
Senden ist ein Sonderfall der Schaltfläche und eine Art Schaltfläche. Sie integriert automatisch die Aktion „Senden“ und die Schaltfläche. Sie sehen beide wie Schaltflächen aus. Es ist das Typattribut und das Ereignis, auf das reagiert wird.
1. Wenn das Formular nach dem Klicken auf die Schaltfläche „Senden“ vor dem Absenden mit JS verarbeitet werden muss (einschließlich Eingabeüberprüfung), müssen Sie es normalerweise eingeben Wenn Sie die Schaltfläche „Senden“ ändern, wird das automatische Übermittlungsverhalten abgebrochen. Andernfalls führt dies dazu, dass die Datenbank zweimal übermittelt wird. Oder fügen Sie bei der Überprüfung bei Verwendung von „Submit“ „return true“ oder „false“ hinzu.
2. Senden und Schaltfläche werden beide in Form von Schaltflächen angezeigt. Der Unterschied besteht im Typattribut und im Ereignis der Antwort, der Schaltfläche Das Formular wird nicht gesendet.Submit-Standards für die Formularübermittlung, und das Formular kann
Button Reagiert auf benutzerdefinierte Ereignisse Wenn Sie keinen Event-Handler wie onclick angeben, wird die Schaltfläche natürlich auch die Arbeit der Formularübermittlung abschließen INPUT type=submit Das heißt, senden Sie das Formular und drücken Sie die Eingabetaste, um das Formular abzusenden
INPUT type=button ist eine einfache Schaltflächenfunktion, und die übermittelte Funktion ist innerTEXT
Senden: Eine spezielle Schaltfläche, die die Formulardaten automatisch sendet. Die onClick-Methode sendet automatisch ohne Rückgabe und wird nicht ausgeführt als Einschränkung. Verwenden Sie also bitte return true oder false, wenn Sie zur Überprüfung einreichen: , wenn Sie in JS urteilen, schreiben Sie return true; 🎜>
Schaltfläche: normale Schaltfläche, die Formulardaten werden nicht automatisch übermittelt. Sie können explizit in JS übermittelt werden: document.form1.submit(),
Verwendungszwecke: Eine Seite verfügt über mehrere Sendeschaltflächen , die entsprechend der Operation des Benutzers bestimmt werden müssen. An welchen Controller soll in diesem Fall die Operation des Benutzers in JS bestimmt werden, dann document.form1.action basierend auf der Operation einen Wert zuweisen und mit senden document.form1.submit()
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
=================Was ist zu tun, wenn alle Einreichungen in einem Servlet verarbeitet werden sollen==== ============= =
Die Schaltfläche „Senden“ ist ebenfalls eine HTML-Komponente und kann daher auch über getParameter() abgerufen werden. Dann sind auch die Parameter von getParameter() erforderlich Der Parameter
ist der Name der Absenden-Schaltfläche aller Formulare. Natürlich müssen die Namen der Absenden-Schaltflächen
gleich sein, um in einem Servlet vereinheitlicht zu werden um Vorgänge basierend auf dem Wert der Schaltfläche „Senden“ zu unterscheiden Angehängter Code:
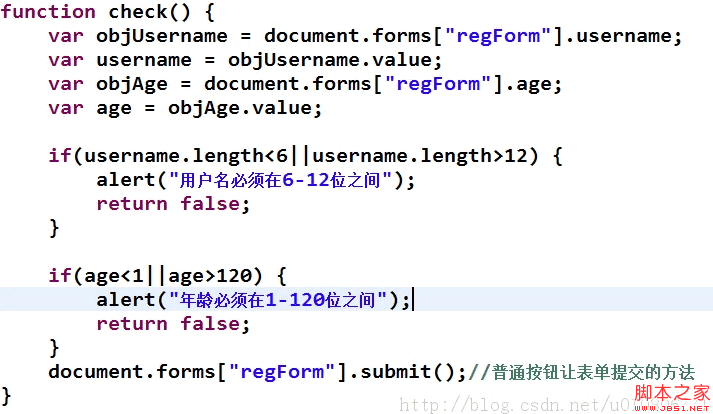
js-Datei
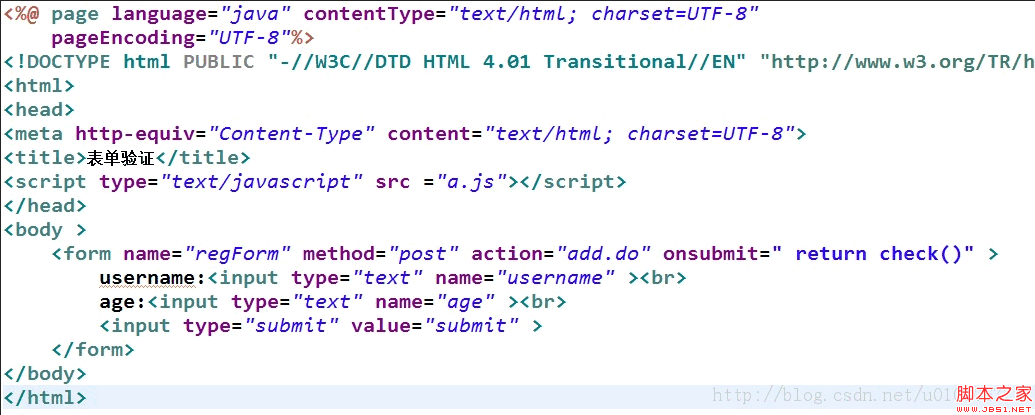
Bei Verwendung von „Senden“ die JSP-Seite 

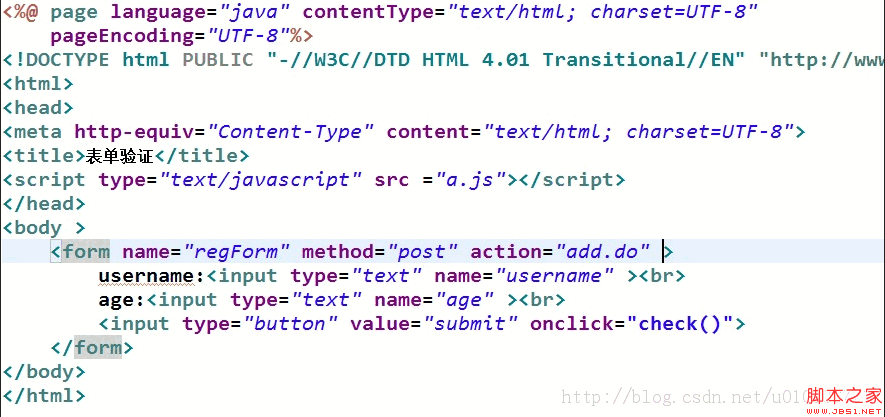
Bei Verwendung der Schaltfläche jsp Code
Verstehen:
Senden ist eine spezielle Schaltfläche Dadurch wird das Formular direkt gesendet. Wenn Sie die Schaltfläche verwenden, verwenden Sie nicht die Onclick-Funktion zum Senden des Formulars. 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Unterschieds zwischen Submit- und Button-Submission-Formularen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




