
本文实例讲述了JQuery异步提交表单与文件上传功能。分享给大家供大家参考,具体如下:
Jquery.form.js是一个可以异步提交表单及上传文件的插件。
示例如下:
index.html
< script type = "text/javascript"language = "javascript" > $(function() { //异步提交表单 $("#ajaxSubmit").on("click",function(){ console.log($(this)); $("#formToUpdate").ajaxSubmit({ type:'post', url:'p.php', success:function(data){ console.log(data); }, error:function(XmlHttpRequest,textStatus,errorThrown){ console.log(XmlHttpRequest); console.log(textStatus); console.log(errorThrown); } }); }); });
p.php
'; print_r($_POST); echo ''; echo '
'; print_r($_FILES); echo '';
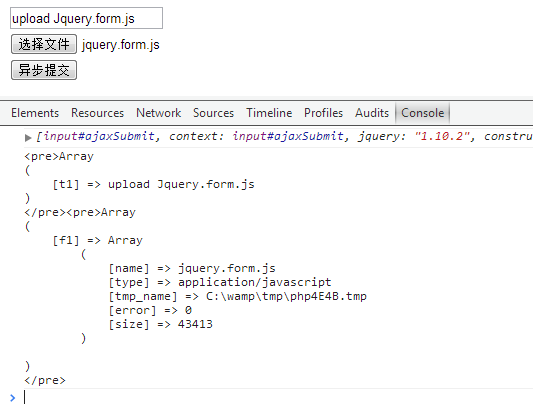
效果图:
 UaHHTML5中文学习网 - HTML5先行者学习网
UaHHTML5中文学习网 - HTML5先行者学习网
Das obige ist der detaillierte Inhalt von使用JQuery实现表单的异步提交与文件上传功能. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




