
Im Webdesign sind trapezförmige Tabs eine sehr häufige Form, aber trapezförmige Tabs sind ein Stil, der schwer zu implementieren ist. Im Folgenden werde ich Ihnen den Code zur Verwendung von CSS zur Implementierung von trapezförmigen Tabs mitteilen Komm schon
Im Webdesign sind trapezförmige Registerkarten eine sehr häufige Form, aber trapezförmige Registerkarten sind ein Stil, der schwer zu implementieren ist. Viele Entwickler verwenden trapezförmige Hintergrundbilder direkt, um Effekte zu erzeugen Bilder generieren zusätzliche http-Anfragen, was keine sehr ideale Methode ist. Hier stellt Ihnen der Autor eine Methode vor, mit der Sie CSS direkt verwenden können, um den Trapezeffekt zu erzielen.
Nehmen Sie ein einfaches p als Beispiel:
<p class="p">这是一个梯形</p>
.p{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.p::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}Wenn wir eine 3D-Verformung direkt am Elementknoten durchführen, wird auch der Inhalt innerhalb des Elements verformt. Dies ist ein unerwünschter Effekt. Daher verwenden wir hier Pseudoelemente, um den Verformungseffekt auf die Pseudoelemente anzuwenden. Hier haben wir beim Verformen den Boden fixiert und seine Höhe ändert sich. Verwenden Sie daher scaleY(1.3), um die Schrumpfung in der Höhe auszugleichen. Leser können scaleY(1.3)和transform-origin entfernen, um den Effekt zu vergleichen und zu sehen. Hier zeigt der Autor beide Ergebnisse:


Dies ist das Ergebnis ohne scaleY und transform-origin
Dies ist das Stilergebnis, das durch den obigen Code erzeugt wird
Da es sich um ein Trapez handelt Sobald das Tag generiert ist, können wir mehrere Tag-Seiten generieren. Hier gebe ich Ihnen ein einfaches Beispiel.
<nav>
<a href="#">Home</a>
<a href="#">Projects</a>
<a href="#">About</a>
</nav>nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
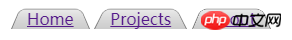
}Das resultierende Rendering sieht so aus:

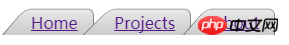
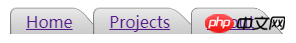
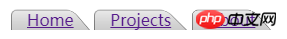
Leser können die Attribute von transform-origin ändern in: links, rechts, unten links, links rechts usw., um verschiedene Effekte zu sehen:




Das obige ist der detaillierte Inhalt vonCSS implementiert die Ladder-Tab-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




