
Das MVC-Modell ist ein Architekturmodell, das selbst keine neuen Funktionen einführt. Es hilft uns lediglich, die Entwicklungsstruktur sinnvoller zu organisieren, um die Anzeige und das Modell, die Prozesssteuerungslogik, den Geschäftslogikaufruf und die Anzeigelogik zu trennen 🎜 >
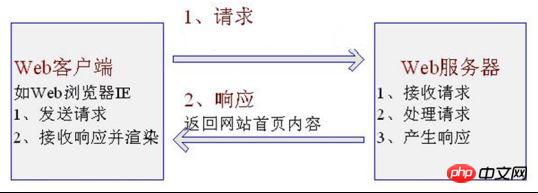
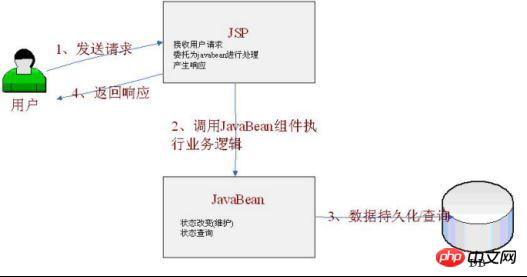
Request-Response-Modell in der Webentwicklung:

Überblick über das Standard-MVC-Modell
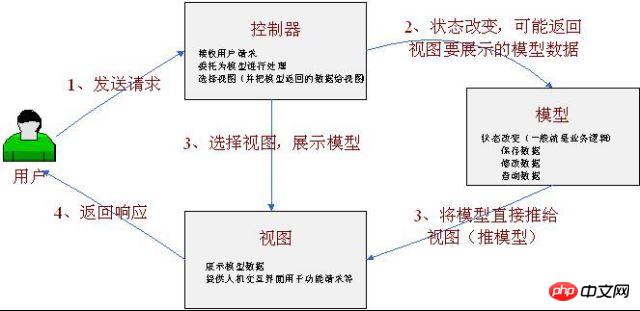
MVC-Modell: Es handelt sich um ein Architekturmuster, das selbst keine neuen Funktionen einführt, sondern uns nur hilft zu entwickeln Die Struktur ist sinnvoller