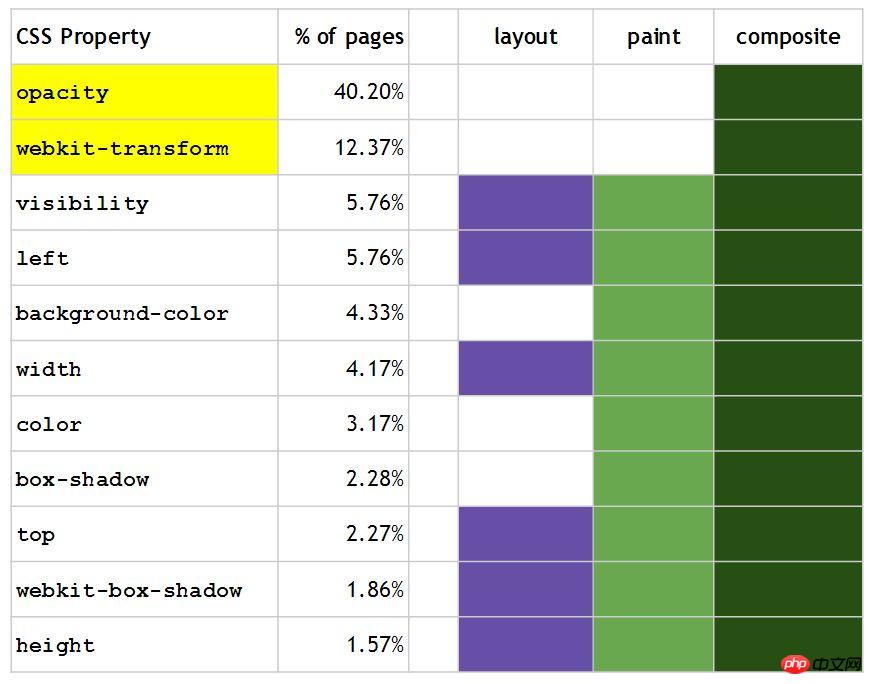
CSS-Animationseigenschaften lösen die Neuanordnung, Weiterleitung, Neuzeichnung, Neugestaltung und Neuorganisation der gesamten Seite aus
Paint ist normalerweise das teuerste unter ihnen. Vermeiden Sie die Verwendung von Triggern so weit wie möglich Die CSS-Animationseigenschaft von Paint, weshalb wir in CSS-Animationen die Verwendung von webkit-transform: translatorX(3em) anstelle von left:3em empfehlen, da left zusätzlich Layout und Paint auslöst, während webkit-transform nur den gesamten Seitenverbund
p { -webkit-animation-duration: 5s; -webkit-animation-name: move; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; width: 200px; height: 200px; margin: 100px; background-color: #808080; position: absolute; }
Nach dem Login kopieren
@-webkit-keyframes move{ from { left: 100px; } to { left: 200px; } }
Nach dem Login kopieren
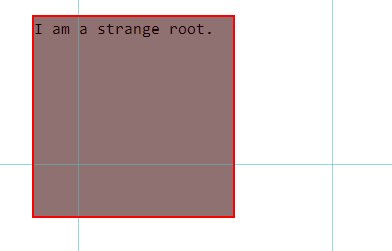
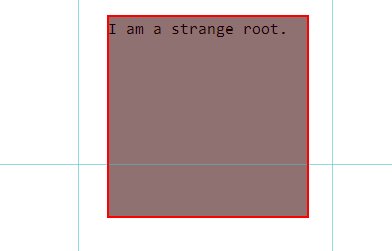
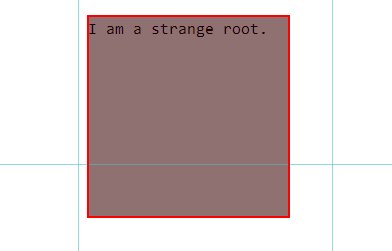
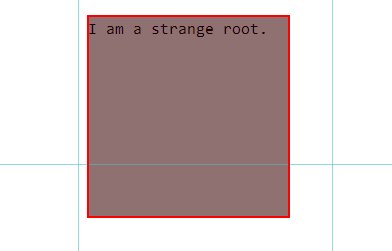
Wenn Sie die linke Maustaste wie unten gezeigt verwenden, wird die Seite fortlaufend neu gezeichnet, was durch einen roten Rand dargestellt wird:

@-webkit-keyframes move{ from { -webkit-transform: translateX(100px); } to { -webkit-transform: translateX(200px); } }
Nach dem Login kopieren
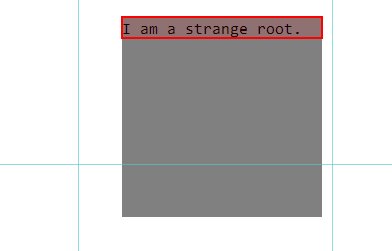
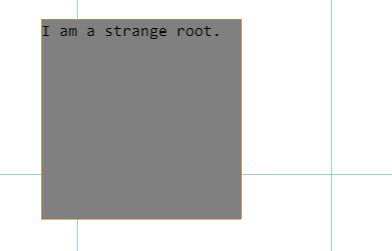
Wie unten gezeigt, wird die Seite, die -webkit-transform verwendet, nur einer Neuorganisation unterzogen, die als orangefarbener Rand angezeigt wird:

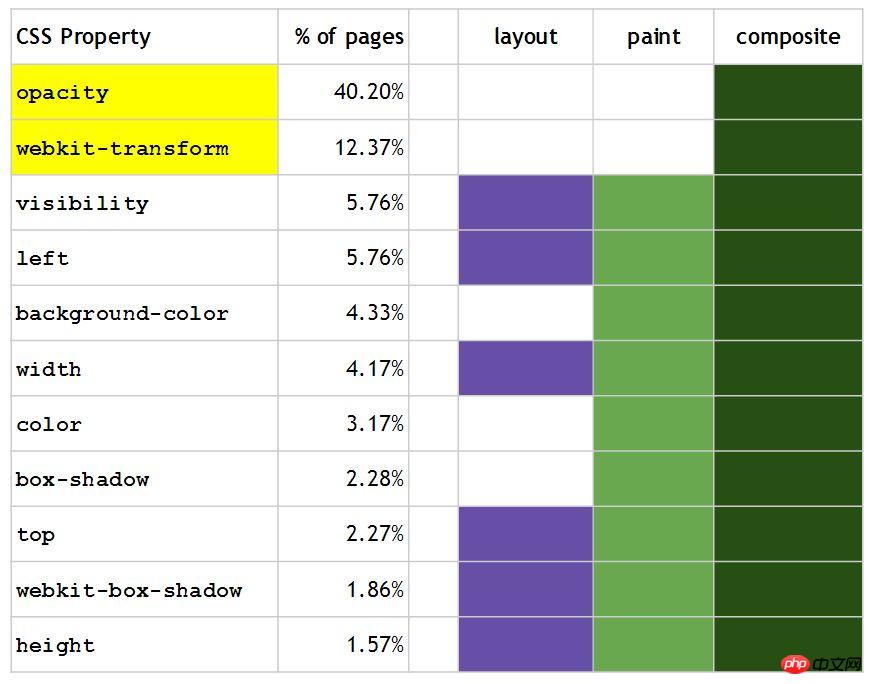
- CSS-Eigenschaften in CSS-Verhaltenstabellen in Animationen

Hochleistungs-CSS3-Animationen
Hochleistungsszenarien für das mobile Web erfordern mehr und mehr Da sie komplexer sind als PC-Szenarien, fassen wir sie in den folgenden Punkten zusammen: Datenverkehr, Stromverbrauch und Sprachkompetenz. Im PC-Zeitalter sind wir mehr auf die Reibungslosigkeit des Erlebnisses bedacht, aber in den umfangreichen Szenarien der mobilen Seite müssen wir der Nutzung des Netzwerkverkehrs der Basisstation des Benutzers und dem Stromverbrauch der Geräte besondere Aufmerksamkeit schenken.
