
Verwenden Sie „Bogen“ auf der Leinwand, um kreisförmige Muster zu zeichnen. Der Funktionsprototyp lautet: context.arc (x, y, Radius, Startwinkel, Endwinkel, ob gegen den Uhrzeigersinn gedreht werden soll); Sie können also einen Bogen zeichnen, indem Sie den Startwinkel und den Endwinkel ändern.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5圆形</title>
<script type="text/javascript">
window.addEventListener("load",function(){
//canvas的2d上下文
var ctx=document.getElementById("canvas").getContext("2d");
//圆1
ctx.beginPath();
ctx.arc(150,45,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(192,80,77,0.7)";//半透明的红色
ctx.fill();
ctx.strokeStyle="rgba(192,80,77,1)";//红色
ctx.stroke();
//圆2
ctx.beginPath();
ctx.arc(125,95,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(155,187,89,0.7)";//半透明绿色
ctx.fill();
ctx.strokeStyle="rgba(155,187,89,1)";//绿色
ctx.stroke();
//圆3
ctx.beginPath();
ctx.arc(175,95,35,Math.PI*2,false);
ctx.fillStyle="rgba(128,100,162,0.7)";//半透明的紫色
ctx.fill();
ctx.strokeStyle="rgba(128,100,132,1)";//紫色
ctx.stroke();
});
</script>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>
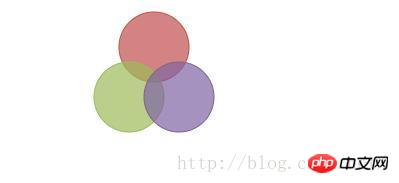
Das Bild oben zeigt drei Kreise, die sich gegenseitig werfen. Darüber hinaus können Sie den Startwinkel und den Endbogen direkt ändern, um einen Bogen zu zeichnen.
Das obige ist der detaillierte Inhalt vonEinführung in Beispiele zum Zeichnen von Kreisen auf Leinwand in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 locallapstore
locallapstore
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 So geben Sie den Drucker in Win10 frei
So geben Sie den Drucker in Win10 frei




