
HTML5 stellt den Audio-Tag bereit, der die Audiowiedergabe implementiert. Ich habe mich schon immer für die Audio- und Videowiedergabe interessiert und wollte schon immer selbst eines implementieren Das Audio- und Videowiedergabemodul ist auch die ursprüngliche Absicht, diesen Artikel zu schreiben. Ich habe kürzlich einige Zeit damit verbracht, die Steuerleiste für die Audiowiedergabe zu implementieren.
Der vom Browser nativ bereitgestellte Audiostil ist relativ einfach und sieht nicht sehr gut aus. Die nativ bereitgestellten Stile sind wie folgt: 
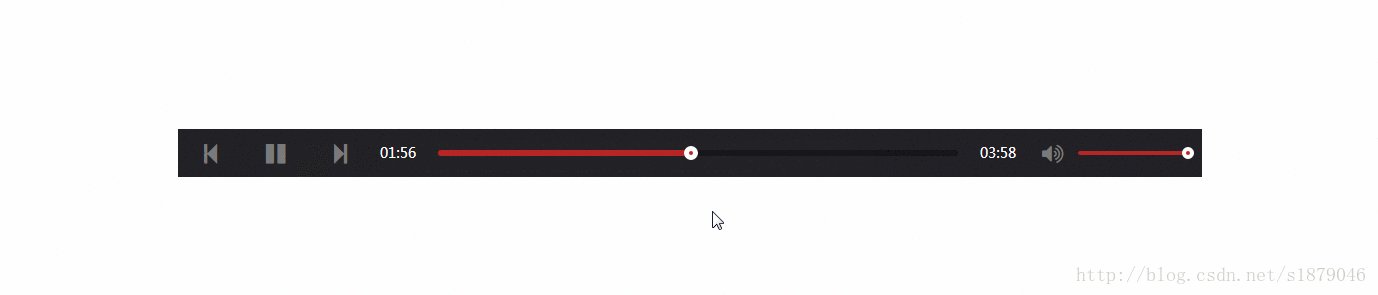
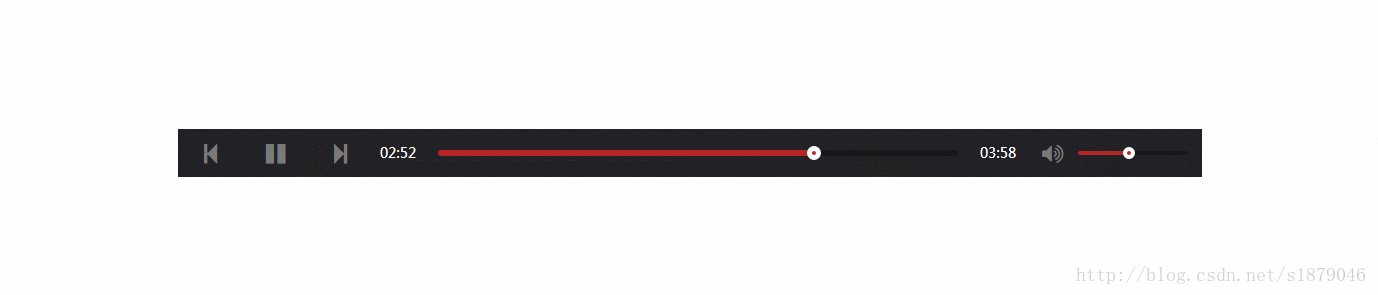
Selbst implementiert Die Steuerleiste für die Musikwiedergabe hat folgende Wirkung: 
Die Steuerleiste für die Musikwiedergabe implementiert die folgenden Funktionen:
Musikwiedergabe (die einfachste)
Manuelles Umschalten und automatisches Umschalten mehrerer Musiktitel, um eine Loop-Wiedergabe zu erreichen
Klicken Sie auf den Fortschrittsbalken, um Ändern Sie den Wiedergabefortschritt
Ziehen Sie den Fortschrittsbalken, um den Wiedergabefortschritt zu ändern
Klicken Sie, um die Lautstärke zu ändern
Ziehen Sie die Lautstärke, um sie zu ändern
Spezifische Implementierungseffekte: 
Im Folgenden finden Sie eine detaillierte Einführung in die Implementierung spezifischer Funktionen der Musikwiedergabe Der implementierte Steuerungsfortschrittsbalken dient hauptsächlich dem Lernen und der Verwendung, ohne Berücksichtigung der Kompatibilität. Im Folgenden werden hauptsächlich die Implementierungsideen jeder Funktion erläutert:
Die unterste Steuerungsebene des Ganzen Die Musikwiedergabe wird weiterhin mithilfe des Browser-Audio-Tags implementiert, und die Audio-API wird aufgerufen, um die Gesamtfunktion zu realisieren. Das Folgende ist die HTML-Struktur der aktuellen Steuerleiste:
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>Audio-Controller : Dies ist der Bereich, der die Wiedergabe und das Umschalten von Songs steuert
Audioleiste: Dies ist der Bereich für Zeit und Songfortschritt
Audio-Lautstärke: Dies ist der Bereich zur Lautstärkeregelung
Dieser Bereich implementiert Musikwiedergabe, Pause und Umschalten (vorheriges Lied, nächstes Lied). Dieser Teil ist eigentlich nicht vorhanden Was erklärt werden muss, ist tatsächlich play() und pause() in der Audio-API, um Play und Pause zu implementieren. Das Umschalten zwischen Songs ist lediglich eine Frage der Änderung der Array-Elemente und der Quelladresse.
