
In JavaScript ist die for/in-Schleife die am häufigsten verwendete Schleife für Aufzählungseigenschaften. In diesem Artikel stellen wir einige häufig verwendete Methoden und Funktionen in der for/in-Schleife vor
1 Manchmal müssen wir die Attribute herausfiltern, die wir nicht aufzählen müssen, sie aber nicht direkt als nicht aufzählbar definieren können ist notwendig, um einige Attribute herauszufiltern, die keine Aufzählung erfordern, indem Bedingungen beurteilt werden

2. Objekteigenschaften durch for/in-Schleife erweitern (diese Funktion ist in einigen IE-Versionen fehlerhaft)

3. Wenn das Attribut in o nicht denselben Namen in p hat, löschen Sie dieses Attribut aus o

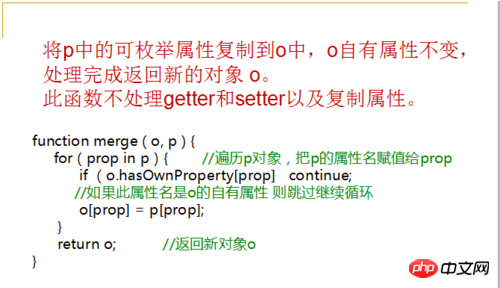
4. Kopieren Sie die aufzählbaren Attribute in p nach o, und die eigenen Attribute von o bleiben unverändert

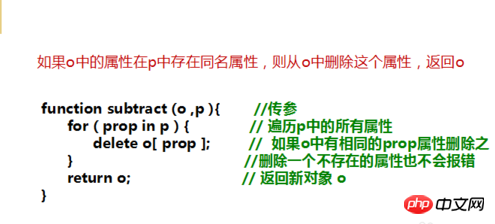
5 Wenn das Attribut in o den gleichen Namen wie in p hat, dann löschen Sie dieses Attribut aus o und geben Sie o zurück

6 Rückgabe Ein neues Objekt mit Attributen von o und p. Wenn es in o und p Attribute mit demselben Namen gibt, verwenden Sie den Attributwert in p
7. Dieses Objekt verfügt über Attribute, die sowohl o als auch p gehören, ähnlich der Schnittmenge zweier Objekte.
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von for/in in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




