
In diesem Kapitel wird anhand von Beispielen erläutert, wie Bootstrap-Schaltflächen verwendet werden. Jedes Element mit der Klasse .btn erbt das Standardaussehen einer abgerundeten grauen Schaltfläche. Bootstrap bietet jedoch einige Optionen zum Gestalten der Schaltflächen. Ausführliche Erklärung anhand der Beispiele in diesem Artikel
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
Bootstrap-Schaltfläche
In diesem Kapitel wird anhand von Beispielen erläutert, wie Bootstrap-Schaltflächen verwendet werden. Jedes Element mit der Klasse .btn erbt das Standardaussehen einer abgerundeten grauen Schaltfläche. Bootstrap bietet jedoch einige Optionen zum Definieren des Stils von Schaltflächen, wie in der folgenden Tabelle gezeigt:
Die folgenden Stile können für -,

Das folgende Beispiel demonstriert alle oben genannten Schaltflächenklassen:
<!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
Effekt

Button-Größe
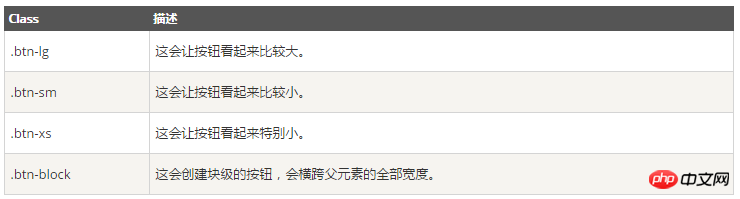
Die folgende Tabelle listet die Klassen zum Erhalten von Buttons verschiedener Größen auf:

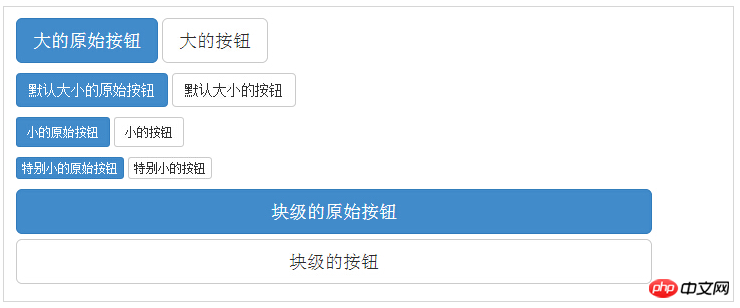
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p>
Effekt

Button-Zustand
Bootstrap bietet Klassen für Aktivierung, Deaktivierung und andere Button-Zustände, die dies tun werden im Folgenden ausführlich erläutert.
Aktivierungsstatus
Die Schaltfläche sieht bei Aktivierung wie gedrückt aus (dunkler Hintergrund, dunkler Rand, Schatten).

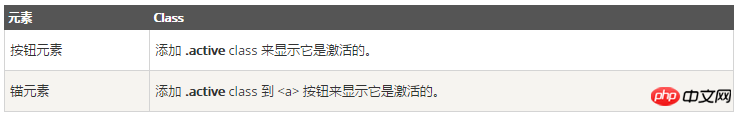
Die folgende Tabelle listet die Klassen auf, die Schaltflächenelemente und Ankerelemente aktiv machen:
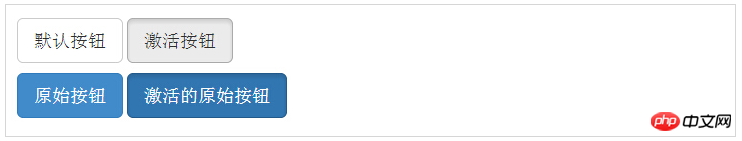
<p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p>

Deaktivierter Zustand
Wenn Sie eine Schaltfläche deaktivieren, wird sie 50 % heller und verliert ihren Farbverlauf.
Die folgende Tabelle listet die Klassen auf, die Schaltflächen- und Ankerelemente deaktivieren:

Das folgende Beispiel zeigt dies:
<p> <button type="button" class="btn btn-default btn-lg">默认按钮</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg" role="button">链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg disabled" role="button">禁用链接</a> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg" role="button">原始链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a> </p>
Effekte

Schaltflächenbeschriftungen
Sie können
Das folgende Beispiel zeigt dies:
<a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">链接</a> <button class="btn btn-default" type="submit">按钮</button> <input class="btn btn-default" type="button" value="输入"> <input class="btn btn-default" type="submit" value="提交">
Das obige ist ein detailliertes Beispiel für die Verwendung von Bootstrap-Schaltflächen, das vom Herausgeber vorgestellt wurde. Wenn Sie Fragen haben, wird es Ihnen weiterhelfen Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der PHP-Website bedanken!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Bootstrap-Button-Beispielen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ripple-Zukunftsprognose
Ripple-Zukunftsprognose
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Eingabemethode für abgeleitete Symbole
Eingabemethode für abgeleitete Symbole
 node.js-Debugging
node.js-Debugging
 So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
 javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
 Mango-TV-Plug-in
Mango-TV-Plug-in
 Netzwerkkabel ist abgezogen
Netzwerkkabel ist abgezogen