
Diesmal handelt es sich um eine Post-Reading-Rezension
Detailliertes Verständnis von Javasrcipt-Prototypen und -Abschlüssen - Abschlüsse
Javasrcipt Secret Garden - Abschlüsse und Funktionsreferenzen
Nachdem ich zwei Artikel über Schließungen gelesen habe, habe ich immer noch einiges gewonnen, also fasse ich sie zusammen, falls ich es vergesse.
Okay, fangen wir mit meiner Performance an
Was ist Schließung?
Abschlüsse sind eine sehr wichtige Funktion von JavaScript, was bedeutet, dass der aktuelle Bereich immer auf Variablen im äußeren Bereich zugreifen kann.
(Unter normalen Umständen kann der aktuelle Bereich nur auf sich selbst oder den übergeordneten Bereich zugreifen.
Die Funktion ist die einzige in JavaScript.) hat eine eigene Struktur, daher hängt die Erstellung des Abschlusses von der Funktion ab. Wenn
geschlossen ist, gibt es zwei Situationen für die Funktion
Eine ist die Funktion als Rückgabewert
Die andere ist die Funktion als Parameterübergabe
1. Funktion als Rückgabewert
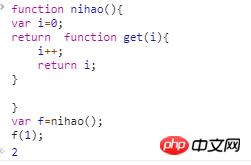
function nihao(){var i=0;return function get(i){
i++; return i;
}
}var f=nihao();
f(1);Nachdem wir es auf der Konsole ausgeführt haben, ist das Ergebnis wie folgt

Ausführungsergebnis Für 2
Wir weisen die Get-Funktion als Rückgabewert der Variablen f zu. Wenn f(1) ausgeführt wird, wird sie direkt in den Gültigkeitsbereich von get 1 eingegeben Wenn ich i++ ausführe, wird i zu 2. und gebe dann i
2 zurück. Die Funktion wird als Parameter übergeben
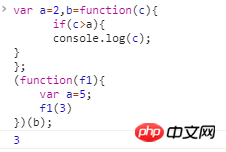
var a=2,b=function(c){
if(c>a){
console.log(c);
}
};
(function(f1){
var a=5;
f1(3)
})(b);Wir drucken es auf der Konsole

Die Ergebnis ist 3,
Wie Sie sehen können, haben wir einen anonymen Wrapper (selbstausführende anonyme Funktion) ausgeführt und dann Funktion b als Parameter an die anonyme Funktion übergeben.
Das Ausführen von f1(3) ist tatsächlich das Ausführen von b=function(3)
Hier gibt es ein Problem. Wenn wir es im anonymen Wrapper ausführen, wurde a auf 5 umdefiniert, aber When f1 wird ausgeführt, a ändert sich wieder zu 2, also wird 3>2 eingerichtet und console.log
wird ausgeführt. Den Ausführungsergebnissen zufolge verstehe ich es so, wenn die f1-Funktion aufgerufen wird. Es tritt tatsächlich ein, dass b=function() im Gültigkeitsbereich liegt und b eine durch den Funktionszuweisungsausdruck definierte Funktion ist.
Daher befinden sich die Funktionen b und a tatsächlich im selben Gültigkeitsbereich und werden zu diesem Zeitpunkt auch var a ausgeführt =2; entspricht der Neudefinition von a. Wenn also (c>a) ausgeführt wird, wurde a als 2 neu definiert
Denken Sie, es ist vorbei?
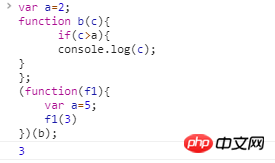
Falsch, ich habe das Ergebnis erneut mit der Funktionsdeklaration getestet

Ja, das Ergebnis ist das gleiche, auch wenn b durch die Funktionsdeklaration definiert ist 3
Das hat also nichts mit der Art und Weise zu tun, wie die Funktion definiert ist, ob sie durch eine Funktionsdeklaration oder einen Funktionszuweisungsausdruck definiert wird, das Ergebnis ist das gleiche
Dann kann es nur verstanden werden auf diese Weise
Wenn wir f1(3) ausführen, hat sich der Bereich geändert, vom Bereich im anonymen Wrapper zu dem Bereich, in dem sich Funktion b() oder var b=function() befindet
Dann wird das if-Urteil ausgeführt und nach a gesucht, aber es wird nicht in der Funktion b gefunden, und dann wird es in der übergeordneten Variable a = 2 gesucht, die hier definiert ist gefunden, und dann wird die if-Anweisung weiterhin ausgeführt
3>2, dann console.log ausführen, Ausgabe 3
wird zusammengefasst, die beiden scheinen keine Zusammenfassung zu haben, es ist vorbei,
Vergiss es, schreibe zuerst das nächste auf
Okay, mal sehen, wie es in Secret Garden geschrieben steht
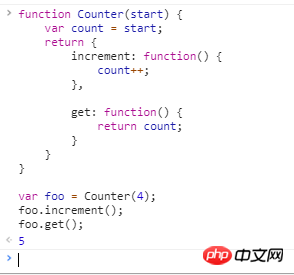
function Counter(start) {
var count = start;
return {
increment: function() {
count++;
},
get: function() {
return count;
}
}
}var foo = Counter(4);
foo.increment();
foo.get();Schauen Sie sich die Ausführungsergebnisse an

Lass uns analysieren, was zum Teufel die Ausführungssequenz ist
Zuerst wird die Counter-Methode über einen Funktionszuweisungsausdruck der Variablen foo zugewiesen , dann ist foo jetzt auch eine Funktion
Da Bereiche in JavaScript nicht referenziert oder zugewiesen werden können, gibt es keine Möglichkeit, extern auf count-Variablen zuzugreifen. Der einzige Weg führt über Schließungen.
Bei der Wertzuweisung wird auch ein Parameter 4 übergeben. Wenn wir dann foo.increment() ausführen, handelt es sich zu diesem Zeitpunkt bereits um einen Abschluss,
also ist die Anzahl 4, Führen Sie dann count++; und dann foo.get() aus und geben Sie den zweiten Abschluss ein, der count++ zu diesem Zeitpunkt zurückgibt >
Das obige ist der detaillierte Inhalt vonEine Zusammenfassung der JavaScript-Abschlüsse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




