
In diesem Artikel wird hauptsächlich der Beispielcode zum Kopieren von React in die Zwischenablage vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Editor und werfen einen Blick darauf.
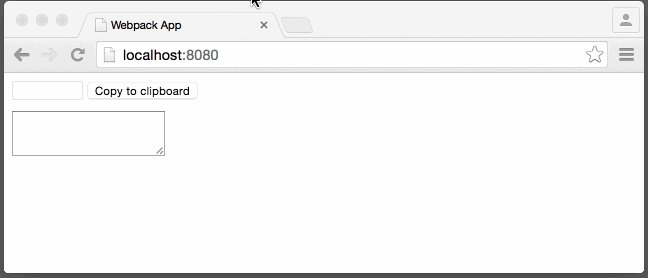
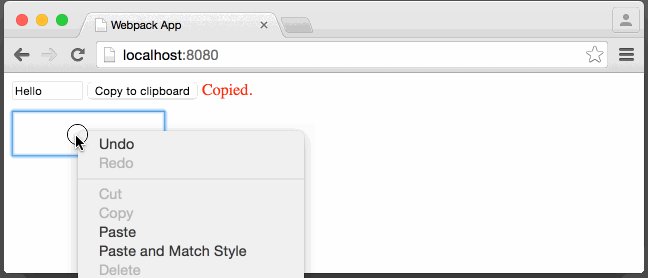
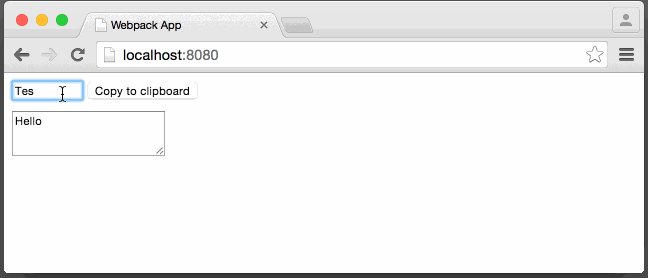
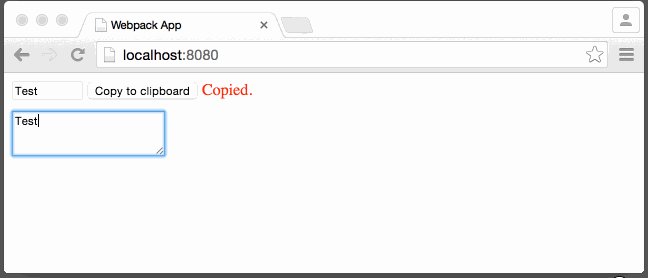
Dieser Artikel stellt das Plug-in „Copy-to-Clipboard“ vor, mit dem React in die Zwischenablage kopiert werden kann wie folgt:
Siehe API-Dokumentation
Installieren
npm install --save react react-copy-to-clipboard
Verwenden Sie
const App = React.createClass({
getInitialState() {
return {value: '', copied: false};
},
onChange({target: {value}}) {
this.setState({value, copied: false});
},
onCopy() {
this.setState({copied: true});
},
render() {
return (
<p>
<h1>CopyToClipboard</h1>
<input value={this.state.value} size={10} onChange={this.onChange} />
<CopyToClipboard text={this.state.value} onCopy={this.onCopy}>
<span>Copy to clipboard with span</span>
</CopyToClipboard>
<CopyToClipboard text={this.state.value} onCopy={this.onCopy}>
<button>Copy to clipboard with button</button>
</CopyToClipboard>
{this.state.copied ? <span style={{color: 'red'}}>Copied.</span> : null}
<br />
<textarea style={{marginTop: '1em'}} cols="22" rows="3" />
</p>
);
}
});
const appRoot = document.createElement('p');
appRoot.id = 'app';
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
Das obige ist der detaillierte Inhalt vonPlug-in-Einführung in die React-Funktion zum Kopieren und Einfügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 OuYi Exchange-App herunterladen
OuYi Exchange-App herunterladen
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 asp welche Datei
asp welche Datei




