
PSD zu HTML,
Im Designentwurf sind einleitende Informationen eingebettet. Wenn der Text zu lang ist, muss zur Anzeige eine verarbeitete Bildlaufleiste verwendet werden.
Wenn Sie Kompatibilität mit Firefox benötigen, können Sie JQ zur Erstellung verwenden.
Wenn Sie nur einen IE-Browser benötigen, können Sie die Farbe der Bildlaufleiste ändern, indem Sie CSS anpassen.
Der Code lautet wie folgt:
.uicss-cn
{
height:580px;overflow-y: scroll;
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
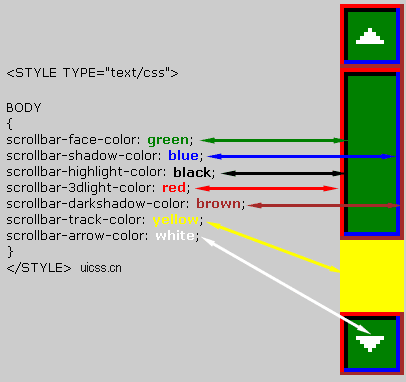
}Der dem spezifischen Stil entsprechende Bildlaufleistenbereich ist wie in der Abbildung dargestellt:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von CSS zum Anpassen der Farbe der Bildlaufleiste (Bildlaufleiste). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