organisiert, um die Anzeige vom Modell, der Prozesssteuerungslogik, dem Geschäftslogikaufruf und der Anzeigelogik zu trennen. Wie in Abbildung 1-2 gezeigt
WebMVC-Übersicht
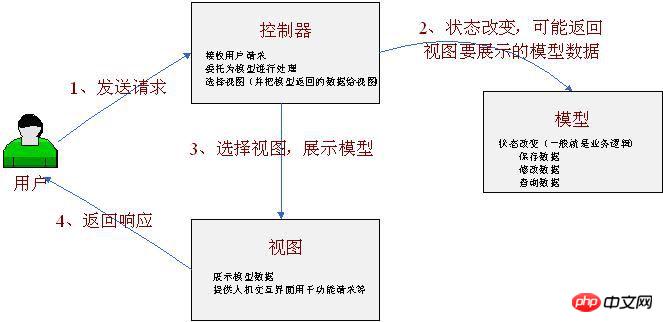
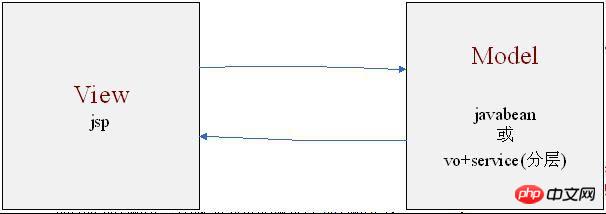
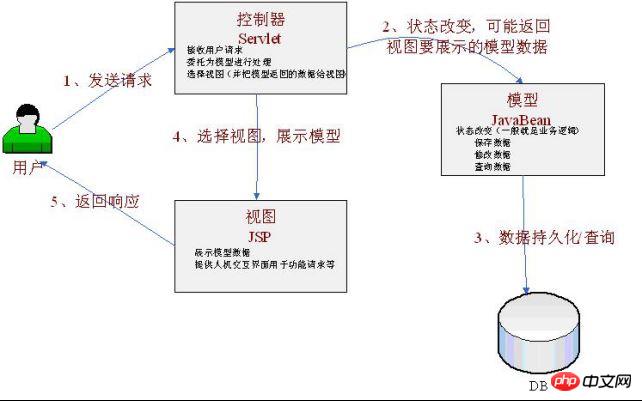
Das Model-View-Controller-Konzept ist das gleiche wie das Standard-MVC-Konzept, siehe 1.2, nehmen wir ein Schauen Sie sich die WebMVC-Standardarchitektur an, Abbildung 1-3:
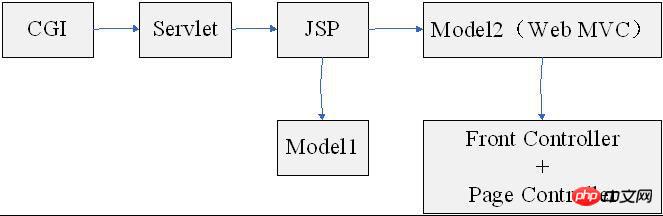
Entwicklungsgeschichte der Webentwicklung
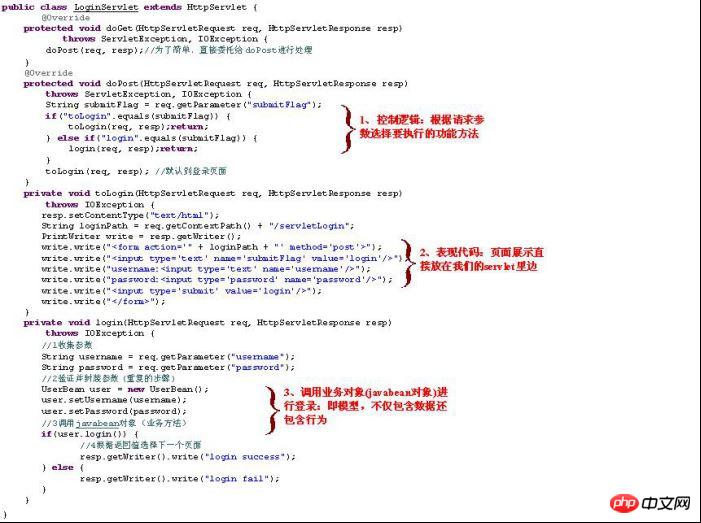
Hier beschreiben wir kurz den Kernprozess, wie in Abbildung 1-4 dargestellt

