
[Einführung] Die Konsole ist das erste Panel von Firebug und auch das wichtigste Panel. Ihre Hauptfunktion besteht darin, verschiedene Informationen anzuzeigen, die während des Ladevorgangs von Webseiten generiert werden. 1. Der Befehl zum Anzeigen von Informationen verfügt über ein integriertes Konsolenobjekt, das 5 Methoden zum Anzeigen von Informationen bereitstellt. Der einfachste Weg ist console l
console.info ("This is info");
console.warn("This is a warning"); console.error("Dies ist ein Fehler"); console.log("%d Jahr %d Monat %d ",2011,3,26);console.log( "Pi ist %f",3.1415926);var dog = {};dog name = "大毛" ; dog.color = "yellow"; console.log("%o",dog); console.group(" Eine Gruppe von Informationen"); console.log("Das erste Element in der ersten Gruppe"); console.log("Das zweite Element in der ersten Gruppe"); console.groupEnd(); console.group( "Informationen zur zweiten Gruppe"); console.log("Erstes Element der zweiten Gruppe"); Console.log("Zweite Gruppe 2"); console. groupEnd(); dog.bark = function(){alert("woof woof woof"); }; console.dir(dog); var table = document.getElementById("table1"); console.dirxml(table); var result = 0; console.assert( result );var year = 2000; console.assert(year == 2011 );
Function add(a,b){ return a+b;} function add(a,b){ console .trace(); Return a+b;} var x = add3(1,1); function add3(a, b){return add2(a,b);}function add2(a, b){return add1(a,b);}function add1(a,b){return add(a,b);} console.time("Timer One") ; for(var i=0;i<1000;i++){ for(var j=0;j<1000;j++){}} console.timeEnd("Timer One"); function Foo() { for(var i=0;i<10;i++){funcA(1000) ;} funcB(10000); } Funktion funcA(count){ for(var i=0;i;i++){ }} function funcB(count){ for(var i=0;i;i++){} } console.profile('Performance Analyzer One'); Foo(); console.profileEnd();
Die Konsole (Konsole) ist das erste Panel von Firebug und das wichtigste Panel. Ihre Hauptfunktion besteht darin, verschiedene Informationen anzuzeigen, die während des Ladevorgangs von Webseiten generiert werden.
1. Befehle zum Anzeigen von Informationen
Darüber hinaus verfügt das Konsolenobjekt je nach Art der Informationen über vier Möglichkeiten zum Anzeigen von Informationen, nämlich allgemeine Informationen console.info() und Debugging-Informationskonsole. debug (), Warnaufforderung console.warn(), Fehleraufforderung console.error(). 
console.info("Das sind Informationen");
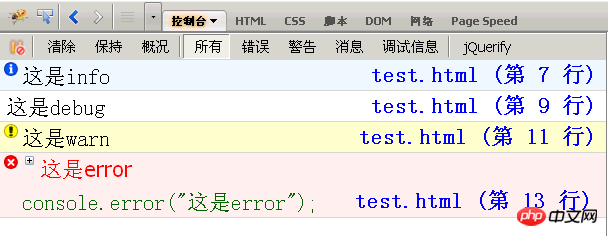
console.debug("Das ist Debug");console.warn("Das ist eine Warnung");
console.error("Das ist ein Fehler");
Beim Laden zeigt die Konsole den folgenden Inhalt an.
Sie können sehen, dass vor Informationen unterschiedlicher Art verschiedene Symbole stehen und hinter jeder Information Hyperlinks stehen. Klicken Sie hier, um zur entsprechenden Zeile zu springen Quellcode einer Webseite. 
console.log("%d Jahr %d Monat %d Tag", 2011,3,26);
console.log("Pi ist %f",3.1415926);

%o Platzhalter, der zum Anzeigen der internen Bedingungen eines Objekts verwendet werden kann. Es gibt zum Beispiel ein solches Objekt:
var dog = {} ;
dog.name = "Big Hair" ;
dog.color = "gelb";
Dann verwenden Sie dafür den Platzhalter o%.
console.log("%o",dog);

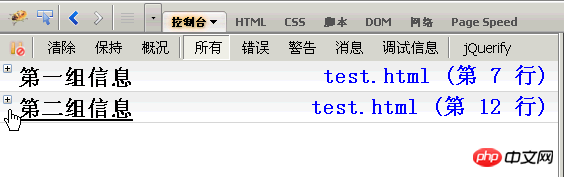
3. Wenn zu viele Informationen vorhanden sind, Sie können es gruppieren. Die verwendeten Methoden sind console.group() und console.groupEnd().
console.group("Die erste Informationsgruppe");
console.log("Das erste Element in der ersten Gruppe");
console.log("Erste Gruppe, zweites Element");
console.groupEnd();
console.group("Zweite Informationsgruppe");
console.log("Das erste Element in der zweiten Gruppe");
console.log("Zweite Gruppe 2");
console.groupEnd();
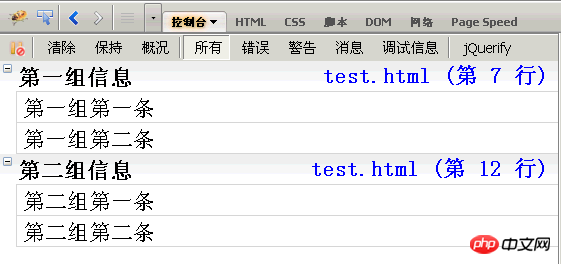
 Klicken Sie auf den Gruppentitel und die Gruppeninformationen werden reduziert oder erweitert.
