
Da heute in den meisten Projekten Bildlaufleisten verwendet werden und manchmal auch simulierte Bildlaufleisten verwendet werden, sprechen wir nun über das CSS von Bildlaufleisten.
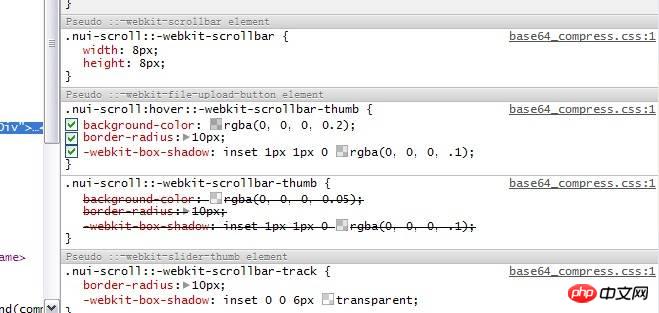
Zum Beispiel sieht die Bildlaufleiste des NetEase-Postfachs sehr gut aus, sie wird mit CSS eingestellt und es handelt sich um einen Webkit-Browser. Wie im Bild gezeigt:

Im Folgenden wird erklärt, wie und was diese Attribute verwenden sie repräsentieren.
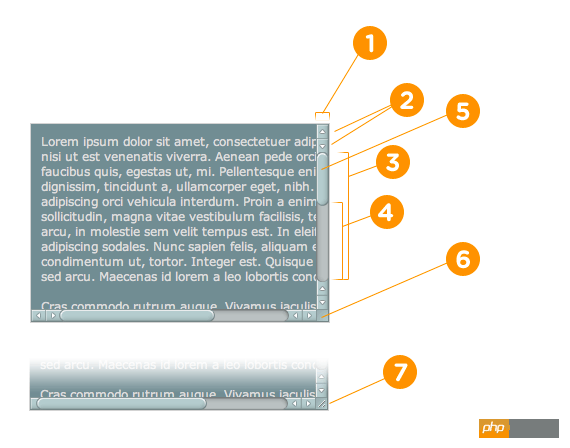
weist hauptsächlich die folgenden 7 Attribute auf
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb 滚动的滑块 ::-webkit-scrollbar-corner 边角 ::-webkit-resizer 定义右下角拖动块的样式
Wie im Bild gezeigt:

Die Oben gibt es mehrere Haupteinstellungseigenschaften der Bildlaufleiste sowie detailliertere CSS-Eigenschaften
: horizontal Horizontale Bildlaufleiste
:vertikal Vertikale Bildlaufleiste
:dekrementieren wird auf Schaltflächen und innere Schienenteile angewendet. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verringert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste).
:increment Ähnlich wie beim Dekrementieren wird es verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters erhöht (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste). Die Pseudoklasse
:start gilt auch für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end ähnelt der Start-Pseudoklasse und gibt an, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:single-button ähnelt der Double-Button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste gescrollt werden soll Keine Schaltflächen an beiden Enden der Bildlaufleiste.
:corner-present wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), das eine Bildlaufleiste anwendet, derzeit aktiviert ist. (In neueren Webkit-Versionen kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
CSS auch Ganz einfach, zum Beispiel:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}IE ist relativ einfach, es gibt weniger Anpassungselemente, alle sind Farben.
scrollbar-arrow-color: color; /*三角箭头的颜色*/ scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/ scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/ scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/ scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/ scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/ scrollbar-track-color: color; /*立体滚动条背景颜色*/ scrollbar-base-color:color; /*滚动条的基色*/
Das obige ist der detaillierte Inhalt vonCodebeispiel für die Stileinstellung der Bildlaufleiste in CSS (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