Die Sprachkompetenz spiegelt sich hauptsächlich in der Front-End-Animation wider. Im vorhandenen Front-End-Animationssystem gibt es normalerweise zwei Modi: JS-Animation und CSS3-Animation. JS-Animation ist eine Lösung, die JS verwendet, um Stile dynamisch umzuschreiben, um Animationsfunktionen zu erreichen. Es handelt sich um eine empfohlene Lösung für PCs, die mit Low-End-Browsern kompatibel sind. Auf der mobilen Seite wählen wir die native Browser-Implementierung mit besserer Leistung: CSS3-Animation.
Allerdings treten bei CSS3-Animationen in Szenarien mit mobilen Geräten mit mehreren Endgeräten mehr Leistungsprobleme auf als bei PCs, was sich hauptsächlich in Stottern und Flackern der Animation widerspiegelt.
Derzeit gibt es mehrere Hauptmethoden, um das CSS3-Animationserlebnis auf mobilen Endgeräten zu verbessern:
Verwenden Sie so viele Hardwarefunktionen wie möglich, z. B. die Verwendung von 3D-Verformung, um die GPU-Beschleunigung zu ermöglichen
-webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); -ms-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0);
Nach dem Login kopieren
Falls es während der Animation zu Flackern kommt (normalerweise am Anfang der Animation), können Sie den folgenden Hack ausprobieren:
-webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; backface-visibility: hidden; -webkit-perspective: 1000; -moz-perspective: 1000; -ms-perspective: 1000; perspective: 1000;
Nach dem Login kopieren
Zum Beispiel, wenn das folgende Element verschoben wird 500 Pixel nach rechts durch Translate3D, die Glätte der Animation ist offensichtlich. Besser als die Verwendung des linken Attributs:
#ball-1 { transition: -webkit-transform .5s ease; -webkit-transform: translate3d(0, 0, 0); } #ball-1.slidein { -webkit-transform: translate3d(500px, 0, 0); } #ball-2 { transition: left .5s ease; left: 0; } #ball-2.slidein { left: 500px; }
Nach dem Login kopieren
Hinweis: Die 3D-Verformung verbraucht mehr Speicher und Stromverbrauch. Sie sollten sie nur verwenden, wenn sie vorhanden ist Leistungsprobleme unter Berücksichtigung des Kompromisses
Vielleicht weniger Box-Shadows und Farbverläufe verwenden
Box-Shadows und Farbverläufe sind oft Leistungskiller der Seite, insbesondere wenn sie in einer verwendet werden Element zugleich, also setzen Sie auf flaches Design.
