
3.5.2 So verwenden Sie das Box-Shadow-Attribut (1)
Im Vergleich zum Erstellen von Bildern mit PSD-Software ist Box-Shadow viel bequemer zum Ändern Schatteneffekt von Elementen, da Box-Shadow sechs Parameter ändern kann, um unterschiedliche Effekte zu erzielen. Das Folgende ist eine Demonstration der Box-Shadow-Eigenschaft anhand einiger einfacher Fälle.
1. Der einseitige Schatteneffekt
definiert den einseitigen Schatteneffekt des Elements und koordiniert die einseitige Randfarbe des Rahmens, zum Beispiel:
>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-shadow设置单边阴影效果title>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
style>
head>
<body>
<p class="box-shadow top">p>
<p class="box-shadow right">p>
<p class="box-shadow bottom">p>
<p class="box-shadow left">p>
body>
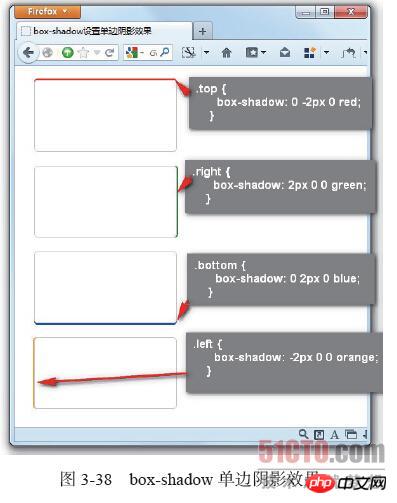
html>Der Effekt ist in Abbildung 3-38 dargestellt.

In diesem Fall wird Box-Shadow verwendet, um einseitige Schatteneffekte auf der oberen, rechten, unteren und linken Seite des Elements festzulegen. Dies wird hauptsächlich durch den Versatz der horizontalen und vertikalen Schatten des Kastenschattens erreicht. Wenn der x-Versatz ein positiver Wert ist, wird der linke Schatten erzeugt y-Offset ist ein positiver Wert, der den unteren Schatten erzeugt, andernfalls erzeugt ein negativer Wert einen oberen Schatten. Bei diesem Beispiel handelt es sich um einen einseitigen Vollschattenprojektionseffekt (der Schattenunschärferadius beträgt 0). Wenn der Schattenunschärferadius jedoch nicht 0 ist, kann die obige Methode dennoch einen einseitigen Schatteneffekt erzielen? Beeilen Sie sich nicht mit der Antwort, sondern fügen Sie dem obigen Beispiel einen Unschärferadius hinzu, zum Beispiel:
.top {
box-shadow: 0 -2px 5px red;
}
.right {
box-shadow: 2px 0 5px green;
}
.bottom {
box-shadow: 0 2px 5px blue;
}
.left {
box-shadow: -2px 0 5px orange;
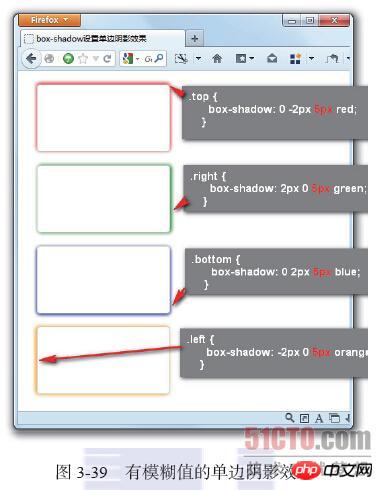
}Abbildung 3-39 zeigt, dass dieser Effekt nicht auftritt Ideal für den einseitigen Schatteneffekt: Wenn Box-Shadow einen Schattenunschärferadius von 5 Pixel hinzufügt, ist der Schatten keine echte Schattenprojektion mehr und die Schattenklarheit breitet sich nach außen aus, was ihm einen schattigeren Effekt verleiht. Es verursachte jedoch ein weiteres Problem: Es entstand ein Lichtschatteneffekt auf den anderen drei Seiten des Elements. Dies ist jedoch nicht der vom Design geforderte Effekt.
Was sollen wir also tun? Zu diesem Zeitpunkt ist der Schattenausdehnungsradius (Spread-Radius) im Box-Shadow-Attribut ein sehr kritisches Attribut. Um einen einseitigen Schatteneffekt zu erzielen, muss dieses Attribut (zusätzlich zum einseitigen Vollschatten) ausgestattet sein ).

.top {
box-shadow: 0 -4px 5px -3px red;
}
.right {
box-shadow: 4px 0 5px -3px green;
}
.bottom {
box-shadow: 0 4px 5px -3px blue;
}
.left {
box-shadow: -4px 0 5px -3px orange;
}Der obige Code passt die Verschiebung des Schattens an und fügt den Erweiterungsradius des Box-Schattens hinzu.
Das obige ist der detaillierte Inhalt vonVerwendung des CSS3-Box-Shadow-Attributs und Einstellungen für einseitige Schatteneffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




