
Verwenden Sie die jQuery-Mindmap, um jQuery-Kenntnisse wie geplant zu überprüfen/zu beherrschen.
Lernen durch Mindmapping ist eine der besten Lernmethoden. Die Ideen sind klar, folgen den Schritten und sind leicht zu verstehen. Wichtig ist, Umwege zu vermeiden.
Hier gibt es insgesamt 6 Bilder. Wenn Sie der Route folgen, können Sie die allgemeinen Vorgänge von jQuery beherrschen.
Am Ende wird ein Screenshot der jQuery-API hinzugefügt, um Schülern zu verdeutlichen, die die jQuery-API verwendet haben.
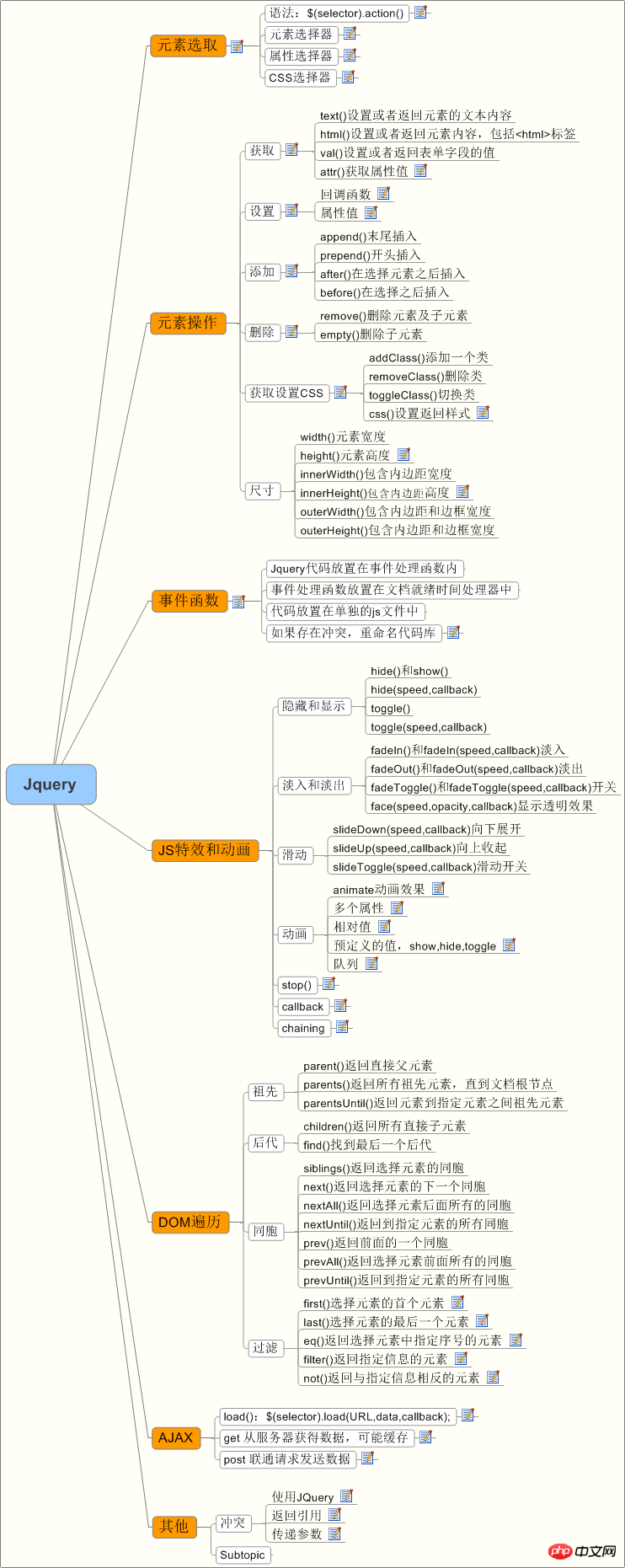
0. Übersichtsroute

