
Nach vielen Monaten lerne ich Vue weiter, dieses Mal ist es der Produktionsprozess einer Komponente
Lassen Sie uns zunächst einen Blick darauf werfen zu den Erwartungen der Komponente Wirkung

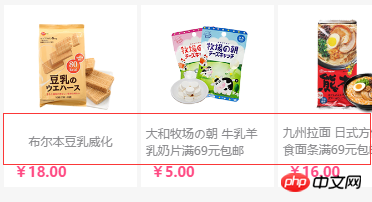
Das Bild oben ist ein Screenshot eines bestimmten Teils eines vom Unternehmen betriebenen WeChat-Einkaufszentrums. Sie können sehen, dass sich in der roten Box viel Text befindet. Zeilen und einzelne Zeilen sind zentriert und ausgerichtet. Jetzt müssen wir das darin enthaltene Textmodul mit Vue in eine wiederverwendbare Komponente umwandeln.
Zuerst entfernen wir den CSS-Teil
CSS:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}Oben ist das Kern-CSS der Komponente, das zentriert werden soll den Text nach oben und unten in CSS, dann kapseln wir ihn zuerst in eine Vue-Komponente
HTML-Teil
<p class="word-v-middle"><span>文字内容</span></p>
Wir registrieren diesen Teil zunächst als Komponente, die Komponente wird hier verwendet Anschließend wird die lokale Registrierungsmethode
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};instanziiert
html:
<p id="exp"> <word-v-middle></word-v-middle> </p>
js:
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});Auf diese Weise ist der erste Schritt abgeschlossen Das Rendering ist wie folgt

Der zweite Schritt besteht darin, dynamische Daten an die Komponente zu binden. Bei der Registrierung der Komponente fügen wir zunächst eine Props-Methode hinzu, damit die Komponente die akzeptieren kann Daten. Verwenden Sie die Datenmethode, um Daten zur Komponente hinzuzufügen
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};, damit unsere Komponente Daten empfangen und die Daten an den Inhalt binden kann. Der Code sollte während der Instanziierung ebenfalls entsprechend geändert werden
HTML-Teil
<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
JS-Teil
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})Die einzelne dynamische Datenkomponente ist jetzt vollständig, aber diese Ausrichtungsmethode wird im Allgemeinen in Projekten mit mehreren Blockstrukturen verwendet, daher Schreiben Sie ein weiteres mehrspaltiges Beispiel und verwenden Sie eine Schleife, um mehrere Daten zu binden
CSS-Teil
#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}HTML-Teil
<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
js Die Wirkung von Teil
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
Im obigen Code dient der CSS-Teil dazu, den Code in vier parallele Spalten umzuwandeln Schleifen Sie die Daten. Die Komponente empfängt die von der Schleife ausgegebenen Daten über: data='aaa', und die Datenquelle ist das Array mit dem Namen „sites“ in den Daten in der Instanziierung des übergeordneten Elements wird durch die Hintergrundausgabe ersetzt. Arrays können zum Binden von Hintergrunddaten verwendet werden.
Das obige ist der detaillierte Inhalt vonBeispiele für Komponenten zur Ausrichtung der Textmitte in Vue-Widgets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




