
In diesem Artikel wird hauptsächlich die in reinem JS implementierte Ziehfunktion für Bausteine (p-Ebene) vorgestellt und die damit verbundenen Betriebsfähigkeiten von Javascript analysiert, um p-Ebenen in verschiedenen Farben zufällig zu generieren und auf Mausereignisse zu reagieren, um Elementattribute zu ändern und Zieheffekte zu erzielen In Form von Beispielen können sich Freunde in Not auf
beziehen. Das Beispiel in diesem Artikel beschreibt die in reinem JS implementierte Baustein-Drag-Funktion (P-Ebene). Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖动</title>
<style type="text/css">
</style>
</head>
<body id="content">
<input type="button" value="获取积木" id="p3"/>
</body>
<script>
//生成积木
document.getElementById("p3").onclick=function(){
var num = getnumber();
var num1 = getnumber();
var num2 = getnumber();
var num3 = getnumber();
var ps = '<p id="s'+num+'"style="width: 200px;height: 200px;position: absolute;background:rgb('+num1+','+num2+','+num3+')"></p>'
document.getElementById("content").insertAdjacentHTML("beforeEnd",ps);
darg1("s"+num+"");
};
//h获取随机数,获取随机颜色
function getnumber(){
return parseInt(Math.random()*255);
}
//拖动积木
function darg1(id){
var obj = document.getElementById(id);
var objx = 0;
var objy = 0;
obj.onmousedown = function(even){
//鼠标到p的距离
objx = even.clientX - obj.offsetLeft;
objy = even.clientY - obj.offsetTop;
//p移动的距离 = 鼠标到父窗口的距离 - 鼠标到p的距离
document.onmousemove = function(even){
obj.style.left = even.pageX-objx+'px';
obj.style.top = even.pageY-objy+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
return false;
}
</script>
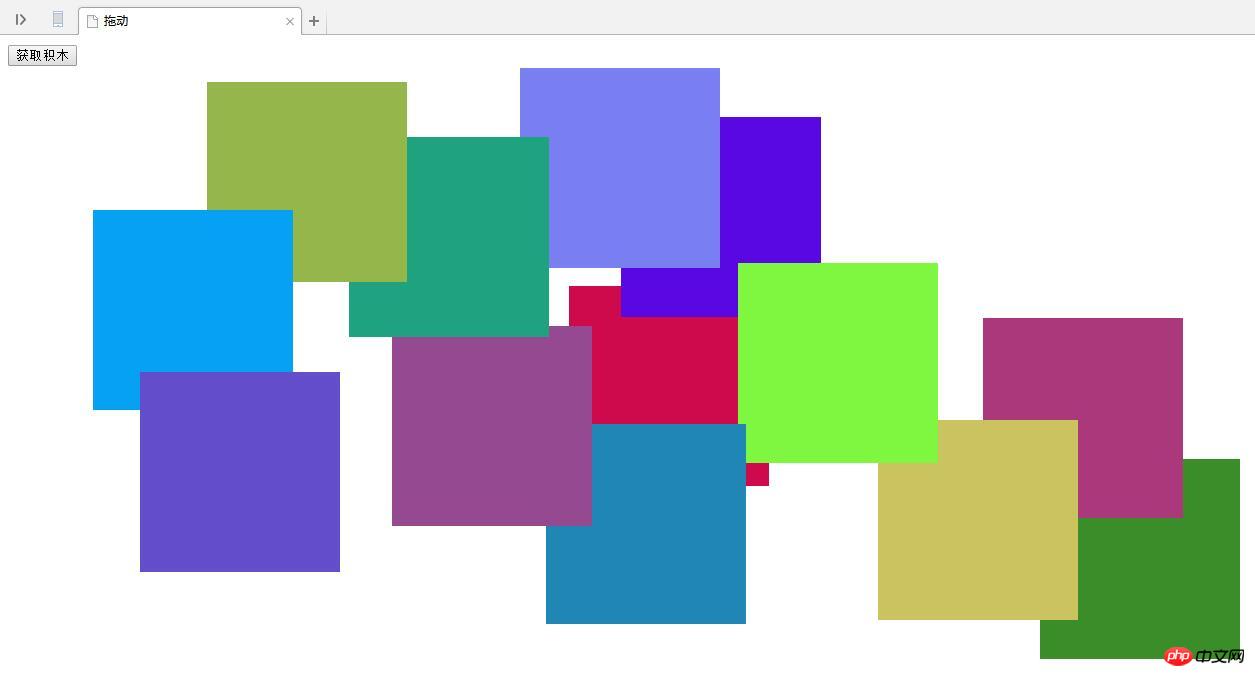
<html>Klicken Sie auf die Schaltfläche, um die Bausteine zu erhalten Ziehen Sie die generierten Bausteine nach Belieben in den Browser:

Das obige ist der detaillierte Inhalt vonEin Beispiel für die Implementierung der Baustein-Drag-Funktion mit reinem JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




