
Funktionsdeklarationen und Variablendeklarationen werden vom JavaScript-Interpreter immer implizit an den Anfang des Bereichs gehoben, der sie enthält. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zum Heben von Variablen (Variablenheben und Heben von Funktionsdeklarationen) in JavaScript ein. Lassen Sie uns gemeinsam einen Blick darauf werfen.
Dieser Artikel stellt Ihnen hauptsächlich den relevanten Inhalt zum Heben von Variablen (Heben von Variablen und Funktionsdeklarationen) in JavaScript vor. Ich werde im Folgenden nicht viel sagen die ausführliche Einleitung.
So „verschieben“ Sie Funktionsdeklarationen/Variablen an den oberen Rand des Bereichs.
Der Begriff Hoisting wird in vielen JavaScript-Blogbeiträgen verwendet, um das Parsen von Identifikatoren zu erklären. Tatsächlich wird das Wort „Hoisting“ verwendet, um zu erklären, wie Variablen- und Funktionsdeklarationen an die Spitze der Funktion oder des globalen Gültigkeitsbereichs gehoben werden. Sie werden diesen Begriff in keiner JavaScript-Dokumentation finden, und was wir „Hoisting“ nennen, verwendet seine wörtliche Bedeutung lediglich als Metapher.
Wenn Sie bereits über ein grundlegendes Verständnis der Funktionsweise von JavaScript-Scoping verfügen, kann Ihnen ein tieferes Verständnis von Hoisting dabei helfen, eine stärkere Grundlage zu schaffen. (Anmerkung von Fool's Wharf: Als allgemeines Konzept in JavaScript werden das Heben von Variablen und das Heben von Funktionsdeklarationen häufig in Front-End-Entwicklungsinterviews gefragt oder erscheinen in schriftlichen Testfragen für die Front-End-Entwicklung. Dies zeigt, wie wichtig es ist, Heben (Heben) zu verstehen. .)
Um die Grundlagen besser zu verstehen, schauen wir uns noch einmal an, was „Heben“ eigentlich bedeutet. Zur Erinnerung: JavaScript ist eine interpretierte Sprache, die sich von kompilierten Sprachen unterscheidet, was bedeutet, dass JS-Code Zeile für Zeile ausgeführt wird.
Betrachten Sie das folgende Beispiel:
console.log(notyetdeclared);
// 打印 'undefined'
var notyetdeclared = 'now it is declared';
hoisting();
function hoisting(){
console.log(notyetdeclared);
// 打印 'undefined'
var notyetdeclared = 'declared differently';
console.log(notyetdeclared);
// 打印 'declared differently'
}Stellen Sie nach der Analyse des obigen Beispielcodes einige Fragen:
Zeile 6, warum kann auf diese Funktion zugegriffen werden, bevor sie deklariert wird?
Zeile 1, es wird kein Fehler ausgegeben. Liegt es daran, dass die Variable notyetdeclared zu diesem Zeitpunkt nicht existiert?
In Zeile 4 wurde notyetdeclared im globalen Bereich deklariert. Warum ist es immer noch undefiniert, wenn es in Zeile 9 gedruckt wird?
JavaScript ist sehr logisch und für all diese seltsamen Probleme gibt es eine klare Erklärung.
Beginnen wir ganz oben und erklären, dass bei der Ausführung von Code in JavaScript ein Ausführungskontext eingerichtet wird. Es gibt zwei Haupttypen von Ausführungskontexten in JavaScript: den globalen Ausführungskontext und den Funktionsausführungskontext (Fool's Pier Hinweis: Achten Sie besonders darauf, dass sich der Ausführungskontext von dem Kontext unterscheidet, über den wir normalerweise sprechen. Der Ausführungskontext bezieht sich auf den Bereich und den Der übliche Kontext ist der Wert, auf den hiermit verwiesen wird). Da JavaScript auf einem Single-Threaded-Ausführungsmodell basiert, kann jeweils nur ein Codeteil ausgeführt werden.
