
1. serialize()-Methode
Beschreibung: Der Inhalt der serialisierten Form ist string , wird für Ajax-Anfragen verwendet.
Format: var data = $("form").serialize();
2 .serializeArray()-Methode
Beschreibung: Formularelemente serialisieren (ähnlich der Methode „.serialize()“) gibt JSON-Datenstrukturdaten zurück.
Beachten Sie, dass diese Methode ein JSON-Objekt anstelle einer JSON-Zeichenfolge zurückgibt. Für Stringifizierungsvorgänge müssen Sie Plug-Ins oder Bibliotheken von Drittanbietern verwenden.
Format: var jsonData = $("form").serializeArray();
Bei Verwendung von Ajax zum Senden von Formulardaten gilt das oben Gesagte zwei Beide Methoden können den Datenparameter auf $("form").serialize() oder $("form").serializeArray() setzen.
Demo
<form id="myform"> <table> <tr> <td>姓名:</td> <td> <input type="text" name="name" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="0"> 女 </td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="button" id="ajaxBtn" value="提交" /> </td> </tr> </table> </form>
$(function() {
$("#ajaxBtn").click(function() {
var params1 = $("#myform").serialize();
var params2 = $("#myform").serializeArray();
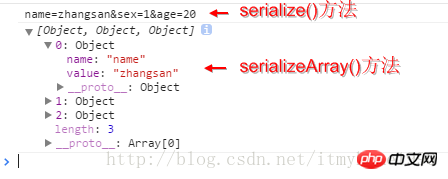
console.log(params1); //name=zhangsan&sex=1&age=20
console.log(params2); //[Object, Object, Object]
$.ajax( {
type : "POST",
url : "RegisterAction.action",
data : params1,
success : function(msg) {
alert("success: " + msg);
}
});
})
})Sie können den Unterschied zwischen den beiden Methoden auf dem Bild unten sehen

Autor: itmyhome
Quelle: http://blog.csdn.net/itmyhome1990/article/details / 41866265
Das obige ist der detaillierte Inhalt vonjQuery-Formular serialisieren serialize() serializeArray(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




