
Heutzutage erfreut sich die Komponentenentwicklung immer noch großer Beliebtheit, schließlich liegen ihre Vorteile auf der Hand. Kürzlich bin ich bei der Entwicklung einer Komponente auf einen sehr interessanten Fehler gestoßen. . .
Hintergrund des BUGs
Kürzlich habe ich eine Komponente entwickelt und sie wurde endlich fertiggestellt und getestet. Dann hat mir der Test diesen Fehler erwähnt, orz...

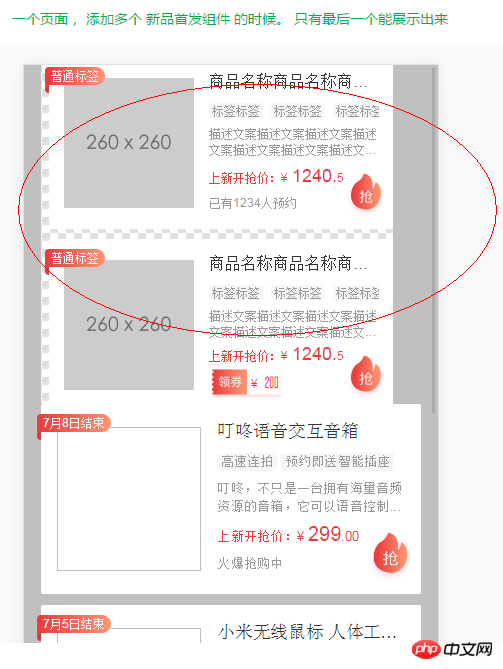
Da es sich um eine Komponente handelt, besteht der größte Vorteil darin, dass es wiederverwendet und überall verwendet werden kann. Wenn eine Seite mehrere Komponenten verwendet und nur die letzte wirksam wird, ist diese Komponente bedeutungslos. . .
Suche nach Fehlerursachen
Die Schnittstelle der anfänglichen Datenquelle dieser Komponente ist behoben, d. h. alle Komponenten auf der Seite geben die gleiche Meldung aus, wenn Die Initialisierung erfolgt hier in Form von JSONP, daher ist die Rückruffunktion eine an das Fenster gebundene Funktion, es gibt jedoch nur ein Fenster auf der Seite, sodass bei der Rückrufverarbeitung die entsprechenden Daten in der Komponente verarbeitet werden müssen zeigt nur auf die letzte Komponente. Daher werden mehrere identische Komponenten auf derselben Seite platziert und nur die letzte Komponente kann nach Erhalt der Daten erfolgreich gerendert werden.
BUG-Lösungsideen
Das Wichtigste ist, den Rückruf jeder Anfrage zu speichern, um sicherzustellen, dass die Verarbeitung der Komponentendaten im Rückruf nicht nur erfolgt Zeigen Sie auf den letzten. Zweitens: Da es sich um dieselbe Anfrage handelt, möchten wir natürlich nicht, dass sie mehr als zweimal gesendet wird, d. h. jede von einer Seite gesendete Anfrage ist einzigartig.
BUG-Lösung
Ich habe darüber nachgedacht, benutzerdefinierte Ereignisse im Abonnentenmodus zu veröffentlichen. Sie können ein solches Modul schreiben, um festzustellen, ob es dasselbe Ereignis gibt, bevor jede Anfrage ausgegeben wird. Wenn nicht, gibt der Cache-Rückruf die Anforderung aus. Wenn nicht, wird der Rückruf zwischengespeichert ausgegeben und abgeschlossen wurde. Anschließend wird der Rückruf direkt bearbeitet. Nachdem die Anfrage zum ersten Mal zurückkommt, wird ein Broadcast ausgegeben und alle zuvor zwischengespeicherten Rückrufe werden ausgeführt.
Benutzerdefinierte Ereignisdetails
Definieren Sie ein Modul mit n Ereignisobjekten, die nach Rückruffunktionen benannt sind. Jedes Objekt hat bei der Initialisierung seinen eigenen Status, das entsprechende Rückrufarray und die von der Anfrage zurückgegebenen Daten. Überprüfen Sie bei jedem Aufruf dieses Moduls zunächst, ob der entsprechende cbName initialisiert ist, und überprüfen Sie dann seinen Status. Führen Sie entsprechende Vorgänge entsprechend dem Status aus und ändern Sie den Wert des Status. Es gibt drei Statuswerte: Init, Loading und Loaded. Das heißt, initialisieren, anfordern und den Abschluss anfordern. Der entsprechende Rückruf kann erst ausgeführt werden, wenn die Anfrage abgeschlossen ist. Die Details lauten wie folgt:
define('wq.getData', function (require, exports, module) {
var ls = require('loadJs');
var cache = {};
cache.init = function(cb,cbName,url){
if(!cache[cbName]){
cache[cbName] = {};
cache[cbName].state = 'init';
cache[cbName].cbs = [];
cache[cbName].data = [];
}
cache.on(cb,cbName,url);
}
cache.on = function(cb,cbName,url){
if(cache[cbName].state == 'loaded'){
cb(cache[cbName].data)
}else if(cache[cbName].state == 'loading'){
cache[cbName].cbs.push(cb)
}else if(cache[cbName].state == 'init'){
cache[cbName].cbs.push(cb);
cache[cbName].state = 'loading';
cache.fetch(cb,cbName,url);
}
}
cache.broadcast = function(cbName){
cache[cbName].cbs.forEach(function(cb){
cb(cache[cbName].data)
});
}
cache.checkLoaded = function(cbName){
if(cache[cbName].data[0]){
cache[cbName].state = 'loaded';
cache.broadcast(cbName);
}
}
cache.fetch = function(cb,cbName,url){
ls.loadScript({
url: url,
charset: 'utf-8',
handleError:function(func, args, context,errorObj){
console.log(_errlogText + context);
cache[cbName].data[0] = {};
cache.checkLoaded(cbName);
}
});
if(window.cbName) return;
window[cbName] = function(json){
cache[cbName].data[0] = json;
cache.checkLoaded(cbName);
}
}
exports.getData = function(cb,cbName,url){
cache.init(cb,cbName,url);
}
})Das Problem perfekt lösen, jeder Rückruf wird nicht verpasst oder überschrieben...
Erweitern Ideen
Dieses Modul kann universell verwendet werden, um die gleiche Anfrage innerhalb einer Seite zu bearbeiten. Es kann auch erweitert werden, um Situationen zu bewältigen, in denen mehr als zwei Anforderungen abgeschlossen werden müssen, bevor ein bestimmter Rückruf ausgeführt wird. Ähnlich wie im Fall von Promose. Zu diesem Zeitpunkt kann festgelegt werden, dass jeder Daten[0] feste Daten enthält, die der Schnittstelle entsprechen, Daten[2] einer anderen entsprechen und so weiter. Dies erfordert jedoch eine Durchquerung, bis jedes Element wahr ist, bevor der Rückruf ausgeführt wird. Darüber hinaus kann die entsprechende Beziehung leicht verwechselt werden, und wenn Sie sie erweitern, ist es besser, Promise zur Handhabung zu verwenden. . .
Das obige ist der detaillierte Inhalt vonDas benutzerdefinierte Ereignis wurde erfolgreich gelöst und der Fehler wiederholter Anfragen behoben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




