
Das Beispiel in diesem Artikel teilt den spezifischen Code von setTimeout zur Implementierung einer Zyklusanimation als Referenz. Der spezifische Inhalt lautet wie folgt:
Ich dachte immer, dass der Animationseffekt mit setInterval ausgeführt wird. Es ist auch einfacher zu verstehen, die Ausführung fortzusetzen, bis setInterval gelöscht wird, wenn die Bedingung erneut auftritt.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
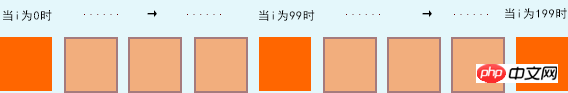
</html>Der Code sieht wie oben aus. Was ich damals nicht verstand, war, warum die Verzögerungszeit jedes Mal erhöht wurde? Warum stoppt die Ausführung kurz nach Erreichen von 200 Pixel? i ist offensichtlich Zeit, aber warum ist es dasselbe wie Entfernung?
for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
} Schleife, Ein Animationseffekt entsteht. 
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel dafür, wie JavaScript setTimeout verwendet, um eine Zyklusanimation zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




