
„Han Shunpings neuestes Div+CSS-Video-Tutorial für Fortgeschrittene“ ist eine Sublimation der Wissenspunkte von „Han Shunpings neuestes Div+CSS-Basis-Video-Tutorial“ und vertieft das Verständnis und die Anwendung von Div+CSS. CSS ist die Abkürzung für English Cascading Style Sheets. div+css ist einer der häufig verwendeten Begriffe in Website-Standards (oder „WEB-Standards“). Er wird normalerweise zur Beschreibung der Positionierungsmethode von Tabellen in der HTML-Webdesign-Sprache verwendet Der Unterschied besteht darin, dass in den neuen Website-Designstandards keine Tabellenpositionierungstechnologie mehr verwendet wird, sondern DIV + CSS verwendet wird, um verschiedene Positionierungen zu erreichen.
Wir können div+css einfach so verstehen: div ist ein Container, der zum Speichern von Inhalten (Text, Bilder, Elemente) verwendet wird. CSS wird verwendet, um anzugeben, wie der im Div platzierte Inhalt angezeigt wird, einschließlich der Position und des Erscheinungsbilds des Inhalts.

Adresse für die Kurswiedergabe: //m.sbmmt.com/course/434.html
Der Unterrichtsstil des Lehrers:
Die Vorträge des Lehrers sind lebendig, witzig, witzig und berührend. Eine lebendige Metapher ist wie der letzte Schliff, der den Schülern die Tür zur Weisheit öffnet; ein gut platzierter Humor zaubert den Schülern ein wissendes Lächeln, als würde er den Menschen einen Nachgeschmack und Nostalgie verleihen werden von Zeit zu Zeit in die Erzählung eingestreut und regen zum Nachdenken und zur Warnung an.
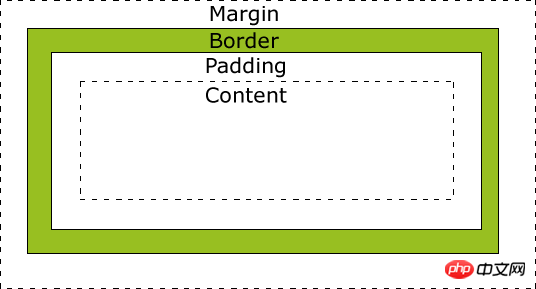
Der schwierigere Teil in diesem Video ist das Box-Modell:
Alle HTML-Elemente können als Boxen betrachtet werden , in CSS In wird der Begriff „Box-Modell“ in Design und Layout verwendet.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich: Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und den Rändern des umgebenden Elements zu platzieren.

Anleitung für verschiedene Teile:
Rand (Rand) – Randbereich freimachen. Der Rand hat keine Hintergrundfarbe, er ist vollständig transparent.
Rand – die Polsterung und der Inhalt rund um den Rand. Der Rand wird durch die Hintergrundfarbe der Box beeinflusst
Padding – löscht den Bereich um den Inhalt. Beeinflusst durch die Hintergrundfarbe der Boxfüllung
Inhalt – der Inhalt der Box, Anzeigetext und Bilder
Damit die Breite und Höhe des Elements in allen Browsern korrekt eingestellt werden , Was Sie wissen müssen, ist, wie das Box-Modell funktioniert.
Hier empfehlen wir auch den Download von Quellcode-Ressourcen: //m.sbmmt.com/xiazai/learn/2126
Die Ressourcen enthalten Video-Kursunterlagen und Quellcode
Das obige ist der detaillierte Inhalt vonWeitergabe von erweiterten Video-Tutorial-Materialien (Kursunterlagen, Quellcode) für Han Shunping div CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
 Was ist der Unterschied zwischen PHP und Java?
Was ist der Unterschied zwischen PHP und Java?
 Was bedeutet Root-Server?
Was bedeutet Root-Server?
 js-String in Array umwandeln
js-String in Array umwandeln
 So kaufen, verkaufen und handeln Sie Bitcoin
So kaufen, verkaufen und handeln Sie Bitcoin
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?