1 Selektor

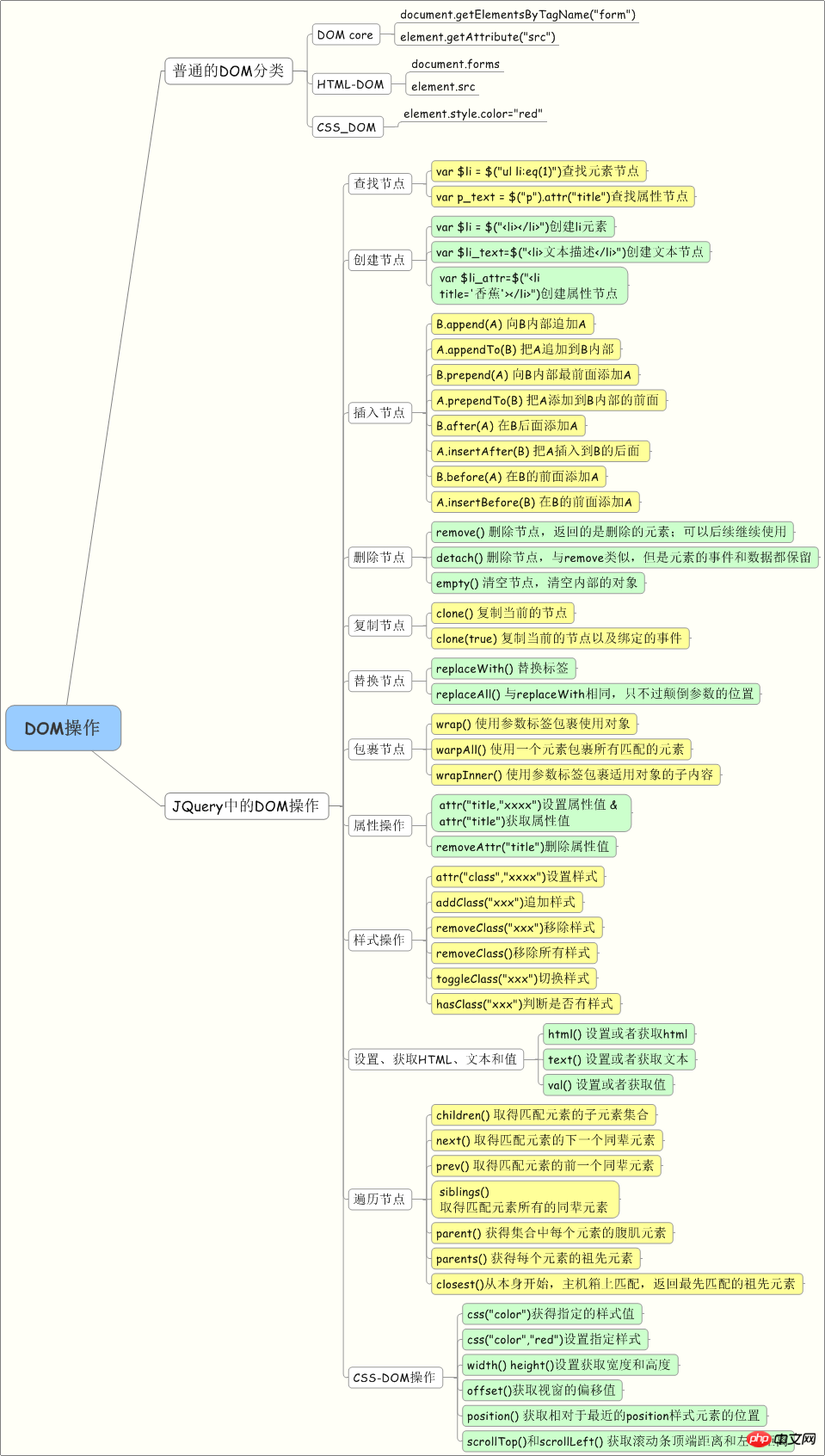
2.DOM operation.png

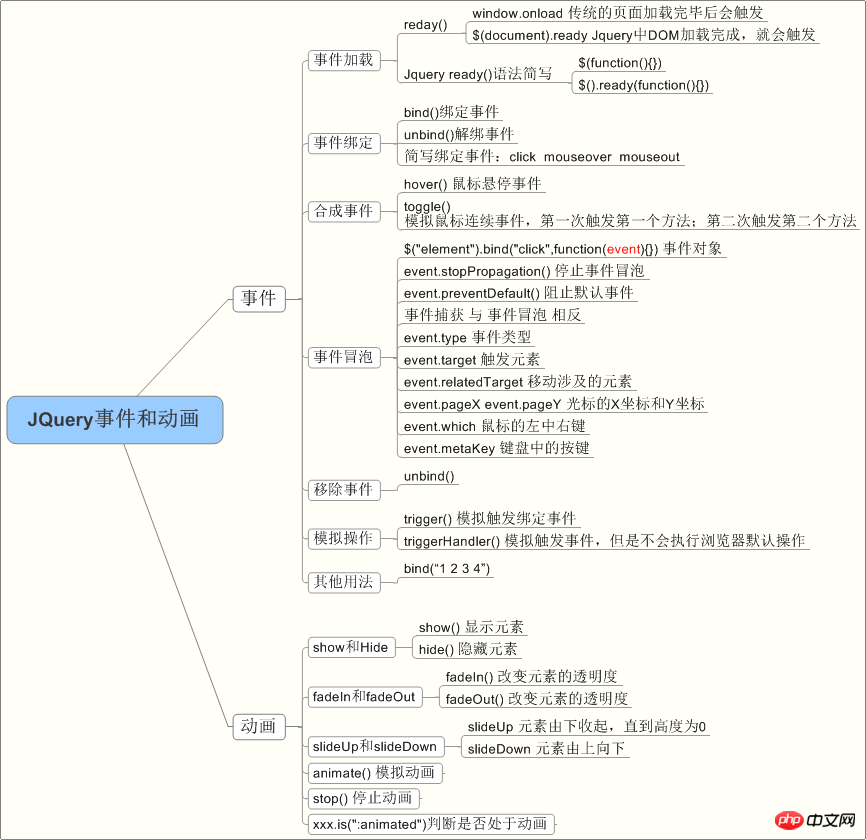
3. Veranstaltungen und Animationen

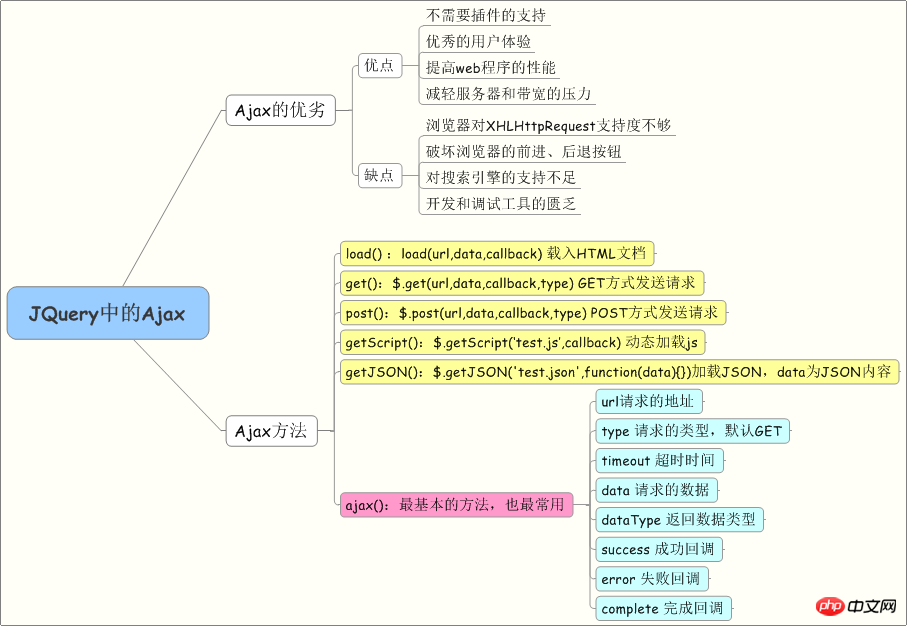
4 .Ajax

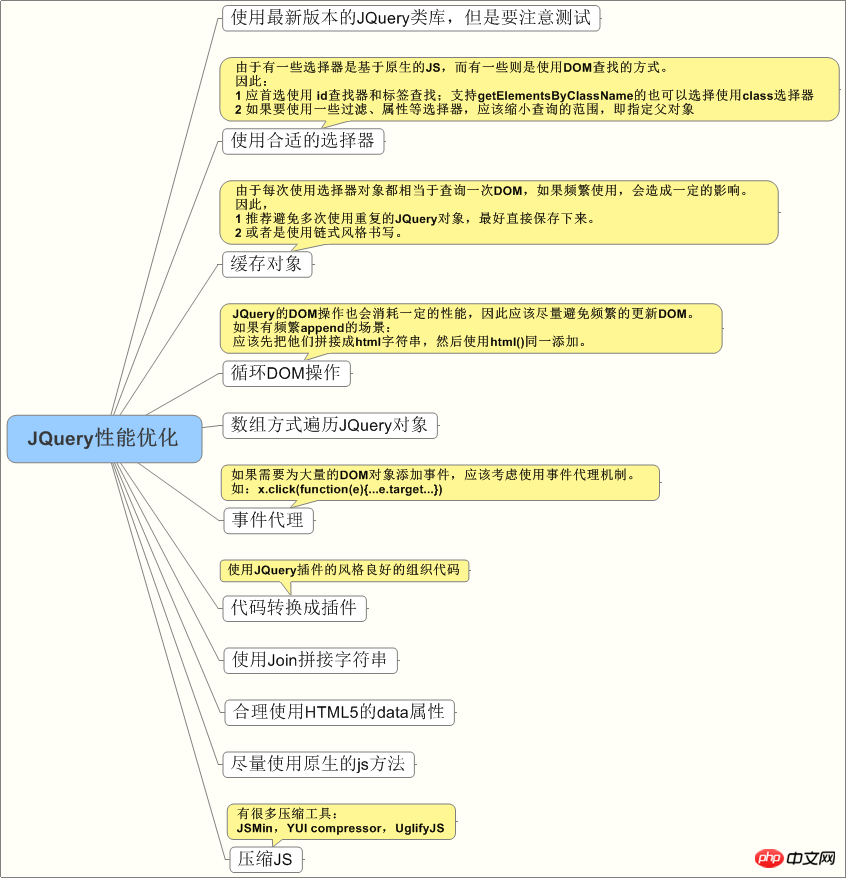
5. Leistungsoptimierung.png

==================== =================== jQuery Api-Screenshot=========================== ==========

Das obige ist der detaillierte Inhalt vonGrundlegende jQuery-Lernroute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