Klicken Sie auf den Gruppentitel und die Gruppeninformationen werden reduziert oder erweitert.
 4. console.dir()
4. console.dir()
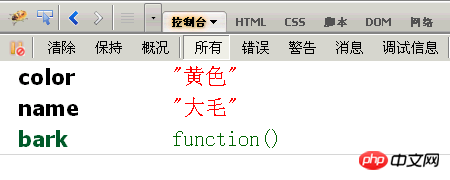
console.dir() kann alle Eigenschaften und Methoden eines Objekts anzeigen.
Fügen Sie nun beispielsweise eine bark()-Methode zum Hundeobjekt in Abschnitt 2 hinzu.
dog.bark = function(){alert("bark woof");};
Zeigen Sie dann den Inhalt des Objekts an,
console.dir(dog);
 5. console.dirxml()
5. console.dirxml()
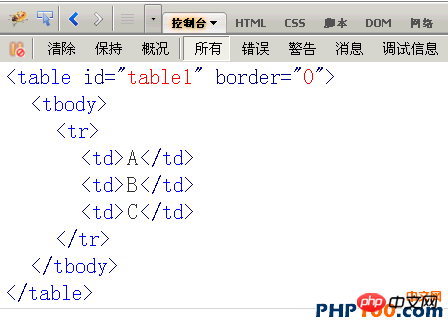
console.dirxml() wird zur Anzeige verwendet Webseiten Der HTML/XML-Code, der in einem bestimmten Knoten enthalten ist.
Erhalten Sie beispielsweise zuerst einen Tabellenknoten,
var table = document.getElementById("table1");
Dann wird der im Knoten enthaltene Code angezeigt.
console.dirxml(table);
 6. console.assert()
6. console.assert()
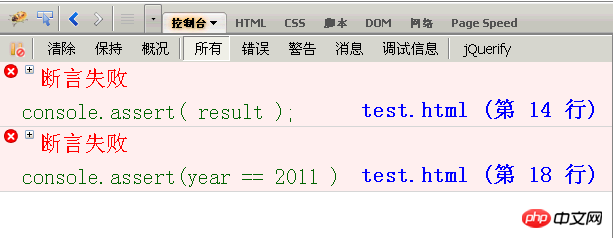
console.assert() wird zur Bestimmung verwendet a Ob der Ausdruck oder die Variable wahr ist. Wenn das Ergebnis „nein“ ist, wird eine entsprechende Meldung an die Konsole ausgegeben und eine Ausnahme ausgelöst.
Zum Beispiel sind die Ergebnisse der folgenden beiden Urteile beide nein.
var result = 0;
console.assert( result );
var Jahr = 2000;
console.assert(year == 2011);
 7. console.trace()
7. console.trace()
console.trace() zu Verfolgen Sie den Funktionsaufruf-Trace.
Zum Beispiel gibt es eine Addiererfunktion.
Funktion add(a,b){
gib a+b zurück;
}
Ich möchte wissen, wie diese Funktion aufgerufen wird. Fügen Sie ihr einfach die Methode console.trace() hinzu.
Funktion add(a,b){
console.trace();
gib a+b zurück;
}
Angenommen, der Aufrufcode dieser Funktion lautet wie folgt:
var x = add3(1,1);
Funktion add3(a,b){return add2(a,b);}
Funktion add2(a,b){return add1(a,b);}
Funktion add1(a,b){return add(a,b);}
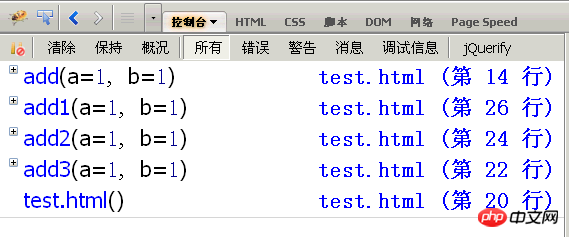
Nach der Ausführung wird die Aufrufverfolgung von add() angezeigt, von oben nach unten, add( ), add1(), add2(), add3().
