
Ich habe kürzlich webStrom zum Schreiben von Sass verwendet. Es fühlt sich sehr einfach an und es kompiliert es automatisch für Sie. Beim Schreiben chinesischer Kommentare gibt es jedoch ein Problem Es wird ein Fehler auftreten
lautet wie folgt: 
Ich habe online nachgeschaut und dort stand, dass ich Folgendes hinzufügen soll:
@charset "utf-8";
zum Kopf von die scss-Datei. Ich habe es jedoch versucht. ! ��
Nach einigem Suchen habe ich endlich die Methode gefunden. Notieren Sie sie hier:
① Fügen Sie Folgendes hinzu:
@charset "utf-8";
② zum Kopf der SCSS-Datei: Öffnen /Library/Ruby/Gems/2.0.0/gems/sass-3.4.22/lib/sass/engine.rb(mac)
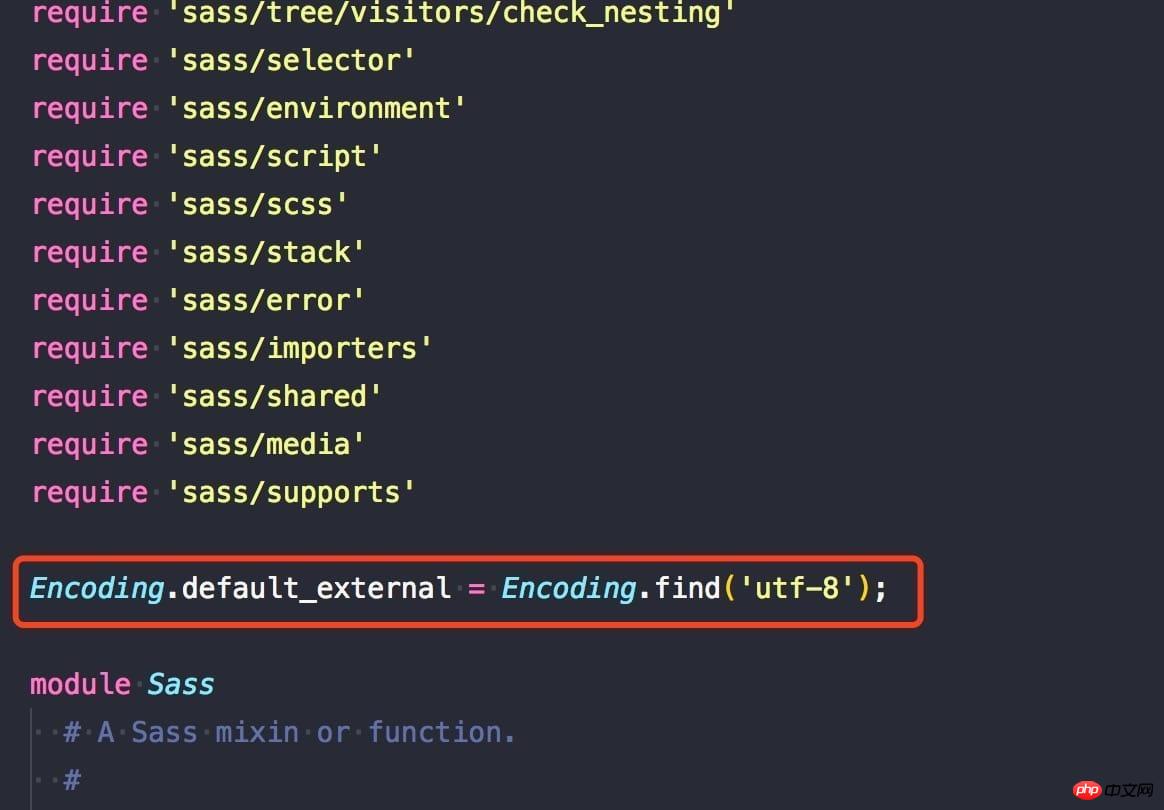
Nach require hinzufügen:
Encoding.default_external = Encoding.find('utf-8')
wie folgt:

Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem chinesischer Fehler in Webstrom-Sass-Kommentaren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 Konfiguration der Python-Umgebungsvariablen
Konfiguration der Python-Umgebungsvariablen
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Einführung in Crawler-Tools
Einführung in Crawler-Tools
 So beheben Sie 500 interne Serverfehler
So beheben Sie 500 interne Serverfehler
 Wie wäre es mit Ouyi Exchange?
Wie wäre es mit Ouyi Exchange?
 Ist Java Front-End oder Back-End?
Ist Java Front-End oder Back-End?




