
Jeder, der mit AngularJS in Kontakt gekommen ist, weiß, dass ng die bidirektionale Bindung unterstützt. Wir können unsere Werte problemlos über ngModel an die Schnittstelle binden Es ist nicht erforderlich, die ID erneut zu übergeben. Erfassen wir die Informationen des Eingabefelds erneut. Wenn wir also die Front-End-Website entwickeln, verwenden wir keine MVVM-Frameworks wie ng und verweisen nur auf Jquery. Was sollten wir also bei der Verarbeitung von Formularen tun?
1. Ursprünglicher Ansatz
<p id="form"> <select id='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </p
Programmierer A wird sagen: So einfach, holen Sie sich einfach den Wert jedes Eingabefelds über die JQuery-ID. Wie einfach.
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}2. Upgrade-Methode
Viele Seiten verfügen über Formulareinreichungen, die nicht verwendet werden müssen Überall wird Jquery verwendet, um den Wert zu erhalten. Wenn in Zukunft ein Eingabefeld hinzugefügt wird, muss bei jeder Änderung des HTML das entsprechende JS geändert werden, was sehr mühsam ist. Also dachte der faule Programmierer B über eine Möglichkeit nach, dies über benutzerdefinierte Tags zu erreichen.
2.1 Wir packen das Formular unter p eines Formulars und fügen jedem Eingabesteuerelement ein Datenfeldattribut hinzu. Schreiben Sie in das Datenfeld den Attributnamen der erstellten Entität und berücksichtigen Sie dabei die verschachtelten Objekte wird erscheinen. Daher werden die Attributnamen im Datenfeld durch Punkte getrennt. Beispielsweise ergibt data-field='Person.Name' {Person:{ Name:xxx }}. Das Folgende ist ein Beispiel für ein Objekt ohne Verschachtelung 🎜>
<p id="form">
<select data-field='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</p>function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
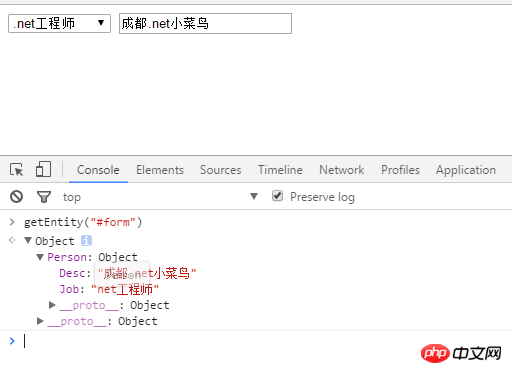
}Werfen wir einen Blick auf verschachtelte Objekte
<p id="form">
<select data-field='Person.Job'>
<option value="">--职位--</option>
<option value="java工程师">java工程师</option>
<option value="net工程师">.net工程师</option>
<option value="python工程师">python工程师</option>
</select>
<input data-field='Person.Desc' type="text" />
</p>
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der ursprünglichen Methode und der aktualisierten Methode zum Abrufen von Formulardaten mithilfe von Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




