
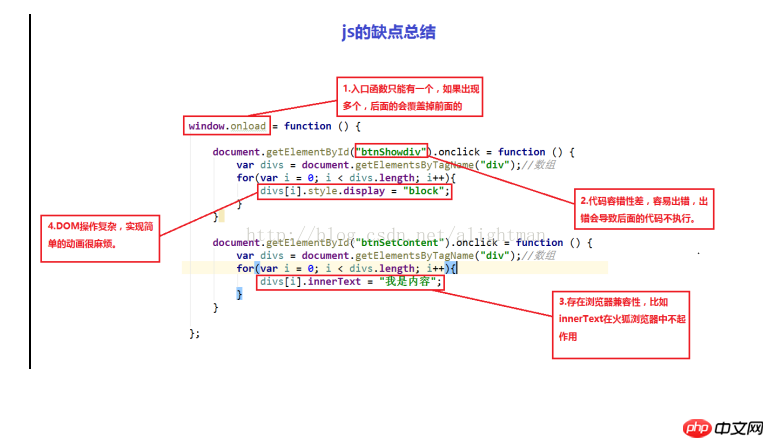
1. Mehrere Nachteile von js:
1 Es kann nur eine Eintragsfunktion von js geben, und die letztere überschreibt die vorherige und wird erst ausgeführt, nachdem alle Ressourcen auf dem Seite wurde geladen.
2. Es ist schwierig, das Objekt zu finden.
3. Manuelles Schreiben von for-Schleife
4
5. Code Die Fehlertoleranzrate ist nicht hoch. Sobald ein Fehler gemeldet wird, wird er später nicht ausgeführt. 6. Es ist mühsam, Animationen mit js zu implementieren >

2. Vorteile von JQuery
ist ähnlich wie window.onload, aber window .load muss sein. Es kann erst ausgeführt werden, nachdem der gesamte Inhalt der Webseite (einschließlich Bilder) geladen wurde, und mehrere Ausführungen können nicht durchgeführt werden. Letzteres deckt ersteres ab
*Tipps: Die Essenz von $ , $(); Funktionsaufruf
1、引包 script src ="jquery-1.12.4.js"
2、入口函数($()===jQuery(),$是jQuery的一个简写形式
简写:$(function(){
});
$(document).ready(function(){//等待dom元素加载完毕
alert('Hello World!');//弹出警告框
};Das obige ist der detaillierte Inhalt vonErste Einführung in Jquery und seine Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop




