
Wie füge ich in Dreamweaver einen dynamischen Bannereffekt zur Website hinzu? Wenn Sie ein dynamisches Banner in Dreamweaver entwerfen möchten, wie sollten Sie es gestalten? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können sich auf
beziehen. Warum sollten wir der Website dynamische Banner hinzufügen? Einerseits ist es für Bilder nicht einfach, die Wirkung von Animationen darzustellen. Andererseits ist Du Niang mittlerweile etwas empfindlich gegenüber Lichtwerbung. Diese Funktion wird hauptsächlich in Fotoanzeigen verwendet. Schauen wir uns das ausführliche Tutorial unten an.
Softwarename:
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch beigefügt) 64-Bit
Softwaregröße:
758 MB
Aktualisiert:
2016-11-05
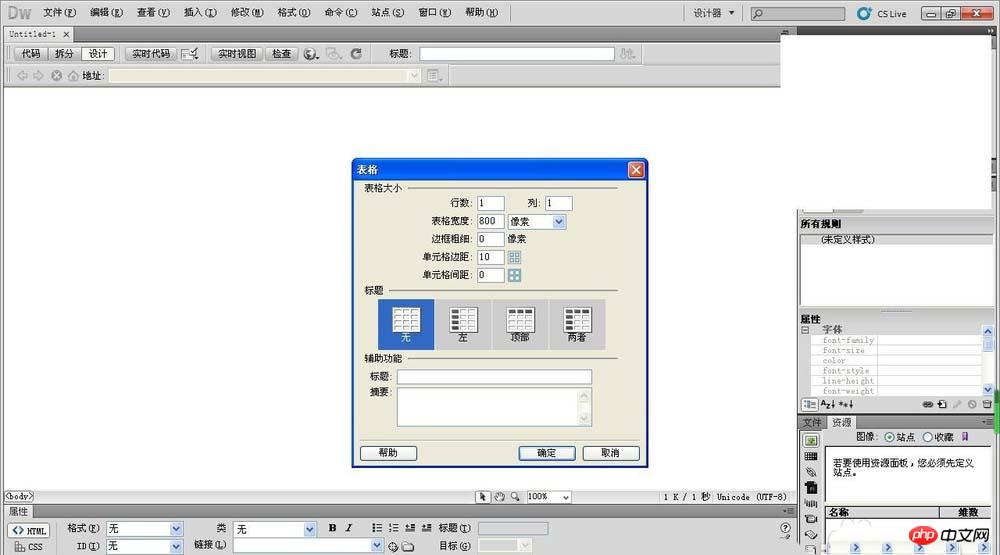
1. Öffnen Sie zunächst die Software und erstellen Sie eine neue Tabelle . Die Größe lässt sich am besten anhand des Materials oder des Webseitenlayouts bestimmen. Es macht nichts, wenn es nicht eingefügt ist, ich bin es einfach gewohnt.

