavaScript要有null?(翻译) - 天北涯. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




