
说明:在点击提交时进行表单校验,具体要求如下:
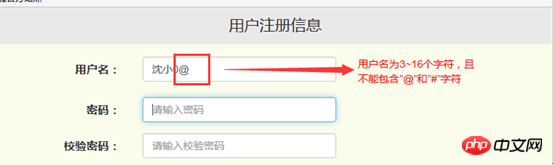
1)用户名为3~16个字符,且不能包含”@”和”#”字符;
2)密码和校验密码必须一致,且长度在8个字符到16个字符;
3)兴趣爱好至少选择一项;
4)政治面貌必须为党员;
5) 所有输入符合要求后提示“注册成功”。
HTML代码为:在(register.html中)
<!DOCTYPE html><html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--<meta charset="UTF-8">-->
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="../css/myStyle.css">
<title>用户注册</title></head><body><p class="container">
<form class="form-horizontal" role="form">
<p class="form-group">
<p class="col-sm-6" >
<legend class="title" >用户注册信息</legend>
</p>
</p>
<p class="form-group">
<label for="user-name" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-3">
<input type="text" class="form-control" id="user-name" onblur="checkUserName()"
placeholder="请输入用户名"/>
</p>
<p class="col-sm-2">
<span id="nameInfo"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-3">
<input type="password" class="form-control" id="password" onblur="checkRepassword()"
placeholder="请输入密码"/>
</p>
<p class="col-sm-2">
<span id="passwordInfo"></span>
</p>
</p>
<p class="form-group">
<label for="repassword" class="col-sm-2 control-label">校验密码:</label>
<p class="col-sm-3">
<input type="password" class="form-control" id="repassword" onblur="checkRepassword()"
placeholder="请输入校验密码">
</p>
<p class="col-sm-2">
<span id="repasswordInfo"></span>
</p>
</p>
<p class="form-group">
<label for="nativeplace" class="col-sm-2 control-label">籍贯:</label>
<p class="col-sm-2">
<select id="nativeplace">
<option value="zhejiang">浙江</option>
<option value="fujian">福建</option>
<option value="anhui">安徽</option>
<option value="sichuan">四川</option>
</select>
</p>
</p>
<p class="form-group">
<label class="col-sm-2 control-label">兴趣爱好:</label>
<p class="col-sm-6" >
<p onblur="checkHobby()">
<!--通过将 .checkbox-inline 或 . 类应用到一系列的多选框或单选框空间上,可以使这些控件排列在一行-->
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" name="hobby" value="basketball">篮球 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" name="hobby" value="soccer">足球 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" name="hobby" value="writing" checked="checked">书法 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox4" name="hobby" value="music">音乐 </label>
<br/>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox5" name="hobby" value="painting">绘画 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox6" name="hobby" value="free-combat">散打 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox7" name="hobby" value="yoga" >瑜伽 </label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox8" name="hobby" value="other">其他 </label>
<span id="hobbyInfo"></span>
</p>
</p>
</p>
<p class="form-group" onblur="checkStatus()">
<label class="col-sm-2 control-label">政治面貌:</label>
<p class="col-sm-4">
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" value="党员" checked="checked">党员 </label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" value="团员" checked="" >团员 </label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" value="群众" checked="">群众 </label>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" id="submit" class="btn btn-success" onclick="validateForm()">提交</button>
<button type="submit" class="btn btn-warning">重置</button>
<br/>
<br/>
<label><a href="#">注册帮助信息请点击这里</a></label>
</p>
</p>
</form>
</p>
<script type="text/javascript" src="../js/jquery-2.1.4.min.js">
</script>
<script type="text/javascript" src="../js/bootstrap.min.js">
</script>
<script type="text/javascript" src="../js/register.js">
</script>
</body>
</html>
CSS代码为:(在myStyle.css中)
form{
background-color: #fafdec;
}legend{
position: relative;
text-align: center;
height: 50px;
padding-top: 10px;
padding-bottom: 10px;
margin-bottom: 2px;
background-color: #e9e9e9;
font-family: Consolas;
font-size: 1.5em;
}label{
align-content: center;
text-align: center;
font-size: 1.1em;
}button{
margin-right: 18px;
}.text{
width: 500px;
height: 100px;
}.col-sm-2 span{
color:red;
}
JavaScript代码为:(封装在register.js文件中)
/* Created by Microsoft on 2016/7/30.*/$(document).ready(function () {
function validateForm(){
if(checkUserName()&&checkPassword()&&checkRepassword()&&checkHobby()&&checkStatus()){
alert("恭喜您!注册成功!");
}
}
});//验证用户名(为3~16个字符,且不能包含”@”和”#”字符)function checkUserName(){
var name=document.getElementById("user-name").value.trim();
var nameRegex=/^[^@#]{3,16}$/;
if(!nameRegex.test(name)){
document.getElementById("nameInfo").innerHTML="用户名为3~16个字符,且不能包含”@”和”#”字符";
}else{
document.getElementById("nameInfo").innerHTML="";
return true;
}
}//验证密码(长度在8个字符到16个字符)function checkPassword(){
var password=document.getElementById("password").value.trim();
//var password=$("#password").value;
$("#passwordInfo").innerHTML=""; //密码长度在8个字符到16个字符,由字母、数字和".""-""_""@""#""$"组成
//var passwordRegex=/^[0-9A-Za-z.\-\_\@\#\$]{8,16}$/;
//密码长度在8个字符到16个字符,由字母、数字和"_"组成
var passwordRegex=/^[0-9A-Za-z_]\w{7,15}$/;
if(!passwordRegex.test(password)){
document.getElementById("passwordInfo").innerHTML="密码长度必须在8个字符到16个字符之间";
}else{
document.getElementById("passwordInfo").innerHTML="";
}
}//验证校验密码(和上面密码必须一致)function checkRepassword(){
var repassword=document.getElementById("repassword").value.trim();
//校验密码和上面密码必须一致
if(repassword!==password){
document.getElementById("repasswordInfo").innerHTML="两次输入的密码不一致";
}else if(repassword==password){
document.getElementById("repasswordInfo").innerHTML="";
}
}//验证兴趣爱好(至少选择一项)即,多选框非空function checkHobby(){
var textbox=document.getElementsByName("hobby");
$('input[type=checkbox]').click(function(){
if($("input[name='hobby']:checked").length!=0 ) {
return true;
}
});
}//验证政治面貌(必须为党员)function checkStatus(){
$(function(){
$("#submit").click(function(){
var val=$('input:radio[name="inlineRadioOptions"]:checked').val();
if(val==null){
alert("请选中一个!");
return false;
}
else if(val=="党员"){
return true;
}
});
});
}
效果截图:
总体界面为:

1)用户名为3~16个字符,且不能包含”@”和”#”字符;

2)密码和校验密码必须一致,且长度在8个字符到16个字符;

3) 验证符合要求后提示“注册成功”


Das obige ist der detaillierte Inhalt vonBeispielanalyse zur Implementierung der Registrierungsformularüberprüfung in JavaScript (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




