
In diesem Artikel wird hauptsächlich die Methode zum Erstellen von Objekten in js vorgestellt. Es gibt drei Methoden zum Erstellen von Objekten in js. Hier finden Sie eine Zusammenfassung für alle
JS Es gibt drei Methoden zum Erstellen von Objekten. Hier ist eine Zusammenfassung.1. Objektdirektmenge
Die sogenannte Objektdirektmenge kann als Zuordnungstabelle betrachtet werden. Diese Methode ist auch die direkteste Methode, die ich persönlich empfehle.//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //objectvar obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object-Ausdruck wie folgt
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002 .new erstellt das Objekt
1). ). erster Parameter. Der zweite Parameter wird nicht häufig verwendet (weitere Beschreibung der Eigenschaften des Objekts) Kapitel eins Parameter: Übergabe des zu vererbenden Prototypobjekts Wie ist dieser Satz zu verstehen?
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
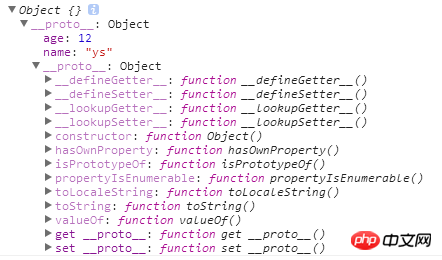
console.log(typeof obj4); //objectconsole.log(obj1.proto); //Object {name: "ys", age : 12}
Das Objekt selbst ist leer, aber die Daten in der Prototypenkette sind nicht leer, obj1.age ist also vorhanden, sodass darauf zugegriffen werden kann.function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //121). Wenn der erste Parameter null ist
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12Alle Objekte in JavaScript
erben von Object und denken, dass Object an der Spitze der Vererbungskette steht.2). Erstellen Sie ein leeres Objekt
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能

《Eine neue Javascript-Objekt
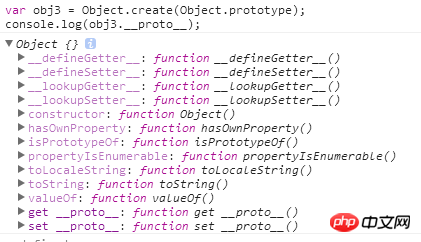
-Erstellungsmethode Object.create()》var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法
Der Code versteht das Bild nicht (Bild nach dem Festlegen des Namens):
An diesem Punkt glaube ich, dass jeder den ersten Parameter versteht.var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Erstellen von Objekten in js (Beispielcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