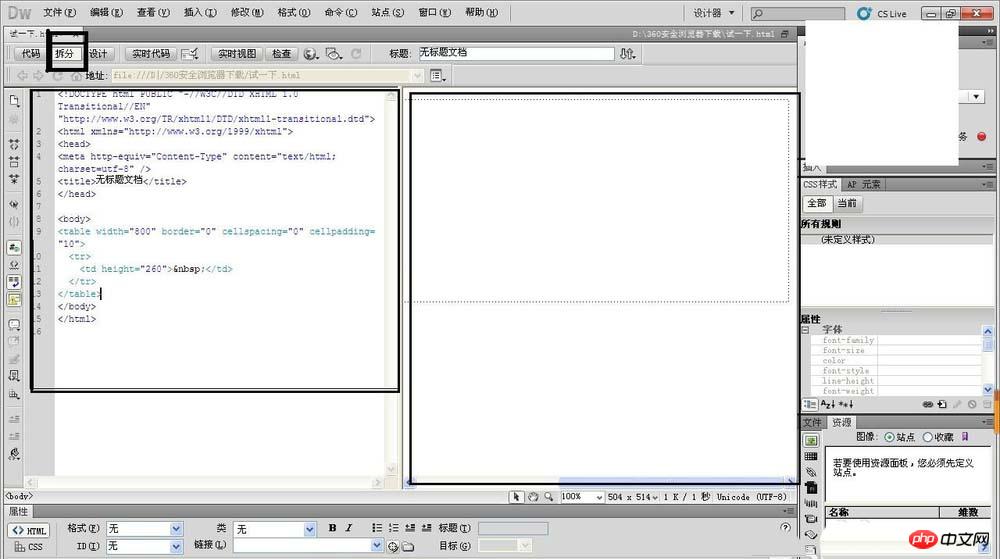
2. Fügen Sie dann einen Hintergrund zur Tabelle hinzu, das ist das Hintergrundmaterial, das wir brauchen. Die Methode besteht darin, die Zelle auszuwählen. Wählen Sie dann Teilen . Zu diesem Zeitpunkt können Sie sehen, dass die rechte Seite der Spalte die von uns entworfene Seite ist und die linke Seite zu einer Codeseite wird .

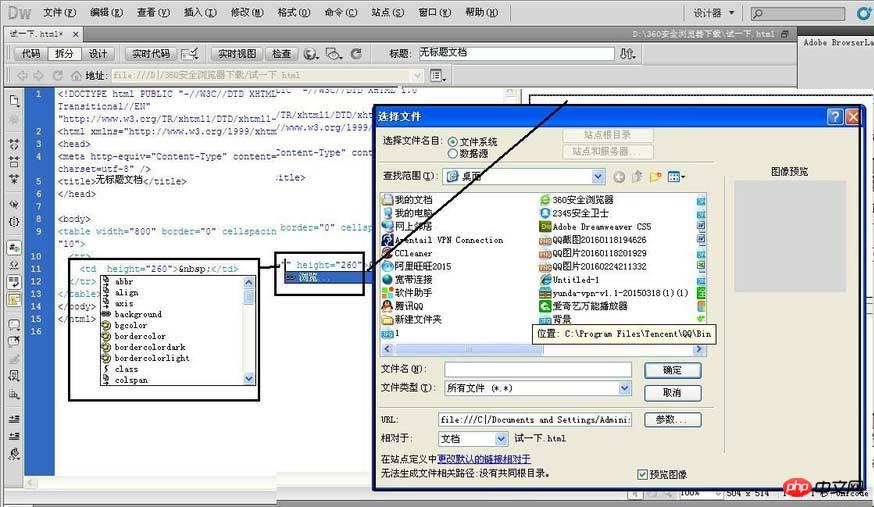
3. Schauen Sie sich jetzt die Codeseite auf der linken Seite an Bewegen Sie die Maus hierher und klicken Sie dann auf die Leertaste. Es gibt viele Optionen, die die Parameter der Zelle darstellen. Doppelklicken Sie zur Bestätigung. Nachdem „Durchsuchen“ angezeigt wird, wählen Sie Ihr eigenes Hintergrundbild aus.