Animierte Elemente so weit wie möglich aus dem Dokumentenfluss heraushalten, um den Reflow zu reduzieren
position: fixed; position: absolute;
Nach dem Login kopieren
Optimieren Sie die Leistung des DOM-Layouts
Wir beginnen mit einem Beispiel zur Beschreibung dieses Themas:
var newWidth = ap.offsetWidth + 10; ap.style.width = newWidth + 'px'; var newHeight = ap.offsetHeight + 10; ap.style.height = newHeight + 'px'; var newWidth = ap.offsetWidth + 10; var newHeight = ap.offsetHeight + 10; ap.style.width = newWidth + 'px'; ap.style.height = newHeight + 'px';
Nach dem Login kopieren
Dies sind zwei Codeteile, deren Fähigkeiten völlig gleichwertig sind. Der explizite Unterschied besteht, wie wir sehen können, nur in der Ausführungsreihenfolge. Aber ist das wirklich so? Das Folgende ist die Codeversion mit Erläuterungskommentaren, die die weiteren Unterschiede gut erklärt:
// 触发两次 layout var newWidth = ap.offsetWidth + 10; // Read ap.style.width = newWidth + 'px'; // Write var newHeight = ap.offsetHeight + 10; // Read ap.style.height = newHeight + 'px'; // Write // 只触发一次 layout var newWidth = ap.offsetWidth + 10; // Read var newHeight = ap.offsetHeight + 10; // Read ap.style.width = newWidth + 'px'; // Write ap.style.height = newHeight + 'px'; // Write
Nach dem Login kopieren
Aus den Kommentaren können Sie die Regeln, das kontinuierliche Lesen der Attribute offsetWidth/Height und das kontinuierliche Setzen von width/ The entnehmen Das Höhenattribut kann das Layout einmal weniger auslösen als das separate Lesen und Festlegen einzelner Attribute.
Aus der Schlussfolgerung geht hervor, dass es mit der Ausführungswarteschlange zusammenhängt. Ja, dies ist die Optimierungsstrategie des Browsers. Alle Vorgänge, die das Layout auslösen können, werden vorübergehend in die Layout-Warteschlange gestellt. Wenn sie aktualisiert werden müssen, werden die Ergebnisse aller Vorgänge in der gesamten Warteschlange berechnet. Auf diese Weise kann das Layout nur einmal ausgeführt werden, wodurch die Leistung verbessert wird.
Das Wichtigste sind die Vorgänge, die das Layout auslösen können. Unter welchen Vorgängen wird das Layout aktualisiert (auch Reflow oder Relayout genannt)?
Wir beginnen mit der Quellcode-Implementierung des Browsers und nehmen als Beispiel das Open-Source-Webkit/Blink. Um das Layout zu aktualisieren, verwendet Webkit hauptsächlich zwei Methoden: Document::updateLayout und Document::updateLayoutIgnorePendingStylesheets:
void Document::updateLayout() { ASSERT(isMainThread()); FrameView* frameView = view(); if (frameView && frameView->isInLayout()) { ASSERT_NOT_REACHED(); return; } if (Element* oe = ownerElement()) oe->document()->updateLayout(); updateStyleIfNeeded(); StackStats::LayoutCheckPoint layoutCheckPoint; if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout())) frameView->layout(); if (m_focusedNode && !m_didPostCheckFocusedNodeTask) { postTask(CheckFocusedNodeTask::create()); m_didPostCheckFocusedNodeTask = true; } } void Document::updateLayoutIgnorePendingStylesheets() { bool oldIgnore = m_ignorePendingStylesheets; if (!haveStylesheetsLoaded()) { m_ignorePendingStylesheets = true; HTMLElement* bodyElement = body(); if (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) { m_pendingSheetLayout = DidLayoutWithPendingSheets; styleResolverChanged(RecalcStyleImmediately); } else if (m_hasNodesWithPlaceholderStyle) recalcStyle(Force); } updateLayout(); m_ignorePendingStylesheets = oldIgnore; }
Nach dem Login kopieren
Aus der internen Implementierung der updateLayoutIgnorePendingStylesheets-Methode können wir ersehen, dass es sich auch um eine Erweiterung der updateLayout-Methode handelt. Im vorhandenen Layout-Aktualisierungsmodus rufen die meisten Szenarien updateLayoutIgnorePendingStylesheets auf, um das Layout zu aktualisieren.
Das obige ist der detaillierte Inhalt vonEinführung in den Grafik- und Textcode zur Leistung von Animationseigenschaften in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!