 8. Timing-Funktion
8. Timing-Funktion
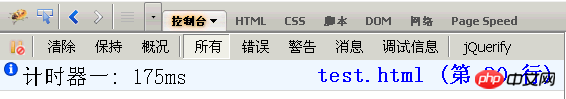
console.time() und console.timeEnd() werden verwendet, um die Laufzeit des Codes anzuzeigen.
console.time("Timer One");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
Console.timeEnd("Timer One");

9. Leistungsanalyse (Profiler) ist das Analyseprogramm Um anhand der Laufzeit jedes Teils herauszufinden, wo der Engpass liegt, wird die Methode console.profile() verwendet.
Angenommen, es gibt eine Funktion Foo(), die zwei weitere Funktionen funcA() und funcB() aufruft, von denen funcA() zehnmal und funcB() einmal aufgerufen wird.
Funktion Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
Funktion funcA(count){
for(var i=0;i;i++){}
}
Funktion funcB(count){
for(var i=0;i;i++){}
}
Anschließend können Sie die Laufleistung von Foo() analysieren.
console.profile('Performance Analyzer 1');
Foo();
console.profileEnd();
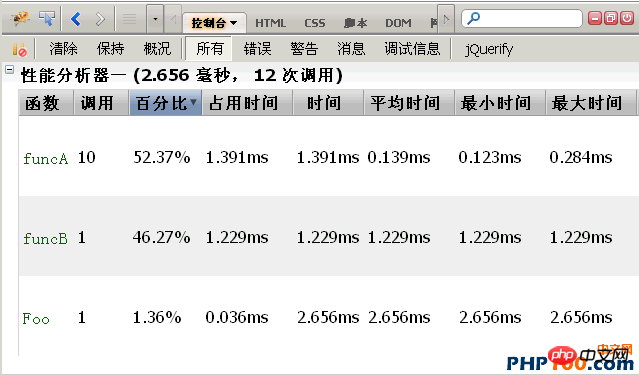
Die Konsole zeigt eine Leistungsanalysetabelle an, wie unten gezeigt.
 Die Titelleiste zeigt an, dass insgesamt 12 Funktionen ausgeführt wurden, was insgesamt 2,656 Millisekunden dauerte. Unter diesen wird funcA() zehnmal ausgeführt, was 1,391 Millisekunden dauert, die kürzeste Laufzeit beträgt 0,123 Millisekunden, die längste Laufzeit beträgt 0,284 Millisekunden und der Durchschnitt beträgt 0,139 Millisekunden; funcB() wird einmal ausgeführt, was 1,229 ms dauert.
Die Titelleiste zeigt an, dass insgesamt 12 Funktionen ausgeführt wurden, was insgesamt 2,656 Millisekunden dauerte. Unter diesen wird funcA() zehnmal ausgeführt, was 1,391 Millisekunden dauert, die kürzeste Laufzeit beträgt 0,123 Millisekunden, die längste Laufzeit beträgt 0,284 Millisekunden und der Durchschnitt beträgt 0,139 Millisekunden; funcB() wird einmal ausgeführt, was 1,229 ms dauert.
Zusätzlich zur Verwendung der Methode console.profile() bietet Firebug auch eine Schaltfläche „Profiler“. Wenn Sie zum ersten Mal auf die Schaltfläche klicken, wird „Leistungsanalyse“ gestartet und Sie können einige Vorgänge auf der Webseite ausführen (z. B. Ajax-Vorgänge). Wenn Sie dann zum zweiten Mal auf die Schaltfläche klicken, werden „Leistungsanalyse“ und alle Vorgänge beendet Durch den Vorgang ausgelöst wird eine Leistungsanalyse durchgeführt.
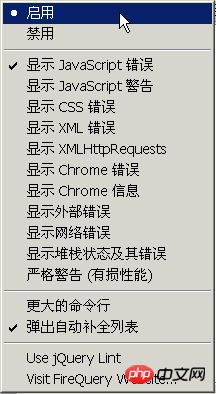
 10. Eigenschaftenmenü
10. Eigenschaftenmenü
Nach dem Namen des Konsolenfelds erscheint ein umgekehrtes Dreieck.
 Standardmäßig zeigt die Konsole nur Javascript-Fehler an. Wenn Sie „Javascript-Warnungen, CSS-Fehler und XML-Fehler senden“ auswählen, werden die relevanten Eingabeaufforderungsinformationen angezeigt.
Standardmäßig zeigt die Konsole nur Javascript-Fehler an. Wenn Sie „Javascript-Warnungen, CSS-Fehler und XML-Fehler senden“ auswählen, werden die relevanten Eingabeaufforderungsinformationen angezeigt.
Die nützlichere Sache hier ist „XMLHttpRequests anzeigen“, um Ajax-Anfragen anzuzeigen. Nach der Auswahl werden alle Ajax-Anfragen der Webseite im Konsolenfenster angezeigt.
Wenn wir beispielsweise auf ein YUI-Beispiel klicken, teilt uns die Konsole mit, dass sie eine GET-Anfrage mit Ajax ausgegeben hat. Die Header-Informationen und der Inhaltstext der http-Anfrage und -Antwort sind ebenfalls sichtbar.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zur Verwendung der in JavaScript integrierten Funktionskonsole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




