
In diesem Artikel wird hauptsächlich die Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten mithilfe von CSS-Boxschatten vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
Jeder weiß, dass Box-Shadow ein neues Attribut von h5 ist, das verwendet wird, um den Schatteneffekt am Rand der Box zu erzielen, aber wir sehen oft verschiedene Schattenstile In vielen Szenen ist es nicht einfach die Wirkung von Schatten rundherum. Wie werden sie heute erreicht?
1. Schatten mit gekrümmten Kanten
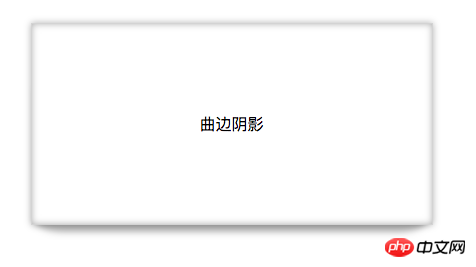
Die Darstellung ist wie folgt: Es gibt nicht nur Schatten, sondern auch eine Schicht mit gekrümmten Kanten Das Prinzip ist eigentlich sehr einfach: Zuerst hat die Box selbst einen Schatten, und dann wird eine andere Box mit einem Schatten verwendet, um sie zu überlappen, um den gekrümmten Schatten im Rendering zu bilden.

Lassen Sie uns zunächst über die Syntax von Box-Shadow sprechen. Sie unterstützt das Schreiben mehrerer durch Kommas getrennter Schatten wie folgt

Erstellen Sie eine Box und verwenden Sie Box-Shadow, um der Box einen Außenschatten und einen Innenschatten mit einem Null-Blüteradius von 10 Pixeln sowohl in der X-Achsen- als auch in der Y-Achsen-Richtung zu geben.
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}Verwenden Sie den After-Pseudoklassenselektor, um eine virtuelle Beschriftung hinter der Teilmenge von box1 hinzuzufügen. Da es sich um eine virtuelle Beschriftung handelt, kann der Browser sie nicht erkennen und muss dies tun Definieren Sie die Anzeige. Fügen Sie dieser Beschriftung einen Schatten hinzu. Da es sich um eine gekrümmte Oberfläche handelt, müssen Sie den Randradius festlegen, damit sie eine Krümmung aufweist. Verwenden Sie dann die Positionierung, um das virtuelle Etikett mit der Originalbox zu überlappen, und verwenden Sie den Z-Index, um die Ebene so zu ändern, dass sie unter p liegt. Der Code lautet wie folgt:
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
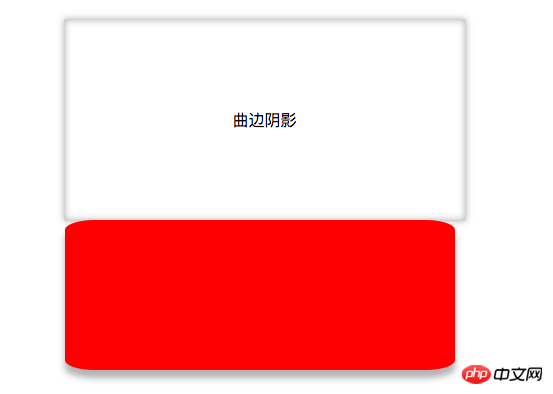
}Wenn keine Positionierung erfolgt, sind die beiden Felder wie folgt angeordnet:

Nach der Positionierung wird der Schatten der gekrümmten Kante realisiert: Das Ergebnis ist wie folgt:

2. Schatten der gekrümmten Kante
Prinzip Wie beim Schatten mit gekrümmten Kanten verwenden Sie die Pseudoklassenselektoren ::afteryu und ::before, um zwei virtuelle Beschriftungen hinzuzufügen, und verwenden Sie die Überlappung von Schatten, um den Schatten mit gekrümmten Kanten zu implementieren.
Der Code lautet wie folgt:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
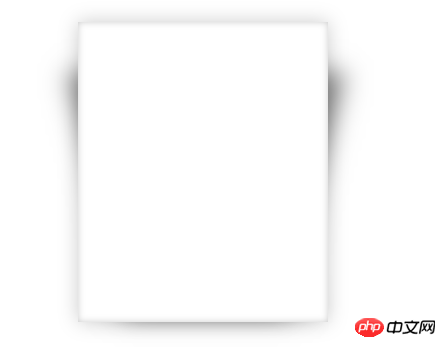
}Der Einfachheit halber ist das Ergebnis ohne Änderung des Levels wie folgt:

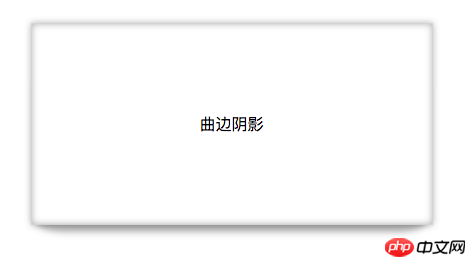
Passen Sie die Ebenen der beiden Boxen an. Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Verwendung von Box-Shadow zur Realisierung von gekrümmten Kantenschatten und verzerrten Kantenschatten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




