
Ich arbeite seit zwei Jahren in einem Energieversorgungsunternehmen und alle entwickelten Anwendungen basieren auf H5-Anwendungen. Die H5-Referenz wurde auf der Grundlage der cordova.js-Bibliothek entwickelt. Verschiedene Outsourcing-Unternehmen erhielten die Anwendung, waren jedoch alle verwirrt und wussten nicht, wie sie sie entwickeln sollten. In diesem Artikel wird hauptsächlich die Verwendung eines auf Seajs basierenden Frontends erläutert Bibliothek und das Bootstrap-Framework.
Das Front-End-Framework untersucht hauptsächlich vier Punkte
1 ForschungDie dynamische Ladetechnologie des Web-Frameworks
Ziel: In der mobilen Internetumgebung verfügen mobile Endgeräte über begrenzte Speicher-, Datenverkehrs- und Batterieressourcen. Durch die Verwendung der dynamischen Ladetechnologie werden Programmdateien in mehrere kleine Dateien aufgeteilt und die Lazy-Loading-Technologie (LazyLoading) wird verwendet Erzielen Sie bedarfsgesteuertes Laden, um die Benutzererfahrung zu verbessern. Reduzieren Sie den Ressourcenverbrauch auf mobilen Endgeräten. Aus geschäftlicher und stilistischer Sicht müssen Front-End-Entwickler lediglich auf die erforderliche JS-Bibliothek und den CSS-Stil am Kopf des JS-Codeblocks verweisen. Logischerweise müssen Entwickler zum Lesen und Anzeigen nur die vom Backend bereitgestellte Schnittstelle aufrufen. Zu den Hauptvorteilen dieser Technologie gehören eine hohe Wartbarkeit, schnelles dynamisches Laden und eine gute Optimierung der Front-End-Leistung.
2.Studieren Sie modulare Bautechnologie
Basierend auf der Entwicklung mobiler Anwendungsprojekte durch Front-End-Personal unter Verwendung modularer Bautechnologie, Jede Seite ist in mehrere Blockverarbeitungsfunktionen unterteilt, mit denen nicht nur die Seite schnell auf dem mobilen Endgerät abgerufen werden kann, sondern auch verwandte Probleme beim Debuggen auf dem mobilen Endgerät schnell lokalisiert werden können. Durch die Definition mehrerer Module, die sich gegenseitig aufrufen, wird nicht nur sichergestellt, dass es keine Konflikte zwischen Modulen gibt, sondern auch die Codierungseffizienz der Entwickler verbessert. Seine Hauptvorteile sind die Einzelverantwortung und die unmittelbare Abhängigkeit. 3.Forschung zur Anpassungstechnologie für mobile Endgeräte mit mehreren Auflösungen und Größen
Für verschiedene Endgeräte auf der mobilen Seite, basierend auf dem Bootstrap-Framework Auf der Grundlage von wird ein einheitlicher Stil über die Medienabfragefunktion (Medie Query) festgelegt und gleiche Fensteranteile werden über den Fensterattributinhalt (Meta) festgelegt. Dadurch wird das Problem gelöst, dass Terminals unterschiedliche Auflösungen und Größen haben verschiedener Mobiltelefonmodelle können sich nicht anpassen, was die Code-Redundanz und Neuentwicklung weiter reduziert.
4.Forschung zur Kapselung öffentlicher Komponenten auf dem mobilen Endgerät
Basierend auf der begrenzten Kapselung einiger Komponenten unter dem Bootstrap-Framework, durch das Zeit-Plug-in (Datenzeit), Pop-up-Plug-in (Dialog), Grafik-Plug-in (Echarts), Pull-Down-Aktualisierung und Pull-Up-Lade-Plug-In (Aktualisieren), Sliding-Plug-Ins (Swiper), Plug-Ins zur Provinz- und Stadtauswahl (Citypicker), Prompt-Information-Plug-Ins (UED) und andere Plug-Ins werden gekapselt, bei Bedarf aufgerufen und bei Bedarf geladen, sodass verschiedene Seiten darauf verweisen können verschiedene Plug-Ins und realisieren den Aufruf von Komponenten, was die Zeit der Front-End-Entwickler erheblich reduziert und auch die Benutzererfahrung verbessert.
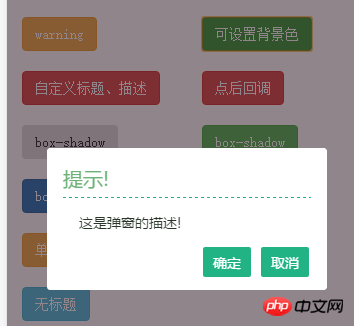
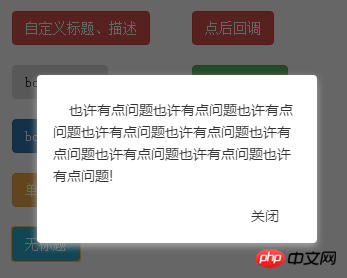
Hier verwenden wir eines der Plug-ins – das Popup-Fenster zur Erklärung Lassen Sie mich Ihnen zuerst die Renderings zeigen







<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})Das obige ist der detaillierte Inhalt vonRecherche zu Front-End-Framework-Popup-Fenstern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
 die Funktionsnutzung
die Funktionsnutzung
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 exe-Viruslösung
exe-Viruslösung
 Was macht Xiaohongshu?
Was macht Xiaohongshu?
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe




