
Dieser Artikel stellt hauptsächlich eine Zusammenfassung der vier Methoden zur Anpassung von HTML5-Mobilseiten an Mobiltelefonbildschirme vor. Er ist von großem praktischem Wert.
1 . Verwenden Sie Meta-Tags: viewport
Eine häufig verwendete Methode zur Anpassung mobiler H5-Seiten. Theoretisch kann die Verwendung dieses Tags an alle Bildschirmgrößen angepasst werden, die Interpretation und Unterstützung dieses Tags erfolgt jedoch jedes Gerät. Die unterschiedlichen Ausmaße führen zu einer Inkompatibilität mit allen Browsern oder Systemen.
Viewport ist der sichtbare Bereich der Webseite des Benutzers. Ins Chinesische übersetzt kann es als „Sichtbereich“ bezeichnet werden.
Mobile Browser platzieren die Seite in einem virtuellen „Fenster“ (Ansichtsfenster). Normalerweise ist dieses virtuelle „Fenster“ (Ansichtsfenster) breiter als der Bildschirm, sodass nicht jede Webseite klein gequetscht werden muss In einem Fenster (was das Layout von Webseiten zerstören würde, die nicht für mobile Browser optimiert sind) können Benutzer schwenken und zoomen, um verschiedene Teile der Webseite anzuzeigen.
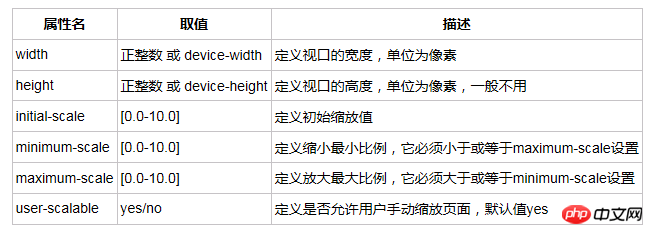
Viewport-Tag und seine Attribute:
Code kopieren
Der Code lautet wie folgt:
Detaillierte Einführung jedes Attributs:

2. Verwenden Sie CSS3-Einheiten rem
rem ist eine neue relative Einheit (root em, root em) in CSS3. Wenn Sie rem zum Festlegen der Schriftgröße für ein Element verwenden, handelt es sich um eine relative Größe. aber es ist nur relativ zum HTML-Stammelement. Dadurch können Sie alle Schriftgrößen proportional anpassen, indem Sie nur das Stammelement ändern, und Sie können die Kettenreaktion vermeiden, bei der die Schriftgrößen Schicht für Schicht zusammengesetzt werden.
Derzeit unterstützen alle Browser außer IE8 und früheren Versionen rem. Schreiben Sie für Browser, die dies nicht unterstützen, eine zusätzliche absolute Einheitendeklaration. Diese Browser ignorieren mit rem festgelegte Schriftgrößen. Hier ist ein Beispiel:
p {font-size:14px; font-size:.875rem;}Die Standardschriftgröße von HTML beträgt 16 Pixel, d. h. 1rem=16 Pixel. Wenn die Breite eines p 32 Pixel beträgt, ist dies möglich setze es auf 2rem.
Um die Berechnung der Werte zu erleichtern, wird normalerweise 62,5 %, also der Standardwert von 10 Pixel, als Basis verwendet. Selbstverständlich kann diese Basis je nach den konkreten Umständen einen beliebigen Wert haben. Die Einstellungsmethode lautet wie folgt:
Html{font-size:62.5%(10/16*100%)}Spezifische Regeldefinitionen auf verschiedenen Bildschirmen, das heißt, wie die Basis definiert wird: Sie kann über CSS definiert werden und ist unterschiedlich Basiswerte werden in verschiedenen Breitenbereichen definiert. Natürlich können Sie sie auch einmal über js wie folgt definieren:
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>3 . Medienabfragen verwenden
Medienabfragen sind ebenfalls eine CSS3-Methode. Das Problem, das wir lösen möchten, ist die Anpassung an den Mobiltelefonbildschirm.
Die Funktion der Medienabfrage besteht darin, verschiedene CSS-Stile für verschiedene Medien festzulegen. Zu den „Medien“ gehören hier die Seitengröße, die Bildschirmgröße des Geräts usw.
Zum Beispiel: Wenn das Browserfenster kleiner als 500 Pixel ist, wird der Hintergrund hellblau:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}4. Prozentsätze verwenden
Prozent bezieht sich auf das übergeordnete Element, und alle Prozentsätze sind so. Wenn die Breite des untergeordneten Elements 50 % beträgt, beträgt die Breite des übergeordneten Elements 100 %.
Die Standardbreite des Körpers ist also die Bildschirmbreite (auf dem PC bezieht sie sich auf die Browserbreite). Die untergeordneten Elemente können nach Prozentsätzen positioniert werden (oder die Größe angeben). Dies ist nur für Seiten mit einfachem Layout geeignet und es ist schwierig, komplexe Seiten zu implementieren.
Das obige ist der detaillierte Inhalt vonEinführung in verschiedene Methoden zur Implementierung von HTML5 zur Anpassung an mobile Endgeräte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 Welche Funktion hat Huawei NFC?
Welche Funktion hat Huawei NFC?
 Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen




