
In diesem Artikel werden hauptsächlich die Verwendung von es5/6 im Knoten und der Vergleich von Unterstützung und Leistung vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Vorwort
Mit der rasanten Entwicklung von React und Vue in den letzten Jahren haben immer mehr Frontends begonnen zu sprechen über die Anwendung von es6-Code im Projekt, da wir Babel verwenden können, um ihn in eine niedrigere Version von js zu übersetzen, sodass er in allen Browsern, Import-, Export-, Let-, Pfeilfunktionen usw. für die Knotenseite ausgeführt werden kann Natürlich hoffen wir auch, diese erweiterte Syntax zu verwenden, aber es ist notwendig, im Voraus zu erfahren, welche neue Syntax der Knoten unterstützt.
Kategorien
Alle es6-Funktionen sind in drei Stufen/Kategorien unterteilt:
Versand --- v8-Engine Der Support ist sehr gut, wir müssen keine Flags setzen und können es direkt ausführen.
bereitgestellt --- Dies sind neue Funktionen, die fertiggestellt werden, aber noch nicht von der v8-Engine unterstützt werden. Sie müssen das Laufzeitflag --harmony verwenden.
in Bearbeitung --- Es ist am besten, diese Funktionen nicht zu nutzen, da es sehr wahrscheinlich ist, dass sie in Zukunft aufgegeben werden, was ungewiss ist.
Welche Funktionen werden also standardmäßig von der NodeJS-Version unterstützt?
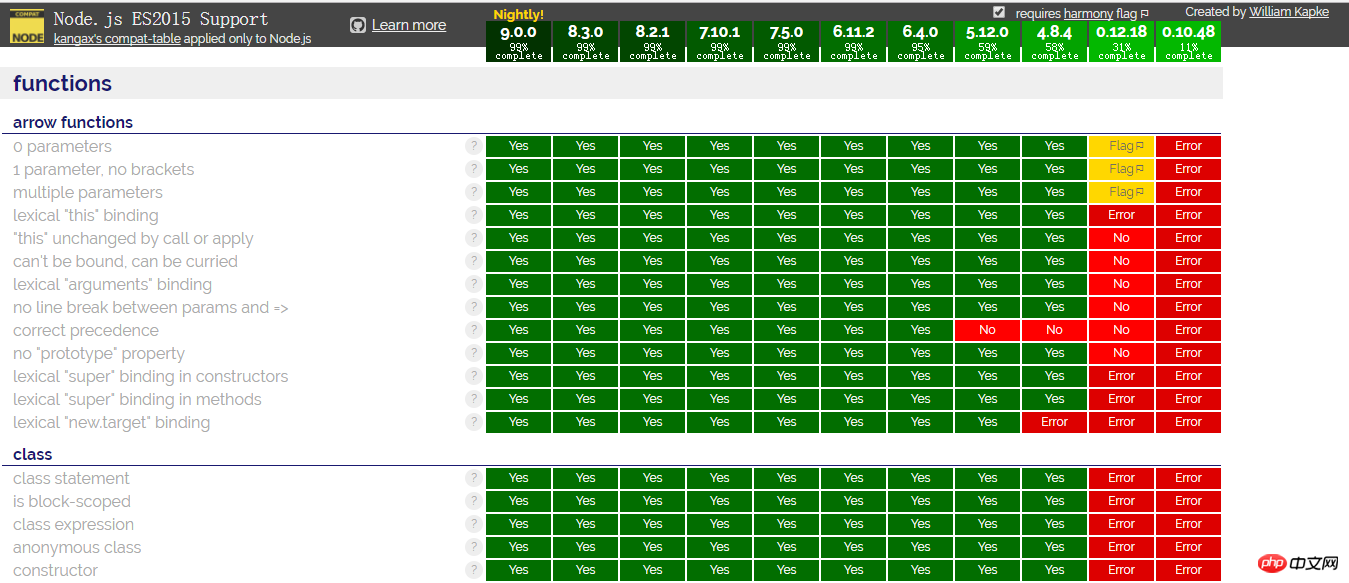
Auf der Website node.green bietet es hervorragende Unterstützung für neue Funktionen in verschiedenen Versionen von Node.

Wie Sie sehen können, ist die Unterstützung von node für einige der von uns häufig verwendeten es6-Syntax bereits sehr gut, da die neueste Version von node bereits 6.11.2 ist Empfohlen. Die verwendete Version ist 8.3.0.
