
In diesem Artikel wird hauptsächlich die Verwendung der Anhang-Upload-Komponente uploadify des auf MVC4+EasyUI basierenden Webentwicklungs-Frameworks vorgestellt.
1 die Upload-Komponente uploadify und Skriptreferenz
Uploadify ist ein bekanntes Upload-Plug-in für JQuery. Mithilfe der Flash-Technologie überwindet Uploadify die Einschränkungen des Browsers und steuert den gesamten Upload-Prozess. Da auf dem Client keine Aktualisierung erfolgt und somit die Upload-Fortschrittskontrolle auf dem Client erfolgt, müssen Sie zunächst sicherstellen, dass das Flash-Plugin von Adobe im Browser installiert ist.
Uploadify verfügt derzeit über zwei Versionen, eine kostenlose Version auf Basis von Flash und eine kostenpflichtige Version auf Basis von HTML5. Wir verwenden die kostenlose Version, und die aktuelle Version ist v3.2.1.
Diese Komponente erfordert die Unterstützung der JQuery-Bibliothek. Im Allgemeinen müssen Sie die JQuery-JS-Bibliothek hinzufügen, wie unten gezeigt
<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>
Aber weil Mein Webentwicklungs-Framework basiert auf EasyUI. Im Allgemeinen wird am Anfang der Webseite auf die entsprechende Klassenbibliothek verwiesen, die bereits die Jquery-Klassenbibliothek enthält, wie unten gezeigt.
@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
Wir müssen also nur die Javascript-Klassenbibliothek (jquery.uploadify.js) und ihre Stildatei (uploadify.css) hinzufügen:
@*添加对uploadify控件的支持*@ @*<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>*@
2. Verwendung der Upload-Komponente uploadify im Webinterface
Zuerst müssen wir sie hinzufügen HTML Im Code sind zwei Steuerelemente platziert: eines zum Hochladen, das andere zum Anzeigen der hochgeladenen Liste und das andere für die Schaltflächenbedienung zum Hinzufügen und Abbrechen des Uploads, wie unten gezeigt.
<tr>
<th>
<label for="Attachment_GUID">附件上传:</label>
</th>
<td>
<p>
<input class="easyui-validatebox" type="hidden" id="Attachment_GUID" name="Attachment_GUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnUpload" data-options="plain:true,iconCls:'icon-save'"
onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnCancelUpload" data-options="plain:true,iconCls:'icon-cancel'"
onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<p id="fileQueue" class="fileQueue"></p>
<p id="p_files"></p>
<br />
</p>
</td>
</tr>Die Initialisierung des Schnittstelleneffekts ist wie folgt:

Natürlich müssen wir das entsprechende hinzufügen Dateien im nächsten Schritt Laden Sie den Skriptcode für den Initialisierungsvorgang hoch, wie unten gezeigt.
<script type="text/javascript">
$(function () {
//添加界面的附件管理
$('#file_upload').uploadify({
'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路径
'buttonText': '浏 览', //按钮文本
'uploader': '/FileUpload/Upload', //处理文件上传Action
'queueID': 'fileQueue', //队列的ID
'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999
'auto': false, //选择文件后是否自动上传,默认为true
'multi': true, //是否为多选,默认为true
'removeCompleted': true, //是否完成后移除序列,默认为true
'fileSizeLimit': '10MB', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'fileTypeDesc': 'Image Files', //文件描述
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp;*.tif;*.doc;*.xls;*.zip', //上传的文件后缀过滤器
'onQueueComplete': function (event, data) { //所有队列完成后事件
ShowUpFiles($("#Attachment_GUID").val(), "p_files"); //完成后更新已上传的文件列表
$.messager.alert("提示", "上传完毕!"); //提示完成
},
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
//alert(errorObj.type + ":" + errorObj.info);
}
});
</script>Im obigen Skript gibt es Kommentare. Sie können die relevanten Attribute auf einen Blick verstehen Besuchen Sie die offizielle Website, um es herauszufinden. Es ist erwähnenswert, dass die Zeile
'uploader': '/FileUpload/Upload'
dazu dient, die Datei zur Verarbeitung an die MVC-Aktion zu senden. Wir können sie im Upload des Controllers FileUpload verarbeiten.
Außerdem müssen wir nach dem Hochladen des Anhangs die Schnittstelle aktualisieren, um die hochgeladene Liste anzuzeigen, und dann die folgende Funktionsverarbeitung hinzufügen.
'onQueueComplete': function (event, data) {Das Letzte, was zu beachten ist, ist, dass wir beim Hochladen von Dateien die Werte einiger Elemente auf der Schnittstelle dynamisch abrufen und als übergeben müssen Parameter, dann müssen wir die folgende Verarbeitung in der Funktion onUploadStart durchführen.
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数3. Der C#-Hintergrundverarbeitungscode der Upload-Komponente uploadify
wird übergeben Das Obige In den Parametern habe ich chinesische Werte verwendet, was zu verstümmelten chinesischen Zeichen im Hintergrund führt, daher müssen wir das Inhaltsformat in der Aktionsfunktion des Controllers festlegen, wie unten gezeigt.
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";Der vollständige Aktionscode für die Hintergrundverarbeitung des Controllers FileUpload lautet wie folgt:
public class FileUploadController : BaseController
{
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData, string guid, string folder)
{
if (fileData != null)
{
try
{
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";
// 文件上传后的保存路径
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名称
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
//info.Owner_ID = OwerId;//所属主表记录ID
CommonResult result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
return Content(result.Success.ToString());
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
return Content("false");
}
}
else
{
return Content("false");
}
}
private byte[] ReadFileBytes(HttpPostedFileBase fileData)
{
byte[] data;
using (Stream inputStream = fileData.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
data = memoryStream.ToArray();
}
return data;
}4. Die Schnittstellenanzeige der Upload-Komponente uploadify im Webentwicklungsframework
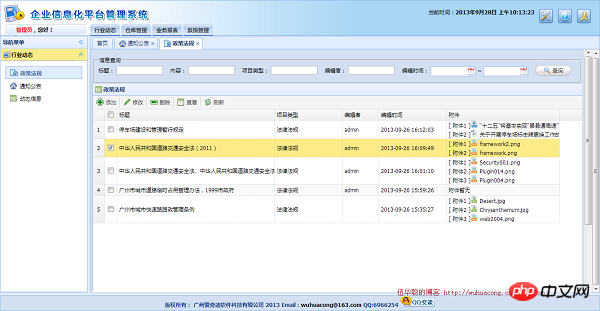
Der spezifische Schnittstelleneffekt der Uploadkomponente im Webentwicklungsframework ist wie folgt. Das Bild unten zeigt das Gesamtbild der Anhänge in der Liste.