Dieser Bereich ist der Kernbestandteil des gesamten Moduls. Die Hauptfunktionspunkte dieses Bereichs sind:
Fortschrittseffekt-Implementierung
Gleiteffekt wird umgesetzt
Zunächst wird der Fortschritt umgesetzt:
Es gibt zwei Fortschrittsbalken. Jedes p besteht aus:
// 最外层作为So implementieren Sie die Steuerleiste für die Musikwiedergabe in js暗的长度区域<p> // 最内层是实际表示进度
<p></p>
</p>
Wann Klicken Sie auf den Fortschrittsbalken und ermitteln Sie den Punkt, an dem die Maus klickt. Der Versatz relativ zur x-Achsenrichtung des nächstgelegenen übergeordneten Elements
ist die tatsächliche Breite der inneren Ebene p die Hintergrundfarbe
Die Position des Schiebereglers dient dazu, den Wert von links festzulegen, aber der Wert von links ist: Offset - Schiebereglerbreite/2
Die Implementierung von Sliding, in diesem Fall wird die Drag-and-Drop-API in HTML5 beim Schreiben von Modulen nicht verwendet, sondern Mousedown, Mousemove und Mouseup werden verwendet, um sie zu implementieren. Der spezifische Implementierungscode:
// 滑动So implementieren Sie die Steuerleiste für die Musikwiedergabe in js
bar.addEventListener('mousedown', function(e) {
e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX; // 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px'; if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});Um es einfach auszudrücken:
Ermitteln Sie beim Bewegen der Maus die X-Achsenposition der aktuellen Maus im Dokument - Anfangsposition + Anfangsversatz des Elements, wobei der Wert von dynamisch geändert wird links zu erreichen
Der Fortschritt wird tatsächlich durch die Breite von p angezeigt. Ändern Sie den Breitenwert und den linken Wert des Schiebereglers dynamisch, um den Fortschrittseffekt zu erzielen
Was sein muss Hier ist Folgendes zu beachten:
Die Gesamtbreite des aktuellen Fortschrittsbalkens entspricht der Gesamtbreite des Audios. Das proportionale Verhältnis zwischen den Zeiten ist die Grundlage für die Berechnung der entsprechenden Fortschrittsdauer verschiedene Audiozeitpunkte
Tatsächlich lässt sich das auch ganz einfach berechnen:
Maßstab: Breite/Dauer
Geben Sie die Zeitbreite an: (Breite / Dauer) * aktuelle Zeit
Die Implementierung der Lautstärkeanpassung ähnelt dem Fortschritt, wobei hauptsächlich die Implementierung der Lautstärke geändert wird.
Lassen Sie uns über die Probleme in diesem Modul sprechen:
Der Slider-Effekt ist manchmal nicht natürlich und flüssig genug
Audio Datei Das Zeitmanagement ist nicht gut genug
Der Fortschrittsteil war am Anfang nicht sehr gut
Der Code wird auf meinen Github hochgeladen , und dieses Modul muss in Zukunft verbessert werden.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Steuerleiste für die Musikwiedergabe in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