Für unseren obigen Code ist der Prozess wie in der Abbildung dargestellt:

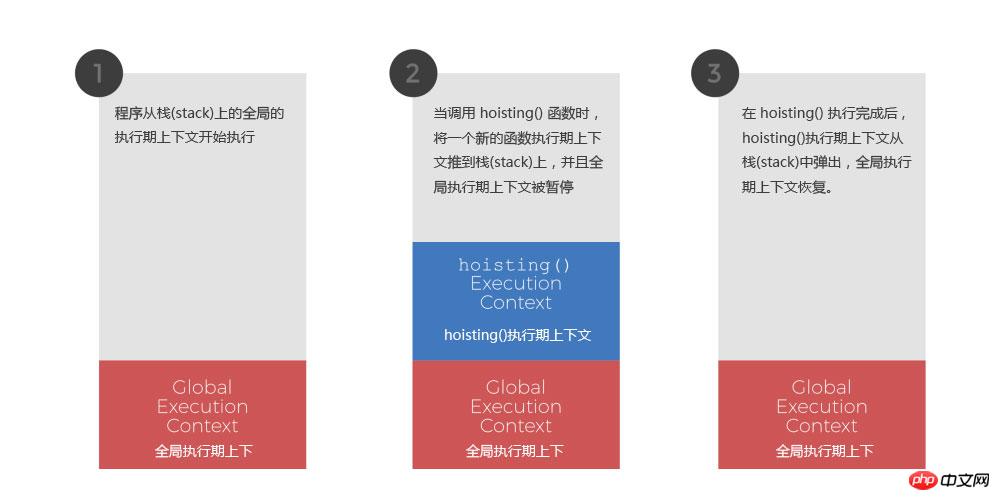
Der Aufrufstapel von oben Beispielcode:
Das Programm startet die Ausführung aus dem globalen Ausführungskontext auf dem Stapel.
Wenn die Funktion hoisting() aufgerufen wird, wird ein neuer Funktionsausführungskontext auf den Stapel verschoben und der globale Ausführungskontext angehalten.
Nachdem die Ausführung von hoisting() abgeschlossen ist, wird der Ausführungskontext von hoisting() vom Stapel entfernt und der globale Ausführungskontext wiederhergestellt.
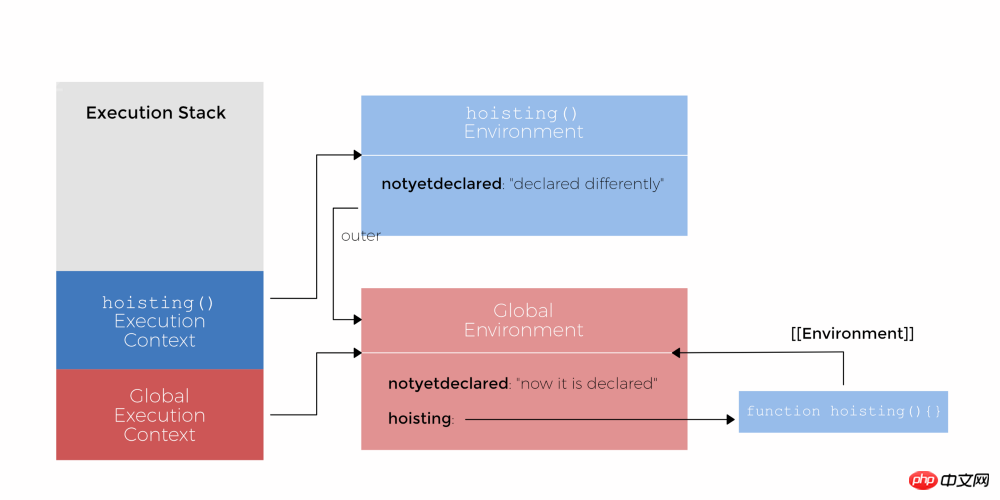
Dieser Vorgang ist selbsterklärend, erklärt jedoch nicht wirklich die Ausnahme, die wir beim Ausführen des Beispielcodes gesehen haben. Während der Ausführungskontext die Ausführung von Code verfolgt, verfolgt die lexikalische Umgebung die Zuordnung von Bezeichnern zu bestimmten Variablen. Die lexikalische Umgebung ist im Grunde die interne Implementierung des Scoping-Mechanismus von JavaScript. Typischerweise ist eine lexikalische Umgebung mit einer bestimmten Struktur von JavaScript-Code verknüpft, beispielsweise einer Funktion oder einem For-Schleifen-Codeblock. Immer wenn eine Funktion erstellt wird, wird ein Verweis auf die lexikalische Umgebung, in der sie erstellt wurde, in einer internen Eigenschaft namens [[Environment]] übergeben.
