
Route router.js
'use strict';
angular.module('app').config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$stateProvider.state('main', {
url: '/main',
templateUrl: 'view/main.html',
controller: 'mainCtrl'
}).state('position', {
url: '/position/:id', //这里需要传入一个id的参数放在url后面传递过去
templateUrl: 'view/position.html',
controller: 'positionCtrl'
});
$urlRouterProvider.otherwise('main');
}])Controller-Controller
<p style="margin-bottom: 7px;">'use strict'angular.module('app').controller('mainCtrl',['$scope',function($scope){<br/> $scope.list = [{<br/> id:'1', //将这个id写到页面上<br/> name:'销售',<br/> imgSrc:'image/company-3.png',<br/> companyName: '千度',<br/> city: '上海',<br/> industry: '互联网',<br/> time: '2016-06-01 11:05'<br/> },{<br/> id:'2',<br/> name:'WEB前端',<br/> imgSrc:'image/company-1.png',<br/> companyName: '慕课网',<br/> city: '北京',<br/> industry: '互联网',<br/> time: '2016-06-01 01:05'<br/> }];<br/>}]);<br/></p>HTML-Vorlage
<ul class="bg-w position-list">//通过ui-sref="position({id:item.id})"的方式将参数传递过去
<li ui-sref="position({id:item.id})" class="item" ng-repeat="item in data">
<img class="f-l logo" ng-src="{{item.imgSrc}}" alt="">
<h3 class="title" ng-bind="item.name"></h3>
<p class="text" ng-bind="item.companyName+'
['+item.city+']'+' '+item.industry"></p>
<p class="text" ng-bind="item.time"></p>
</li></ul>Routenparameter abrufen:
Inject $state Service, Es gibt ein $state.params-Attribut unter dem $state-Dienst. Dieses $state.params-Attribut ist ein JSON-Objekt. Die in diesem JSON-Objekt enthaltenen Daten sind die Parameter, die wir zuvor übergeben haben.
'use strict';
angular.module('app').controller('positionCtrl',['$q','$http','$state','$scope',function ($q,$http,$state,$scope) {
//获取id的参数,并用$http请求对应的数据
$http.get('/data/position?id='+$state.params.id).success(fn1).error(fn2);
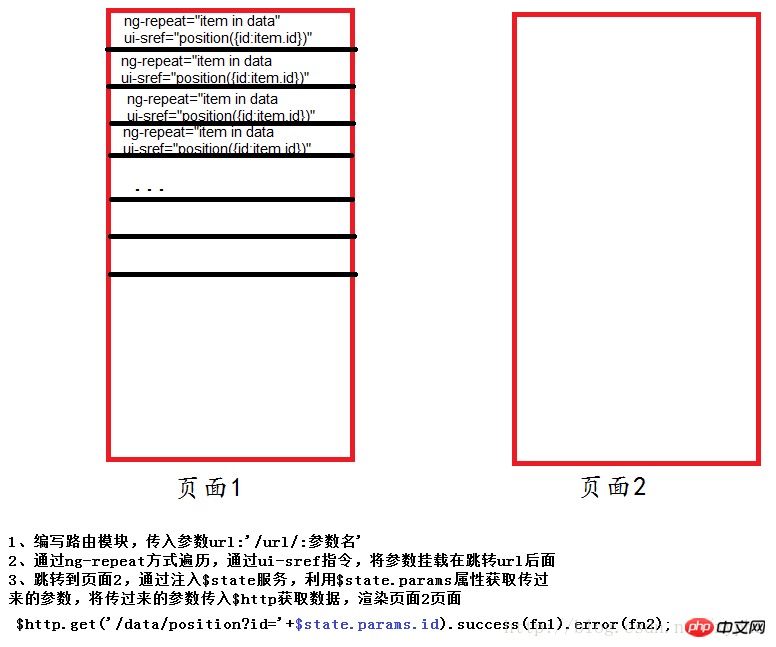
}]);Eine Zusammenfassung der seitenübergreifenden Parameterübergabemethoden von AngularJS:
①URL deklarieren: '/url/:parameter' in der Route;
②Daten über die Benutzeroberfläche abrufen - Hängen Sie die Parameter hinter der URL ein, indem Sie sref="url({id:item.id})" verwenden. ③Injizieren Sie den $state-Dienst in den Controller und verwenden Sie das Attribut $state.params, um die übergebenen Parameter abzurufen.

Das obige ist der detaillierte Inhalt vonAngularJS springt über die Routing-Modul-Anweisung ui-sref zur Übergabemethode für Seitenparameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