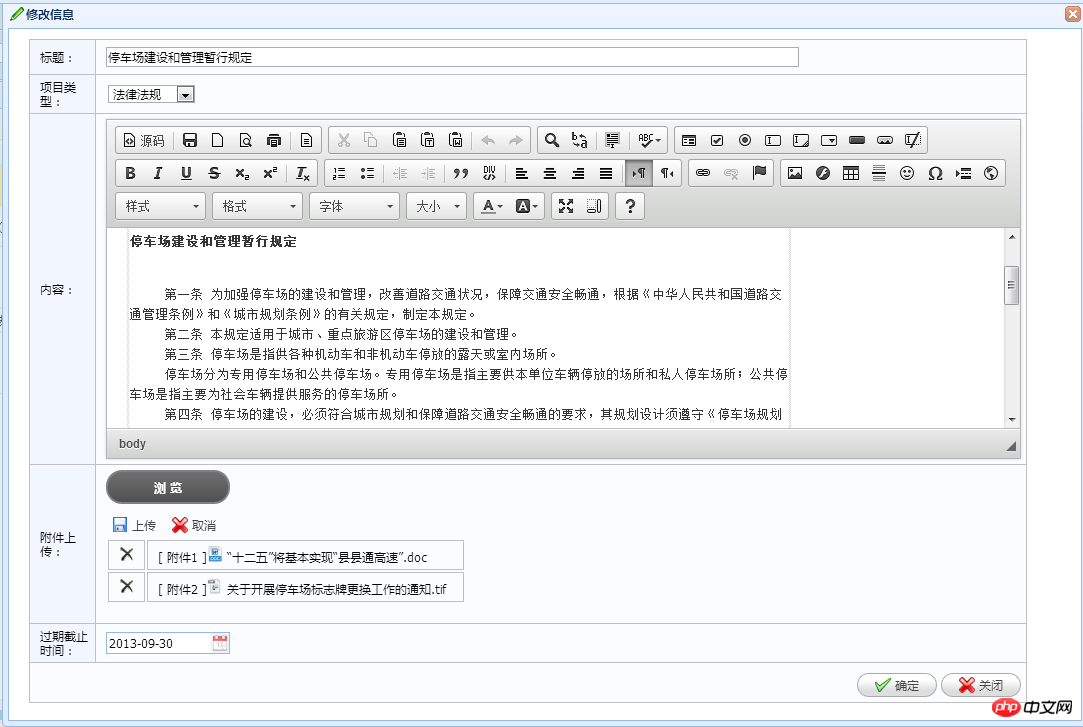
Die Oberfläche zum Bearbeiten und Hochladen von Anhängen ist unten dargestellt.

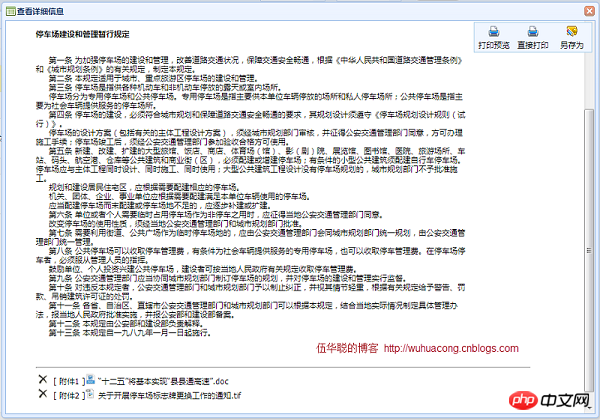
Der Anzeigeeffekt für Anhangsinformationen ist wie folgt:

Das obige ist der detaillierte Inhalt vonEntwickeln Sie die Verwendung der Anhang-Upload-Komponente uploadify basierend auf MVC4+EasyUI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 ISP-Chip
ISP-Chip
 Was soll ich tun, wenn Chaturbate hängen bleibt?
Was soll ich tun, wenn Chaturbate hängen bleibt?
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 Grundbausteine von Präsentationen
Grundbausteine von Präsentationen




