
Verwenden Sie jQuery Ajaxs Methode serialize(), um das Formular in ein Schlüssel-Wert-Paar (Schlüssel1=Wert1&Schlüssel2=Wert2…) zu serialisieren und zu senden Im Folgenden finden Sie Beispiele für die Serialisierung von Formularen mit serialize(). Interessierte Freunde können sich auf Folgendes beziehen:
Daten in jQuery Ajax werden in Form von Schlüssel-Wert-Paaren (Schlüssel/Wert) an den Server gesendet. Dies kann beim Senden von Formulardaten mit Ajax verwendet werden. Die Methode serialize() von jQuery Ajax serialisiert das Formular in Schlüssel-Wert-Paare (Schlüssel1=Wert1&Schlüssel2=Wert2...) und sendet es. Die Methode serialize() verwendet eine standardmäßige URL-codierte Kodierung, um TextZeichenfolge darzustellen. Das Folgende ist ein Beispiel für die Verwendung von serialize() zum Serialisieren eines Formulars:
Der Code lautet wie folgt:
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});ajax serialize():
Der Code lautet wie folgt:
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#
for
mID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
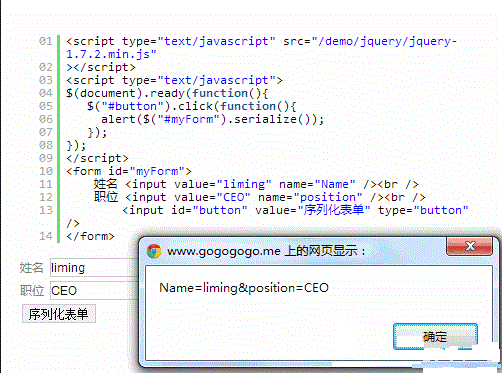
Beispiel: 
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung der Methode serialize() zum Senden von Formulardaten in jQuery Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




