
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung des Koa-Middleware-Mechanismus im Knoten vor und stellt Koa- und Kompatibilitätsprobleme im Detail vor. Interessierte können mehr über
erfahren koa
koa ist ein kleineres, ausdrucksstärkeres und robusteres Web-Framework, das vom ursprünglichen Express-Team erstellt wurde.
In meinen Augen fühlt sich Koa eher wie ein Middleware-Framework an. Wenn Sie die entsprechenden Funktionen verwenden müssen, implementieren Sie es einfach Middleware wie Routing-System usw. Ein besserer Punkt ist, dass Express auf der Grundlage von Rückrufen verarbeitet wird. Wie schlecht Rückrufe sind, können Sie selbst suchen und sehen. koa1 basiert auf der Co-Bibliothek, daher verwendet koa1 Generator anstelle von Rückrufen, und koa2 verwendet async/await, da der Knoten async/await unterstützt. Bezüglich Async- und Co-Bibliotheken können Sie auf einen Artikel verweisen, den ich zuvor geschrieben habe (Async verstehen). Man kann sagen, dass Koa ein Regal für verschiedene Middlewares ist. Werfen wir einen Blick auf die Implementierung des Middleware-Teils durch Koa:
Koa1s Middleware
Koa1 wird hauptsächlich verwendet Von Generator implementiert. Im Allgemeinen sieht eine Middleware von koa1 wahrscheinlich so aus:
app.use(function *(next){
console.log(1);
yield next;
console.log(5);
});
app.use(function *(next){
console.log(2);
yield next;
console.log(4);
});
app.use(function *(){
console.log(3);
});Die Ausgabe wird 1, 2, 3, 4, 5 sein. Die Implementierung Die Middleware von Koa basiert hauptsächlich auf Koa-Compose:
function compose(middleware){
return function *(next){
if (!next) next = noop();
var i = middleware.length;
// 组合中间件
while (i--) {
next = middleware[i].call(this, next);
}
return yield *next;
}
}
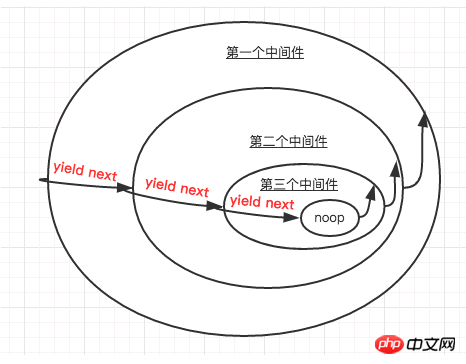
function *noop(){}Der Quellcode ist sehr einfach und die implementierte Funktion besteht darin, die gesamte Middleware zu kombinieren, um die Dateien zu verketten. Übergeben Sie zunächst einen Noop an die vorletzte Middleware als nächstes und übergeben Sie dann die sortierte vorletzte Middleware als nächste an die vorletzte Middleware. Die letzte nächste ist die sortierte erste Middleware. Es ist komplizierter zu sagen, schauen wir es uns anhand der Zeichnung an:

Der erzielte Effekt ist wie im Bild oben gezeigt, was dem Ziel ähnelt, das Redux erreichen muss . Sobald die Ausbeute erreicht ist, wird das nächste Zwischenprodukt mithilfe der Co-Bibliothek einfach in Reihe geschaltet:
const middlewares = [];
const getTestMiddWare = (loggerA, loggerB) => {
return function *(next) {
console.log(loggerA);
yield next;
console.log(loggerB);
}
};
const mid1 = getTestMiddWare(1, 4),
mid2 = getTestMiddWare(2, 3);
const getData = new Promise((resolve, reject) => {
setTimeout(() => resolve('数据已经取出'), 1000);
});
function *response(next) {
// 模拟异步读取数据库数据
const data = yield getData;
console.log(data);
}
middlewares.push(mid1, mid2, response);
// 简单模拟co库
function co(gen) {
const ctx = this,
args = Array.prototype.slice.call(arguments, 1);
return new Promise((reslove, reject) => {
if (typeof gen === 'function') gen = gen.apply(ctx, args);
if (!gen || typeof gen.next !== 'function') return resolve(gen);
const baseHandle = handle => res => {
let ret;
try {
ret = gen[handle](res);
} catch(e) {
reject(e);
}
next(ret);
};
const onFulfilled = baseHandle('next'),
onRejected = baseHandle('throw');
onFulfilled();
function next(ret) {
if (ret.done) return reslove(ret.value);
// 将yield的返回值转换为Proimse
let value = null;