Abbildung 1-5
Wie in Abbildung 1-5 gezeigt, ist dieser Ansatz absolut unerwünscht Das größte Problem besteht darin, HTML direkt in Java-Code auszugeben, sodass Front-End-Entwickler den Seitenstil usw. nicht entwerfen und ändern können. Selbst Änderungen sind sehr mühsam, daher ist dieser Ansatz in tatsächlichen Projekten nicht ratsam.
JSP: (JavaServerPage): Eine auf der Serverseite ausgeführte Webkomponente. Dabei handelt es sich um eine Vorlagenseitentechnologie, die in einer Standard-HTML-Seite mit einer darin eingebetteten Skriptsprache ausgeführt wird (unterstützt derzeit nur Java). Die Essenz besteht darin, Java-Code in HTML-Code einzubetten. JSP wird schließlich in ein Servlet kompiliert, aber das ist einfacher und bequemer als die Entwicklung einer reinen Servlet-Seite. Aber Präsentationslogik, Kontrolllogik und Geschäftslogikaufrufe sind immer noch gemischt. Wie in Abbildung 1-6 gezeigt

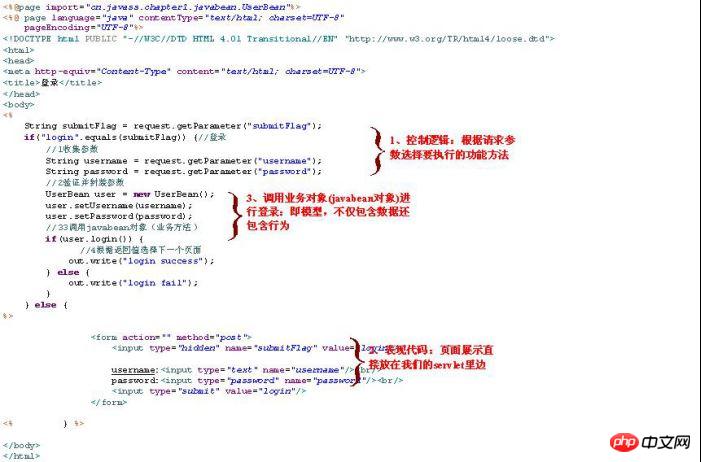
Abbildung 1-6
Abbildung 1-6, ist dieser Ansatz absolut nicht ratsam, Steuerlogik, Leistungscode, Geschäftslogik-Objektaufrufe werden gemischt, aber es ist besser, als HTML direkt im Servlet auszugeben. Front-End-Entwickler können einfache Seitenstile entwerfen und ändern (es ist jedoch schwierig, sie zu ändern, wenn zu viele eingebettete Java-Skripte vorhanden sind). Für konkrete Projekte ist dieser Ansatz nicht empfehlenswert.

Das Wesentliche von JSP ist immer noch ein Servlet. Schließlich wird zur Laufzeit ein Servlet generiert (z. B. Tomcat, das unter dem TomcatworkCatalinaweb-Anwendungsnamen orgapachejsp generiert wird). Dies vereinfacht jedoch das Schreiben von HTML, aber die Steuerlogik, der Präsentationscode und die Objektaufrufe der Geschäftslogik sind immer noch gemischt.
Modell 1: Es kann als erweiterte Version von JSP betrachtet werden, es kann als JSP + Javabean betrachtet werden, wie in Abbildung 1-7 gezeigt
Funktionen: Verwenden Sie die Standardaktion jsp:useBean automatisch Kapseln Sie Anforderungsparameter in JavaBean-Komponenten. Sie müssen auch Java-Skript verwenden, um die Steuerlogik auszuführen.

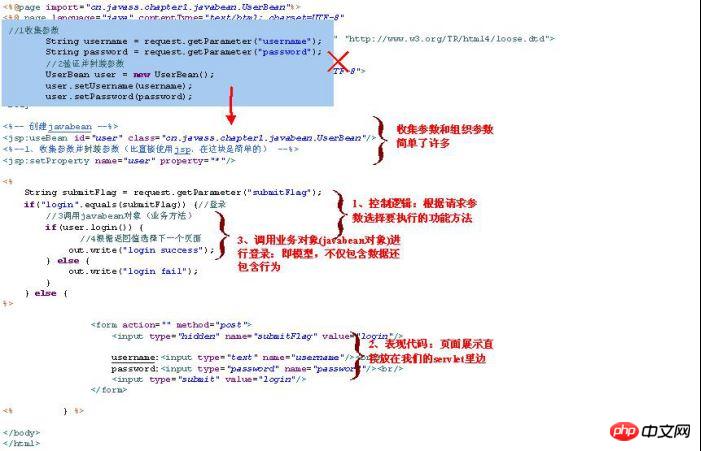
Abbildung 1-7
Hier können wir sehen, dass die Verwendung der Standardaktion jsp:useBean die Erfassung/Erstellung von Javabeans und die Anforderungsparameter Encapsulate vereinfachen kann Fügen Sie es in Javabean ein und sehen Sie sich die Model1-Architektur an, wie in Abbildung 1-8 dargestellt.