Wenn wir also die ES6-Syntax auf der Knotenseite schreiben, kann das meiste davon direkt verwendet werden. Allerdings werden die Funktionen von es7/8 noch nicht gut unterstützt.
Welche Funktionen sind in der Entwicklung?
Der v8-Engine werden ständig neue Funktionen hinzugefügt. Generell gehen wir immer noch davon aus, dass sie in der neuesten v8-Engine enthalten sein werden, obwohl wir nicht wissen, wann.
Mit dem Parameter --v8-options können Sie alle laufenden Funktionen auflisten. Es ist zu beachten, dass es sich hierbei immer noch um inkompatible Funktionen handelt. Verwenden Sie sie daher mit Vorsicht.
Leistung
es6 ist der allgemeine Trend. Wir müssen nicht nur die Kompatibilität seiner Funktionen verstehen, sondern auch frühzeitig eine gute Vorstellung von seiner Leistung haben Im Folgenden können wir es5 und es6 auf dem Knoten vergleichen, um die Zeiten zu vergleichen.
Umfang auf Blockebene
es5-Test:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)Mehrere Tests, jeweils zeitaufwändig Getestet auf 11972/11736/11798
es6:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)Nach mehreren Tests beträgt der Zeitverbrauch jeweils 11583/11674/11521.
Die Verwendung der es6-Syntax ist in dieser Hinsicht etwas schneller.
Klasse
es5-Syntax
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)Nach dem Test beträgt der Zeitverbrauch 2030/2062/ 1919 ms.
es6-Syntax:
Hinweis: Da wir hier nur Klassen testen, verwenden beide var, um Variablen zu deklarieren, also das Prinzip einer einzelnen Variablen.
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)Nach drei Testrunden waren die Ergebnisse 2044/2129/2080. Es ist ersichtlich, dass es fast keinen Geschwindigkeitsunterschied zwischen den beiden gibt.
Die 4.x-Knotenversion ist beim Ausführen von ES6-Code im Vergleich zu ES5-Code sehr langsam, aber wenn jetzt die Knotenversion 6.11.2 zum Ausführen von ES6-Code und ES5-Code verwendet wird, sind beide gleich. Schnell, das geht Es ist ersichtlich, dass die Ausführungsgeschwindigkeit des Knotens für neue Funktionen erheblich verbessert wurde.
map
es5-Syntax:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)5 Mal ausführen, die Ergebnisse sind: 993/ 858/897/855/862
es6-Syntax:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)Nach mehreren Testrunden beträgt der Zeitverbrauch: 10458/10316/10319 . Das heißt, die Laufzeit von Map von es6 ist mehr als zehnmal so hoch wie die von es5, daher sollten wir in der Knotenumgebung besser weniger Map-Syntax verwenden.
Vorlagenzeichenfolge
es5-Syntax:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)Nach dem Testen kann festgestellt werden, dass die Die Zeiten betragen jeweils 2396/2372/2427
es6-Syntax:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)Nach dem Testen kann festgestellt werden, dass der Zeitverbrauch 2978/3022 beträgt /3010 bzw.
Nach der Berechnung dauert die Verwendung der es6-Syntax etwa 1,25-mal so lange wie die es5-Syntax. Versuchen Sie daher, die Verwendung von Vorlagenzeichenfolgen auf der Knotenseite zu reduzieren. Wenn sie in großen Mengen verwendet werden, ist dies offensichtlich sehr zeitaufwändig.
Pfeilfunktion
es5-Syntax:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)Nach dem Testen wurde festgestellt, dass die Zeit Der Verbrauch betrug jeweils 1675 /1639/1621.
es6-Syntax:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)Nach dem Testen wurde festgestellt, dass der Zeitverbrauch jeweils 1596/1770/1597 beträgt.
Das heißt, die Laufgeschwindigkeit bei der Verwendung von Pfeilfunktionen ist dieselbe wie bei der Verwendung von ES5-Pfeilfunktionen, und die Verwendung von ES6-Pfeilfunktionen ist bequemer zu schreiben, daher wird sie empfohlen und wir können sie direkt verwenden.
Zusammenfassung
Es ist gut, es6 auf der Knotenseite zu verwenden. Für allgemeine Klassen, let, Pfeilfunktionen usw. ist die Geschwindigkeit mit es5 vergleichbar, aber im Es ist bequemer zu schreiben und es wird empfohlen, es zu verwenden.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Leistungsvergleichs des mit es5/6 ausgestatteten Knotens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Kostenlose Software zum Erstellen von Websites
Kostenlose Software zum Erstellen von Websites
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?




