
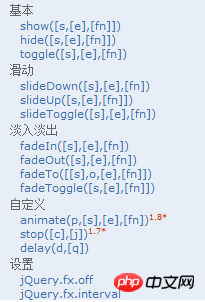
jQuery Effektoperationen sind in fünf Kategorien unterteilt: 1. Einfach, 2. Schieben, 3. Ein- und Ausblenden, 4. Angepasst, 5. Einstellungen. In diesem Artikel wird dies ausführlich erläutert. Hat einen sehr guten Referenzwert. Werfen wir einen Blick darauf mit dem Editor unten
Die Effektoperationen sind in fünf Kategorien unterteilt: 1. Einfach, 2. Schieben, 3. Ein- und Ausblenden, 4. Angepasst, 5. Einstellungen

show(), hide(), toggle()
Der Code lautet wie folgt:
HTML-Code:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery Code: .
Ja, nach der Ausführung dieser Codezeile versteckt P $("p").show();
$("p").hide(); und bindet ein Klickereignis an das
, um es auszublenden, wenn P real ist. Wenn P ausgeblendet ist, wird es angezeigt.
$("#btn1").click(function(){
$("p").toggle("show");
})show() zeigt ausgeblendet an passende Elemente. hide(), verstecke das angezeigte Element.
toggle() wird verwendet, um zwei oder mehr Ereignishandlerfunktionen zu binden, um nacheinander auf das Klickereignis des ausgewählten Elements zu reagieren.
slideDown(), slideUp(), slideToggle()
HTML-Code:
jQuery-Code:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
Binden Sie das Klickereignis an die Schaltfläche mit der ID btn3. Wenn p nach unten erweitert wird, verkleinert es sich nach oben und umgekehrt.
Hinweis:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});slideUp(), nach oben verkleinern.
slideToggle(), schaltet die Sichtbarkeit aller passenden Elemente durch Höhenänderungen um. Der Effekt ist wie folgt:
fadeIn(), fadeOut(), fadeTo(), fadeToggle() Der Code lautet wie folgt:
Der Code lautet wie folgt:
HTML-Code:
jQuery-Code:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
Wählen Sie die erste Eingabe mit dem Selektor aus und binden Sie das Klickereignis dazu und beginnen Sie mit p Es ist ausgeblendet und wird innerhalb einer Sekunde langsam angezeigt, um den Einblendeffekt zu erzielen.
$("input").first().click(function(){
$("p").fadeIn(1000);
}); $("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
}); $("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})Hinweis:
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})fadeOut(), das den Ausblendeffekt aller passenden Elemente durch Änderungen der Deckkraft erreicht.
fadeTo(), passt die Deckkraft aller passenden Elemente schrittweise an die angegebene Deckkraft an. fadeToggle(), schaltet die Ein- und Ausblendeffekte aller passenden Elemente durch Änderungen der Deckkraft um. Der Effekt ist wie folgt:
animate(), stop(), delay()  Der Code lautet wie folgt:
Der Code lautet wie folgt:
CSS-Code:
HTML-Code:
p{
width:100px;
height:100px;
background:red;
}jQuery-Code:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Auswirkungen von jQuery-Operationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