if (typeof ret.value.then !== 'function') {
value = co(ret.value);
} else {
value = ret.value;
}
if (value) return value.then(onFulfilled, onRejected);
return onRejected(new TypeError('yield type error'));
}
});
}
// 调用方式
const gen = compose(middlewares);
co(gen);koa2-Middleware
Mit der Node-Unterstützung für Async/Await scheint es nicht nötig zu sein, auf Tool-Bibliotheken wie Co. zurückzugreifen direkt, also hat koa auch Änderungen vorgenommen. Koa-compose hat auch folgende Parameter:
function compose (middleware) {
// 参数检验
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
// 最后一个中间件的调用
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
// 用Promise包裹中间件,方便await调用
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}koa-compose Von eins auf zwei geändert und die nächste Middleware wird ausgeführt. Um den gleichen Effekt wie im obigen Beispielcode zu erzielen, müssen Sie die Art und Weise ändern, wie die Middleware geschrieben wird:
const middlewares = [];
const getTestMiddWare = (loggerA, loggerB) => async (ctx, next) => {
console.log(loggerA);
await next();
console.log(loggerB);
};
const mid1 = getTestMiddWare(1, 4),
mid2 = getTestMiddWare(2, 3);
const response = async () => {
// 模拟异步读取数据库数据
const data = await getData();
console.log(data);
};
const getData = () => new Promise((resolve, reject) => {
setTimeout(() => resolve('数据已经取出'), 1000);
});
middlewares.push(mid1, mid2);
// 调用方式
compose(middlewares)(null, response);Wie es geht Kompatibel
Es ist ersichtlich, dass koa1 und koa2 immer noch viele Unterschiede in der Implementierung der Middleware aufweisen Wird es direkt unter koa2 verwendet, treten auf jeden Fall Fehler auf. Die Kompatibilität mit diesen beiden Versionen ist ebenfalls zu einem Problem geworden. Das koa-Team hat ein Paket namens koa-convert geschrieben, das die Middleware von koa1 darstellt. Werfen wir zunächst einen Blick auf die Verwendung dieses Pakets:
function *mid3(next) {
console.log(2, 'koa1的中间件');
yield next;
console.log(3, 'koa1的中间件');
}
convert.compose(mid3)Schauen wir uns die Idee zur Implementierung dieses Pakets an:
// 将参数转为数组,对每一个koa1的中间件执行convert操作
convert.compose = function (arr) {
if (!Array.isArray(arr)) {
arr = Array.from(arguments)
}
return compose(arr.map(convert))
}
// 关键在于convert的实现
const convert = mw => (ctx, next) => {
// 借助co库,返回一个Promise,同时执行yield
return co.call(ctx, mw.call(ctx, createGenerator(next)));
};
function * createGenerator (next) {
/*
next为koa-compomse中:
function next () {
return dispatch(i + 1)
}
*/
return yield next()
// 执行完koa1的中间件,又回到了利用await执行koa2中间件的正轨
}Ich persönlich bin der Meinung, dass die Idee von koa-convert darin besteht, Generator zu kapseln. Eine Promise-Schicht ermöglicht den Aufruf der vorherigen Middleware mithilfe von waiting next() Generator, die Co-Bibliothek wird verwendet, um Kompatibilität zu erreichen.
Das obige ist der detaillierte Inhalt vonAnalysieren Sie Probleme mit dem Koa-Middleware-Mechanismus im Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 Was sind die Unterschiede zwischen Hibernate und Mybatis?
Was sind die Unterschiede zwischen Hibernate und Mybatis?
 So verwenden Sie die Sortierfunktion
So verwenden Sie die Sortierfunktion
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was sind die Unterschiede zwischen Cellpadding und Cellspacing?
Was sind die Unterschiede zwischen Cellpadding und Cellspacing?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Der Unterschied zwischen xls und xlsx
Der Unterschied zwischen xls und xlsx




