
In diesem Artikel wird hauptsächlich der Beispielcode für die Schrittzählung von WeChat-Übungen im WeChat-Applet vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Heutzutage ist das Zählen von Sportschritten sehr beliebt, egal ob es sich um Ant Forest oder WeChat handelt. In diesem Artikel wird der Beispielcode des kleinen WeChat-Programms zum Zählen von Sportschritten vorgestellt und mit allen geteilt .
WeChat Mini Program API-WeChat Sports
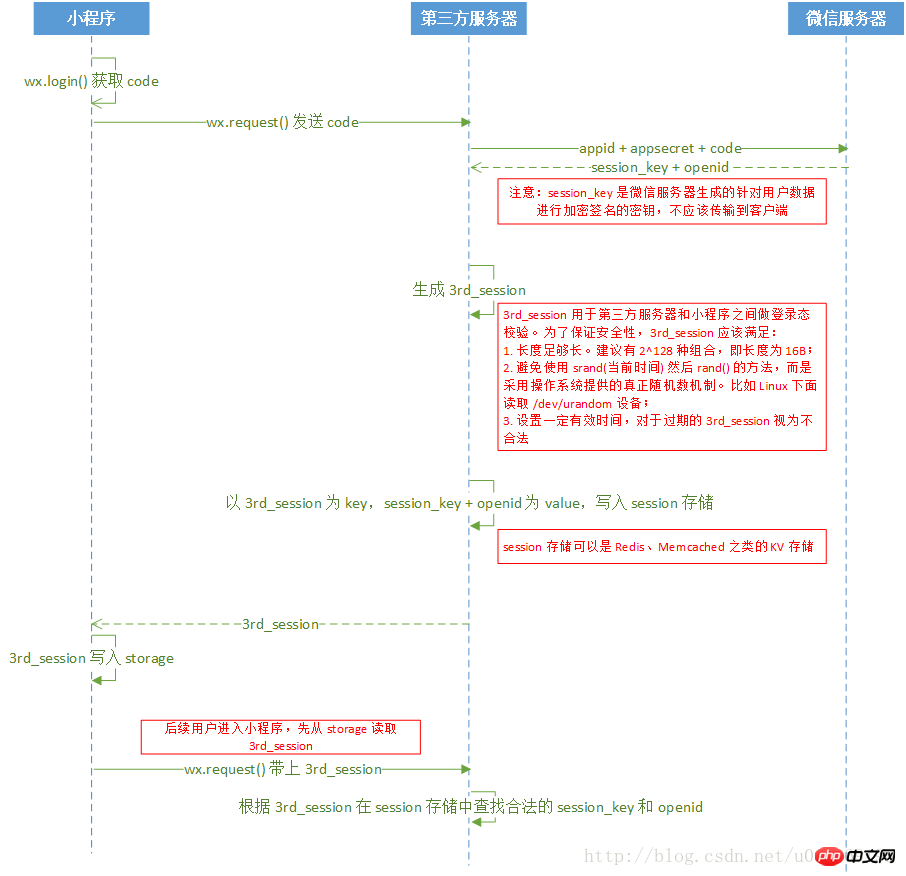
Idee: Der von wx.login erhaltene Code fordert den erhaltenen session_key, die von wx.getWeRunData erhaltenen iv und encryptData an und sendet sie zusammen an der Hintergrund für die Entschlüsselung.
Aus Sicherheitsgründen wird der Sitzungsschlüssel direkt übergeben, da es sich nur um ein Beispiel handelt. Aus Sicherheitsgründen ist es am besten, ihn wie in der Abbildung unten gezeigt zu verschlüsseln, ihn in Redis zu speichern und dann zu übergeben der Schlüssel.

Kleiner Terminalcode
get3rdSession: function () {
let that = this
wx.request({
url: 'https://localhost/login.php',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
var sessionId = res.data;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
},
decodeUserInfo: function () {
let that = this
wx.request({
url: 'https://localhost/decrypt.php',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
let todayStep = res.data.stepInfoList.pop()
that.setData({
step: todayStep.step
});
}
})
},
onLoad: function () {
let that = this
wx.login({
success: function (res) {
let code = res.code
that.setData({ code: code })
wx.getWeRunData({//解密微信运动
success(res) {
const wRunEncryptedData = res.encryptedData
that.setData({ encryptedData: wRunEncryptedData })
that.setData({ iv: res.iv })
that.get3rdSession()//解密请求函数
}
})
}
})
}Der Hintergrund verwendet die offizielle PHP-Version. Demo: Behandeln Sie zuerst die Anmeldung. Für Anfragen , login.php gibt session_key direkt zurück und fordert dann decrypt.php zusammen zur Entschlüsselung an.
Teil des login.php-Codes
$appid = '你的appid'; $appsecret = '你的appsecret'; $url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code'; $content = file_get_contents($url); $content = json_decode($content); echo $content->session_key;
Teil des decrypt.php-Codes
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}Das obige ist der detaillierte Inhalt vonEin Beispiel dafür, wie das WeChat-Applet WeChat-Übungsschritte erhalten kann (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Welches OA-System ist besser?
Welches OA-System ist besser?
 Mindestkonfigurationsanforderungen für das Win10-System
Mindestkonfigurationsanforderungen für das Win10-System
 Was ist mit der Auslösung des Luftschalters falsch?
Was ist mit der Auslösung des Luftschalters falsch?
 So legen Sie den CAD-Punktstil fest
So legen Sie den CAD-Punktstil fest
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 So eröffnen Sie ein Konto bei U-Währung
So eröffnen Sie ein Konto bei U-Währung
 Was sind Technologien der künstlichen Intelligenz?
Was sind Technologien der künstlichen Intelligenz?