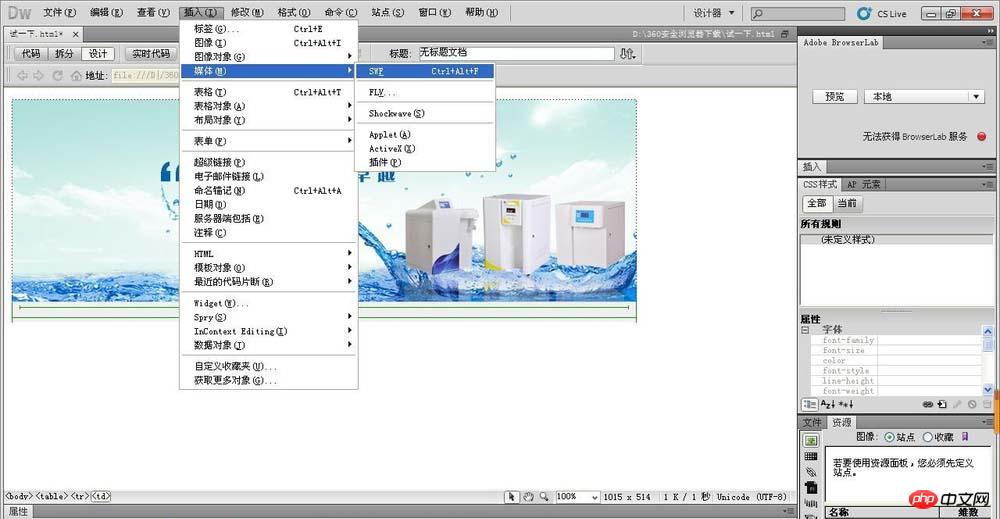
4. Flash einfügen, das Suffix des Flash ist  Swf
Swf

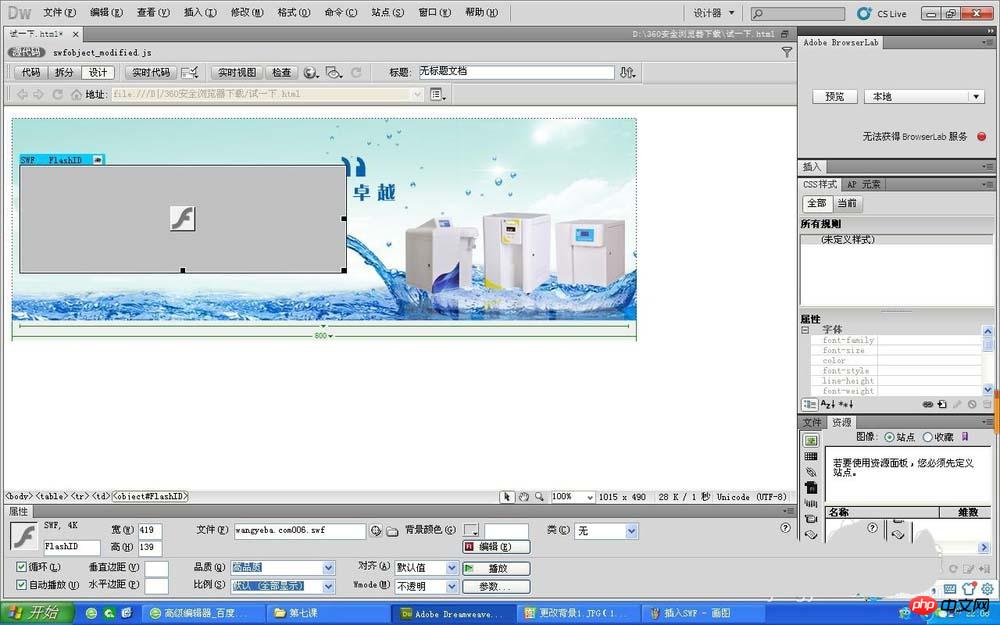
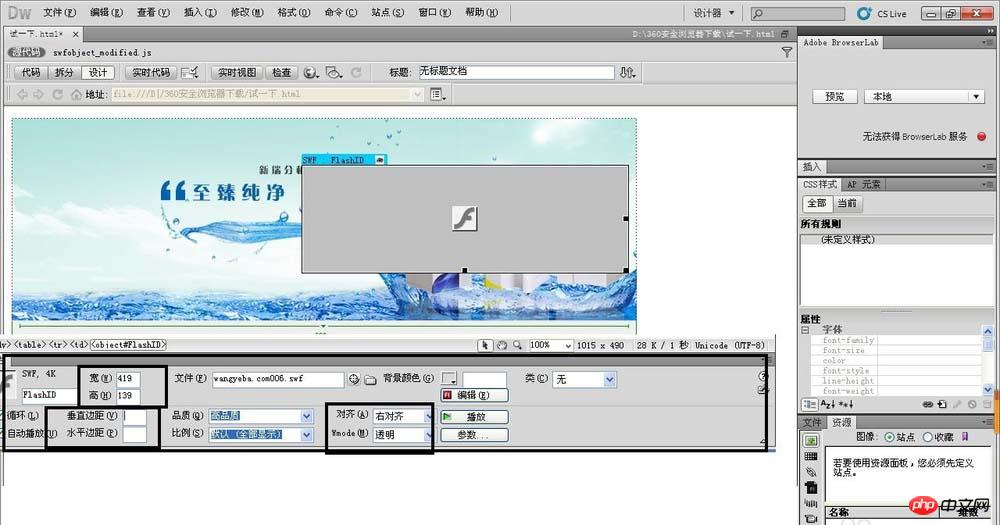
5. Dann ist der Schlüssel hier, die folgende  Eigenschaftseinstellungsspalte
Eigenschaftseinstellungsspalte
 Wmode
Wmode
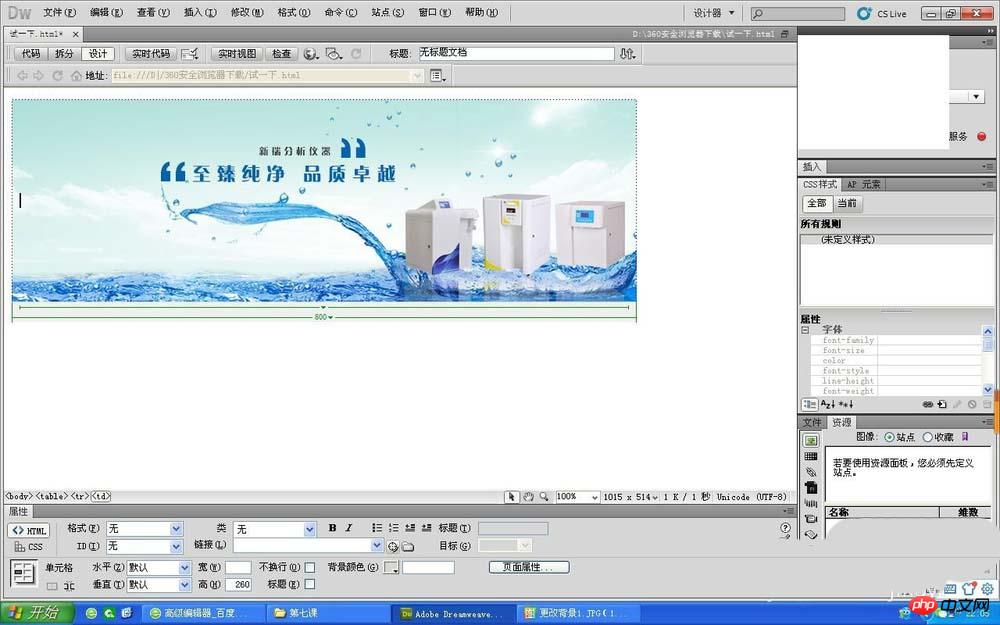
hier, geändert in „Transparent“. Alles Weitere wird nach Ihren eigenen Bedürfnissen eingestellt. 6. Zum Schluss speichern und in der Vorschau anzeigen. Das Ergebnis wird tatsächlich angezeigt. Der kleine Rahmen im großen Rahmen ist tatsächlich der hinzugefügte FLASH. Allerdings ist der Effekt auf dem Bild so gering, dass man ihn kaum erkennen kann.

Das obige ist der detaillierte Inhalt vonDreamweaver – Fügen Sie Ihrer Website dynamische Bannereffekte hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Was sind Endgeräte?
Was sind Endgeräte?
 Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
 Vollständige Sammlung von SQL-Abfrageanweisungen
Vollständige Sammlung von SQL-Abfrageanweisungen
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt




