
valueOf(): Wenn ein Grundwert vorhanden ist, wird der Grundwert zurückgegeben, der am besten zum Objekttyp passt.
toString(): Gibt den ursprünglichen Wert des Objekts als String zurück.
This The Zwei Methoden werden im Allgemeinen von JS implizit aufgerufen, um unterschiedliche Betriebsbedingungen zu erfüllen.
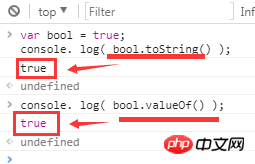
Zum Beispiel: Sehen Sie sich das Bild an ( Machen Sie sich keine Sorgen wegen der beiden undefinierten Werte. Die von den beiden Methoden zurückgegebenen Farben von true sind unterschiedlich! Denn toString() gibt einen String zurück und valueOf() gibt den ursprünglichen Wert zurück.

ENDE
Das obige ist der detaillierte Inhalt vonVerwendung der Funktion valueOf() und der Funktion toString(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 So zeigen Sie zwei Divs nebeneinander an
So zeigen Sie zwei Divs nebeneinander an
 Drei häufig verwendete Kodierungsmethoden
Drei häufig verwendete Kodierungsmethoden
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 c/s-Architektur und b/s-Architektur
c/s-Architektur und b/s-Architektur
 Was ist der Unterschied zwischen MySQL und MSSQL?
Was ist der Unterschied zwischen MySQL und MSSQL?
 Was sind die Hauptfunktionen von Redis?
Was sind die Hauptfunktionen von Redis?




