
Szenariobeschreibung:
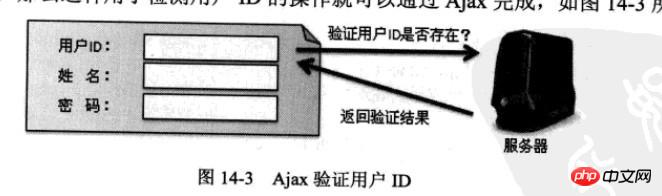
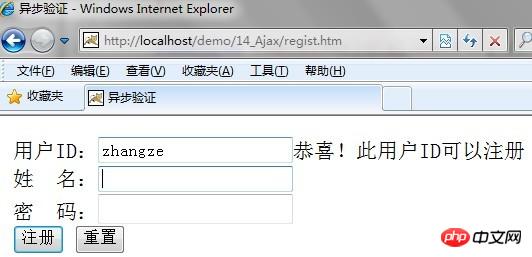
Jeder ist mit dem Anmeldevorgang vertraut, aber wenn Sie sich registrieren möchten, müssen Sie sicherstellen, dass die Benutzer-ID dies nicht kann Diese Erkennung der Benutzer-ID kann über Ajax erfolgen.

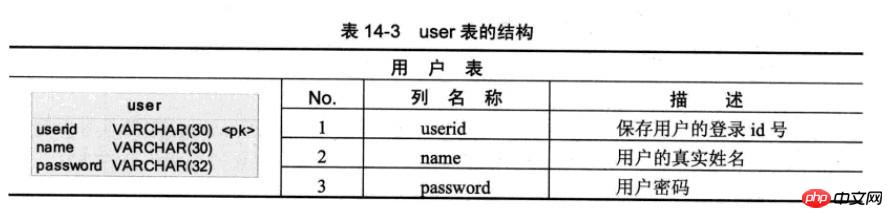
Tabellenstruktur:


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
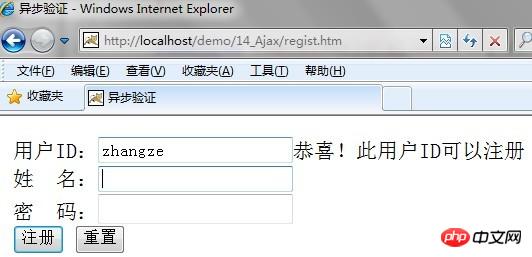
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java (natürlich kann es auch als Aktion konfiguriert werden, dies muss nicht unbedingt von Ihnen selbst konfiguriert werden ein Servlet)
package zz.ajax;
import java.io.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckServlet extends HttpServlet{
public static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/zz";
public static final String DBUSER = "root";
public static final String DBPASSWORD = "mysql";
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
response.setContentType("text/html"); // 设置回应的MIME
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter(); // 接收验证的userid
String userid = request.getParameter("userid");
try{
Class.forName(DBDRIVER); // 加载驱动
conn = DriverManager.
getConnection(DBURL, DBUSER, DBPASSWORD); // 连接数据库
String sql = "SELECT COUNT(userid) FROM user WHERE userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
System.out.printf("*********");
if (rs.next()){
if (rs.getInt(1) > 0){ // 判断ID是否已存在
out.print("true"); // 已存在
}else {
out.print("false");
}
}
out.close();
}catch (Exception e){
e.printStackTrace();
}finally {
try{
conn.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
[html] Ansicht Klartext
Webseiten-Fehlerdetails
Nachricht: 'userid' undefiniert
Zeile: 18
Zeichen: 3
Code: 0
URI: http://localhost/demo/14_Ajax/regist.htm
>
→function checkUserid(userid){ // Informationen anzeigen
Keine Parameter deklariert
Eingabe nicht möglich
if (xmlHttp.status == 200){
alert("** ***3");Erklärung
HTTPfunktioniert nicht normal. Wie kann ich also zum HTTPStatuscode zurückkehren?
Debugging-Prozess:
Ansicht Klartext
if (xmlHttp.readyState == 4){ // Datenrückgabe abgeschlossen
Alert(xmlHttp);
Alert(xmlHttp.readyState);
Alert(xmlHttp.status);
if (xmlHttp.status
warning("*****3"); 🎜>
xmlHttp.readyState == 4 Beschreibungsdatenrückgabe abgeschlossen

Daten Die Rückgabe ist abgeschlossen, aber der Server kann die angegebene Ressource () nicht finden und das Dokument existiert nicht! Und das Servlet-Debugging ist überhaupt nicht eingetragen. ? ?
MLDN-Forum Li QiAntwort des Lehrers:
Erklären Sie IhrAJAXDie dem Übermittlungspfad entsprechende Ressource existiert nicht.
Ihr Servlet muss die kompilierte Datei Klasse ablegen. Gehen Sie zu WEB-INF/classes Verzeichnis des Projekts und fügen Sie es in das entsprechende Paket ein. Wenn es nicht hinzugefügt wird, wird die Ressource
nicht gefunden . Ich hatte wieder dieses Problem: Die Datei
Servlet.java muss nicht im Ordner WEB-INF/classes abgelegt werden 🎜>
! ! ! ! ! ! ! Aber deine
Wo ist es platziert?
AndereKompilierungsfehler:
java.lang.ClassNotFoundException: DBDRIVER Class.forName(
"DBDRIVER"); // Laden Sie den Treiber nicht
""Anzeigeeffekt:


[html] Ansicht Klartext
Webseiten-Fehlerdetails
Nachricht: 'userid' undefiniert
Zeile: 18
Zeichen: 3
Code: 0
URI: http://localhost/demo/14_Ajax/regist.htm
>
Kann nicht eingegeben werden
if (xmlHttp.status == 200) {// http
normaler BetriebWarnung ("****** 3");
Statuscode?Debugging-Prozess:
[html ]
Ansicht Klarschriftif (xmlHttp.readyState == 4){ >
xmlHttp.status == 200){ // HTTP-Betrieb ist normal
Alert("*****3");
xmlhttp.readyState == 4
Die Daten werden zurückgegeben 
>
Servlet-Debugging ist überhaupt nicht eingetragen. ? ?
 MLDN-Forum Li Qi
MLDN-Forum Li Qi
Erklären Sie Ihr
AJAX
Die dem Übermittlungspfad entsprechende Ressource existiert nicht.
Ihr
Servlet muss die kompilierte Datei Klasse ablegen. Gehen Sie zu WEB-INF/classes
Verzeichnis des Projekts und fügen Sie es in das entsprechende Paket ein. Wenn es nicht hinzugefügt wird, wird die Ressource nicht gefunden . Ich habe wieder dieses Problem: Die Datei
Servlet.java muss nicht im Ordner WEB-INF/classes
! ! ! ! ! ! ! Aber deine
Wo ist es platziert?
AndereKompilierungsfehler:
java.lang.ClassNotFoundException: DBDRIVER Class.forName(
"DBDRIVER"); // Laden Sie den Treiber nicht
""Anzeigeeffekt:

Das obige ist der detaillierte Inhalt vonVerwendung von Ajax zur asynchronen Anforderungsüberprüfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Welche Software ist Adobe
Welche Software ist Adobe
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 Tools zur Beurteilung von Vorstellungsgesprächen
Tools zur Beurteilung von Vorstellungsgesprächen