Abbildung 1-8 Model1-Architektur
In der Model1-Architektur ist JSP für die Steuerlogik, Präsentationslogik und Aufrufe von Geschäftsobjekten (Javabeans) verantwortlich. , was nur effizienter ist als reines JSP Vereinfachtes Abrufen von Anforderungsparametern und Kapseln von Anforderungsparametern. Es ist außerdem schlecht und sollte in Projekten (höchstens in Demos) nicht verwendet werden.
Modell2: In der JavaEE-Welt kann man es sich als das WebMVC-Modell vorstellen.
Die Modell2-Architektur kann man sich tatsächlich als das vorstellen, was wir das WebMVC-Modell nennen, mit der Ausnahme, dass der Controller Servlet verwendet. Das Modell verwendet JavaBean und die Ansicht verwendet JSP, wie in Abbildung 1-9 dargestellt

Abbildung 1-9 Model2-Architektur
Die spezifischen Codebeispiele sind wie folgt:



Wie aus der Model2-Architektur ersichtlich ist, sind die Ansicht und das Modell gleich getrennt, und die Steuerlogik und die Anzeigelogik sind getrennt.
Aber wir sehen auch gravierende Mängel:
Controller:
1. Die Steuerungslogik kann tatsächlich kompliziert sein Wenn beispielsweise der Anforderungsparameter subscribeFlag = toAdd ist, können wir die toAdd-Methode tatsächlich direkt aufrufen. 2. Um die Steuerlogik zu vereinfachen, ist für jedes Modul grundsätzlich ein Controller erforderlich, sodass die Steuerlogik kompliziert sein kann >3. Das Anfordern von Parametern für die Modellkapselung ist mühsam. Wenn wir es dem Framework überlassen können, können wir die nächste Ansicht auswählen und uns stark auf ServletAPI verlassen, was es schwierig oder fast unmöglich macht um die Ansicht zu ändern;
5. Übertragen Sie die anzuzeigenden Modelldaten an die Ansicht. Das Ändern der Ansichtstechnologie erfordert auch eine Änderung, was sehr mühsam ist.
1 Modell:
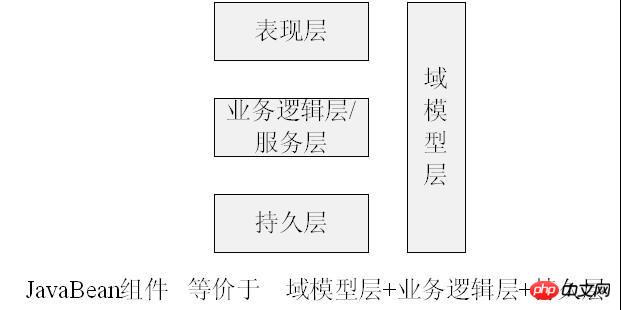
Das hier verwendete Modell verwendet JavaBean, was dazu führen kann, dass die JavaBean-Komponentenklasse sehr groß ist. Im Allgemeinen verwenden Projekte jetzt eine dreistufige Architektur anstelle von JavaBean.

Ansicht
ist jetzt an JSP gebunden und es ist schwierig, Ansichten wie Velocity und FreeMarker zu ändern. Ich möchte beispielsweise Excel- und PDF-Ansichten unterstützen , usw.
Dienst für den Arbeiter: FrontController+ApplicationController+PageController+Context
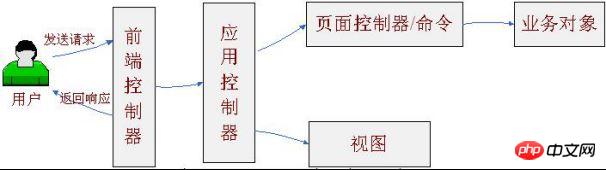
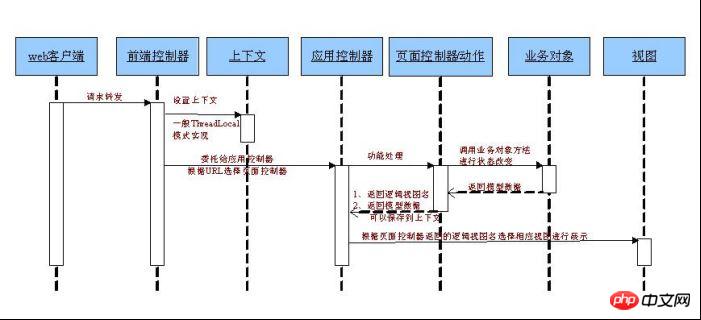
Das heißt, Front-End-Controller + Anwendungscontroller + Seitencontroller (auch Aktion genannt) + Kontext, der auch WebMVC ist Nur dass die Verantwortlichkeiten klarer sind, wie in Abbildung 1-10 dargestellt:

Abbildung 1-10
Der Vorgang ist wie folgt:

Verantwortlichkeiten:
FrontController: Front-End-Controller, verantwortlich für die Bereitstellung eines einheitlichen Zugriffspunkts für die Präsentationsschicht, wodurch doppelte Steuerlogik vermieden wird Das erscheint in Model2 (einheitlicher Rückruf durch den Front-End-Controller. Entsprechende funktionale Methoden, z. B. die vorherige Anmeldemethode gemäß „submitFlag=login“) und können eine gemeinsame Logik für mehrere Anforderungen bereitstellen (z. B. Vorbereitung des Kontexts usw.). Auswahl bestimmter Ansichten und spezifische funktionale Verarbeitung (z. B. Kapselung von Anforderungen bei der Anmeldung, Parameter für das Modell und Aufruf von Geschäftslogikobjekten) sind getrennt.
ApplicationController: Nachdem der Front-End-Controller bestimmte Ansichten und bestimmte Funktionen getrennt und ausgewählt hat, muss jemand sie verwalten. Der Anwendungscontroller wird verwendet, um bestimmte Ansichtstechnologien (Ansichtsverwaltung) und bestimmte Funktionen auszuwählen. Die Verarbeitung (Seitencontroller/Befehlsobjekt/Aktionsverwaltung), eine Anwendung strategischer Entwurfsmuster, kann problemlos Ansichten/Seitencontroller wechseln, ohne sich gegenseitig zu beeinflussen.
PageController(Befehl): Seitencontroller/Aktion/Prozessor: Funktionsverarbeitungscode, Parameter sammeln, Parameter in das Modell kapseln, Geschäftsobjektverarbeitungsmodell übertragen, den logischen Ansichtsnamen an den Front-End-Controller zurückgeben ( und Entkopplung der spezifischen Ansichtstechnologie) delegiert der Front-End-Controller an den Anwendungscontroller, um eine bestimmte Ansicht zur Anzeige auszuwählen, bei der es sich um die Implementierung des Befehlsentwurfsmusters handeln kann. Seitencontroller werden auch Handler oder Aktionen genannt.
Kontext: Kontext, erinnern Sie sich an die Modelldaten, die für die Ansicht in Model2 angezeigt werden sollen. Wir fügen sie direkt in die Anfrage ein (ServletAPI-bezogen). Mit dem Kontext können wir die relevanten Daten in den Kontext stellen. Daher Der Zugriff auf/das Festlegen von Modelldaten, die nichts mit dem Protokoll zu tun haben (z. B. ServletAPI), wird im Allgemeinen über den ThreadLocal-Modus implementiert.
An dieser Stelle haben wir den Entwicklungsverlauf der gesamten Webentwicklungsarchitektur überprüft. Verschiedene Web-Layer-Frameworks haben möglicherweise unterschiedliche Details, aber der Zweck ist derselbe:
Clean Web Präsentationsschicht:
Trennung von Modell und Ansicht;
Trennung von Steuerlogik und funktionaler Verarbeitung im Controller (Sammeln und Kapseln von Parametern in Modellobjekten und Geschäftsobjektaufrufen);
Die Ansichtsauswahl im Controller ist von der spezifischen Ansichtstechnologie getrennt.
Dünne Webpräsentationsschicht:
Je weniger Dinge Sie tun, desto besser, sie ist dünn und sollte keinen irrelevanten Code enthalten.
ist nur verantwortlich Sammeln und organisieren Sie Parameter in Modellobjekten und rufen Sie Geschäftsobjekte auf.
Der Controller gibt nur den logischen Ansichtsnamen zurück und der entsprechende Anwendungscontroller wählt die zu verwendende spezifische Ansichtsstrategie aus Verwenden Sie möglichst Framework-spezifische APIs, um ein einfaches Testen zu gewährleisten.
Das obige ist der detaillierte Inhalt vonGrafische Einführung in Web MVC in Java. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




