
Bei privaten Arbeiten müssen mehrschichtige Header auf der Seite implementiert werden. Anfangs war ich etwas verwirrt und wusste nicht, wie ich es umsetzen sollte. Ich erinnerte mich, dass ich bei JFTT die Flex-Version des Multi-Layer-Headers verwendet habe, aber das ist lange her, und Flex war es auch so lange eliminiert. Nachdem ich mich eine Weile im Internet herumgeschlagen hatte, habe ich endlich eine Komponente gefunden, die einfach zu verwenden ist und großartige Effekte hat – Bootstrap-table.
Bootstrap-Table hat auch viele leistungsstarke Funktionen, aber in diesem Artikel werden wir uns nur auf den mehrschichtigen Tabellenkopf konzentrieren. Sobald der Fokus festgelegt ist, wird dieser Blog sehr einfach sein, aber ich denke, das ist immer noch der Fall Es ist notwendig, es zu verallgemeinern, da ich zuvor die von Dong Qing veranstaltete „Poetry Conference“ gesehen habe. Darin war viel Grundwissen enthalten, aber viele Leute konnten es nicht beantworten, was mich sehr „arrogant“ machte und es lobte zu meiner Frau. Haikou sagte, dass ich die erste Runde bestehen könnte, aber Tatsache ist, dass ich sie nicht bestehen konnte – ich konnte das Wort Tao nicht in „Jaspis, zusammengesetzt aus tausenden von grüner Seide“ schreiben herabhängende Bänder (tao)“.
Der Artikel liegt also nicht in seiner Schwierigkeit, sondern in seiner Bedeutung – der Unterschied zwischen einem kleinen Schritt auf dem Mond und einem kleinen Schritt auf der Erde besteht darin, dass „das ein kleiner Schritt ist, den man gemacht hat.“ „Ein Individuum“, aber es ist ein großer Schritt für die Menschheit.“ >2. Spezifische Schritte
 Der zweite Schritt, der Header der ersten Ebene;
Der zweite Schritt, der Header der ersten Ebene;
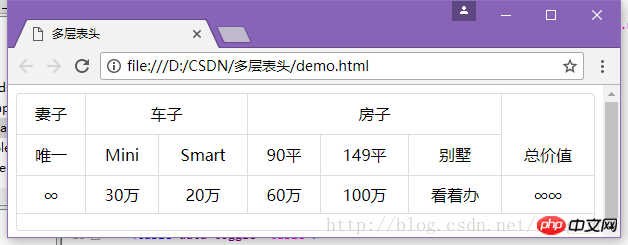
<html><head><title>多层表头</title><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><style type="text/css">.table td, .table th { font-style: normal; font-weight: normal; text-align:center;}.bootstrap-table { width: 100%;}</style></head><body>
<table data-toggle="table">
<thead>
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script></body></html><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script><script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
Der dritte Schritt besteht darin, Bootstrap-Table zu aktivieren.
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th></tr>Nun, das muss man nicht erklären.
Das obige ist der detaillierte Inhalt vonEin Trick, der Ihnen beibringt, wie Sie mehrschichtige Header implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 Wofür wird ein Softrouter verwendet?
Wofür wird ein Softrouter verwendet?
 Grundbausteine von Präsentationen
Grundbausteine von Präsentationen