Alle diese Begriffe decken ein einfaches und sehr logisches Konzept ab. Lassen Sie zu, dass es abgebaut wird. Lexikalische Umgebung ist ein interessanter Name, der verwendet wird, um Variablen und Funktionen innerhalb eines Codeblocks zu verfolgen. Neben der Verfolgung lokaler Variablen, Funktionsdeklarationen und Parameter verfolgt jede lexikalische Umgebung auch die übergeordnete lexikalische Umgebung. Daher wird der obige Beispielcode in der JavaScript-Engine auf diese Weise analysiert. Die lexikalische Umgebung des obigen Codes ist wie in der Abbildung dargestellt:

Hinweis:
Wenn Sie Verständnisschwierigkeiten haben, schauen Sie sich bitte die folgenden drei Artikel an:
Detailliertes Verständnis von Umfang und Kontext in JavaScript
Umfang und Abschluss des JavaScript-Kernkonzepts
Beispielanalyse des JavaScript-Umfangs
Um einen Bezeichner in einer lexikalischen Umgebung aufzulösen, sucht die JavaScript-Engine nach Verweisen auf die aktuelle Umgebung. Wenn kein Verweis gefunden wird, wechseln Sie mit [[environment]] zur externen Umgebung. Dies wird so lange fortgesetzt, bis der Bezeichner gefunden wird oder ein „nicht definierter“ Fehler ausgegeben wird.
Grundsätzlich ist die Ausführung von JavaScript-Code in zwei Phasen unterteilt. In der ersten Phase werden alle Variablen- und Funktionsdeklarationen in der aktuellen lexikalischen Umgebung registriert. Nach Abschluss beginnt die zweite Phase der JavaScript-Ausführung!
Um Phase eins näher zu erläutern: Sie funktioniert in zwei Schritten.
Scannen Sie den Code in der aktuellen Funktionsdeklaration. Funktionsausdrücke und Pfeilfunktionen werden übersprungen. Für jede erkannte Funktion wird eine neue Funktion erstellt und unter Verwendung des Funktionsnamens an die Umgebung gebunden. Wenn der Name des Bezeichners bereits existiert, wird sein Wert überschrieben.
Scannen Sie dann die Variablen der aktuellen Umgebung. Suchen Sie nach Variablen, die mit var definiert sind, und nach Variablen, die außerhalb anderer Funktionen platziert sind, und registrieren Sie einen Bezeichner, dessen Wert auf undefiniert initialisiert wird. Wenn der Bezeichner vorhanden ist, bleibt der Wert unverändert.
Hinweis: Mit let und const definierte Blockvariablen unterscheiden sich geringfügig von var. Mehr dazu erfahren Sie in einem anderen Artikel.
Da Sie nun über ein gewisses Verständnis des Grundkonzepts der lexikalischen Umgebung verfügen sollten, kehren wir zum Beispielcode zurück und erläutern diese Probleme.
Beim Festlegen des globalen Kontexts wird die Umgebung gescannt und die Funktion hoisting() an den Bezeichner angehängt. Anschließend wird im nächsten Schritt die Variable notyetdeclared registriert und ihr Wert auf undefiniert initialisiert. Befolgen Sie diesen Schritt, um den Code besser zu verstehen.
Erläutern wir nun die drei im Beispielcode aufgeworfenen Fragen:
Zeile 6, warum kann die Funktion vor dem Zugriff deklariert werden? ?
In Phase 1 wurde die Funktion hoisting() im Bezeichner registriert. Wenn die Ausführung des JS-Codes im globalen Ausführungskontext von Phase 2 beginnt, sucht er nach der lexikalischen Umgebung von hoisting und Die Funktion wird vor ihrer Definition gefunden.
Zeile 1, es wird kein Fehler ausgegeben. Liegt es daran, dass die Variable notyetdeclared zu diesem Zeitpunkt nicht existiert?
In ähnlicher Weise wird notyetdeclared für den Bezeichner registriert und in Phase 1 auf „undefiniert“ initialisiert, sodass kein Fehler ausgegeben wird.
Abschließend
In Zeile 4 wurde notyetdeclared im globalen Bereich deklariert. Warum ist es immer noch undefiniert, wenn es in Zeile 9 gedruckt wird?
Jetzt betreten wir die Funktionshebeumgebung. In Phase 1 wird notyetdeclared registriert und auf undefiniert initialisiert, da die Variablen von notyetdeclared in dieser lexikalischen Umgebung noch nicht registriert wurden. Anders wäre die Situation, wenn Zeile 12 nicht das Schlüsselwort var enthalten würde.
Hoffentlich ist jetzt klar, dass Hoisting in JavaScript nur eine Perspektive ist, die wir verwenden, um die Prinzipien dahinter zu erklären. Technisch gesehen verschieben sich Funktionen und Variablen nirgendwo.
Zusammenfassung
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des Hebens in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




